IoT Pi 控制
本章主要将实现一个控制 IoT Pi 的爱智应用,以此展示在 EdgerOS 上如何开发一个控制设备的应用,本示例同样适用于控制 IoT Pi Pro。
前提条件
- 准备 IoT Pi。
- 准备 Spirit 1。
操作步骤
步骤 1:获取项目
爱智为开发者提供了控制 IoT Pi 的项目模板,请通过链接 Github 或 Gitee 获取项目,项目目录结构如下:
app-demo-iotpi
|-- iotpi: 爱智项目
|-- web: 前端项目
|-- README.md
|-- res: 存放静态资源
步骤 2:创建应用
本示例采用的技术架构如下:
框架:Vue
UI:Vant
- 前端构建
- 在 Visual Studio Code 中打开 web 文件夹,然后在终端依次执行以下命令:
npm install //安装项目所有依赖 npm run build //构建项目 - 构建完后会生成一个 dist 文件夹,里面就是构建后的代码。
- 应用构建
- 在 Visual Studio Code 中打开 文件夹,然后在终端执行以下命令:
npm install //安装项目所有依赖 - 将前端工程构建生成 dist 文件夹的文件复制到 iotpi/public 文件夹下。
步骤 3:部署应用
参考 部署应用 章节,将项目部署至爱智。
步骤 4:环境配置
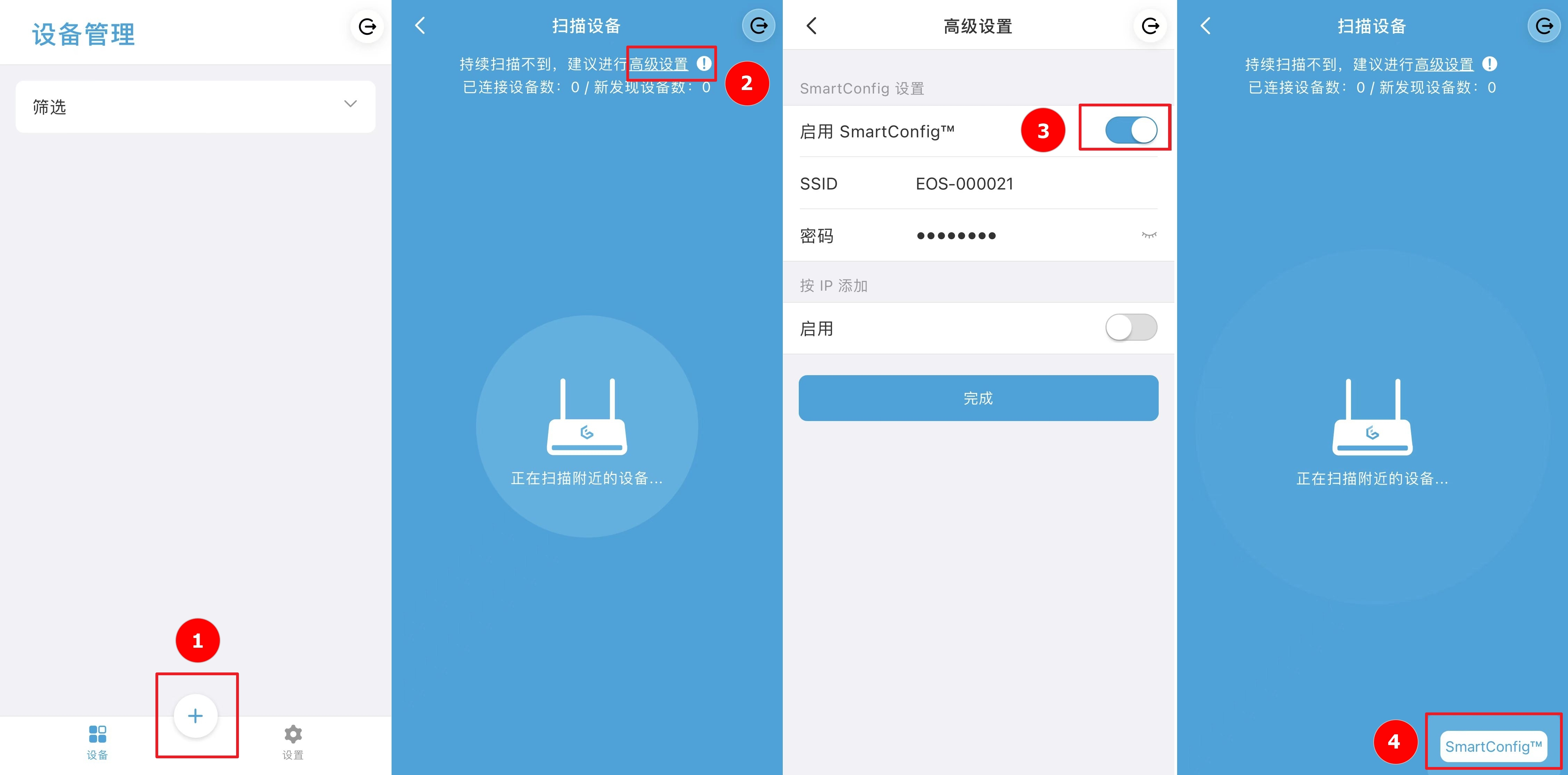
在爱智桌面点击设备,进入设备页面,点击 + 发现设备,进入扫描设备页面。

