首个爱智应用示例
本章将以 Vue 为代码示例,介绍如何构建一个可以前后端交互的爱智应用。
概述
开发者在构建应用时可使用任意的 Web 开发框架进行前后端分离开发。前后端分离开发是指将前端页面和后端服务拆开来单独进行开发,全部完成后再联调打包,实现高内聚低耦合,提升研发效率。
Vue 是常用的前端框架之一,阅读本章可了解如下技术:
- 基于 Vue 框架,独立进行爱智前、后端开发。
- 使用现代前端框架的 Proxy 机制进行数据代理,实现可实时预览的 UI 开发。
- 如何将前后端结合为一个可运行在爱智上的应用。
操作步骤
步骤 1:创建爱智应用
参考 创建应用 章节,创建一个爱智应用,创建好的目录结构如下:
├── assets 资源文件夹
├── routers 路由信息
├── public 静态页面文件
├── views 模板页面
├── eslintrc.json eslint 配置文件
├── edgeros.json edgeros 应用配置文件
├── main.js 程序入口
├── jsconfig.json 代码补全配置文件
└── package.json 依赖包的管理
步骤 2:定义 REST
打开已创建的爱智应用工程,在 main.js 文件中添加如下代码:
console.log(sys.appinfo().ports); console.log(sys.appinfo().appid); console.log(sys.appinfo().port); let times = 0; app.get("/times", function(req, res) { res.json({ times: times++ }); }); /* Event loop */ require("iosched").forever();添加完成后,这段代码会返回该接口被调用的总次数,三个 console.log 语句会在插件打印该应用启动时的日志,包含以下重要信息:
ports - https 端口号 appid - 应用 ID port - http 端口号
步骤 3:部署应用
参考 部署应用 章节,将应用部署至爱智桌面。
步骤 4:启动应用
部署完成后,点击 EDGEROS>设备管理>打开控制台输出按钮,用于获取爱智应用的启动信息。

打开浏览器输入 https://192.168.128.1 进入爱智桌面,点击启动刚才安装部署的爱智应用。