搜索到设备后点击添加,一些设备需要填写密码,添加完成后,在设备列表中可以查看新增的 IoT Pi 设备。

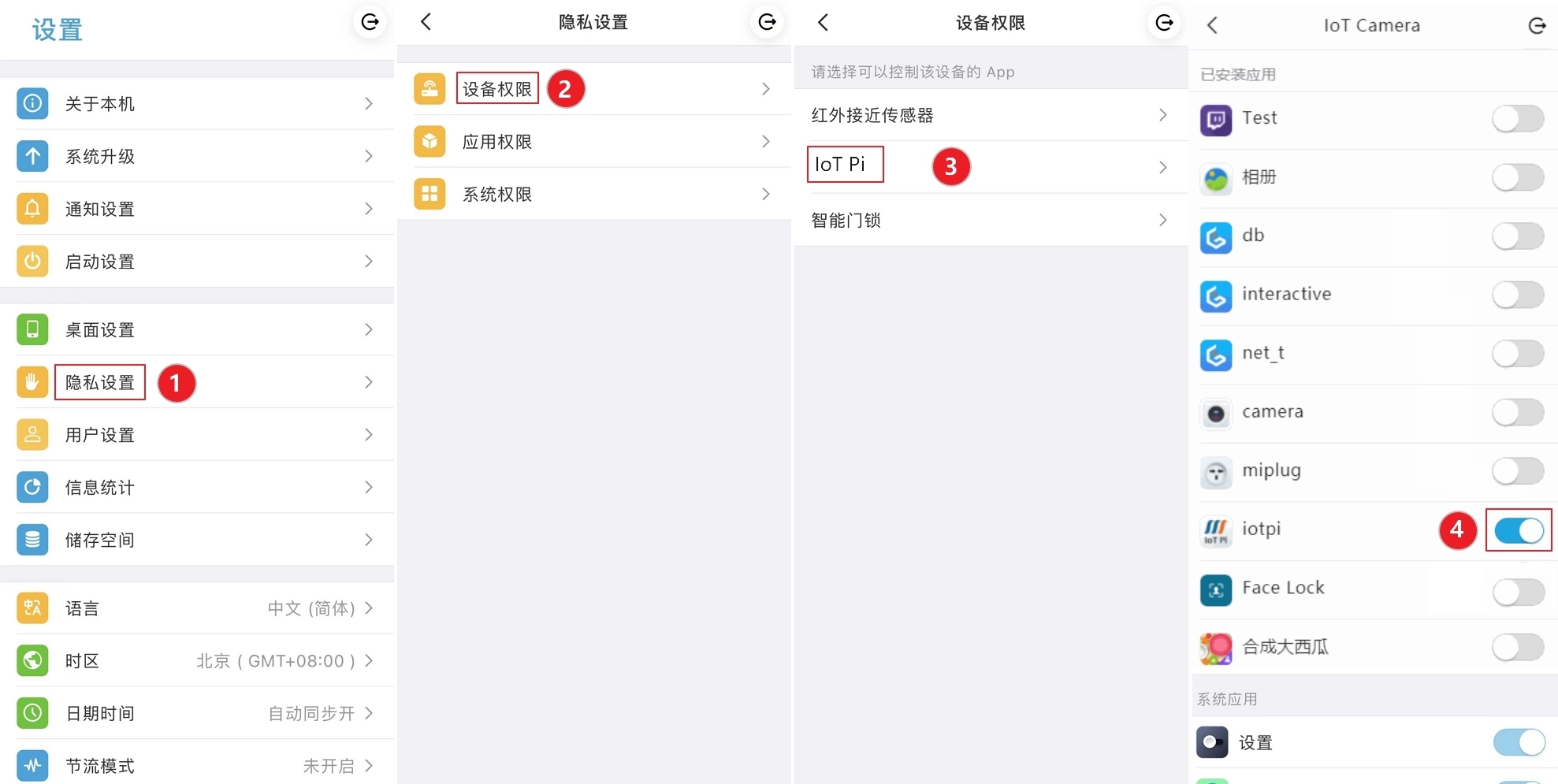
在爱智桌面点击设置>隐私设置>设备权限,选择刚连接的 IoT Pi 设备,开启 iotpi 权限。

结果验证
进入 IoT Pi 应用,查看已经配置好的 IoT Pi 设备,在设备上下线时,爱智自动弹出消息提示。

点击设备名称进入设备详情页,可以查看到设备的控制选项,本示例可以对三个 led 指示灯进行操作,验证成功。

补充说明
技术点
应用目录说明
iotpi
|-- assets: 存放图片等一些静态资源
|-- public: 存放前端工程编译后的代码
|-- router: 存放开发者开发的 http 接口服务
|-- views: 存放页面,前后端分离开发可忽略
|-- edgeros.json: 项目的一些基础配置
|-- jsconfig.json: js 运行环境配置
|-- main.js: 应用程序入口
|-- package.json: 包依赖配置
示例分析
本示例后端项目中, Iot Pi 需要使用 Device 模块发现和管理设备,创建设备对象,具体代码位于 eap-demo-iotpi/iotpi/main.js。
var Device = require('device');
参考以下示例,设置两个变量,用于保存发现的 IoT Pi 设备列表和当前访问的 IoT Pi 设备。
/* IoT Pi device */
var iotpi = undefined;
/* IoT Pi devices */
var iotpis = new Map();




 陕公网安备61019002002605号
陕公网安备61019002002605号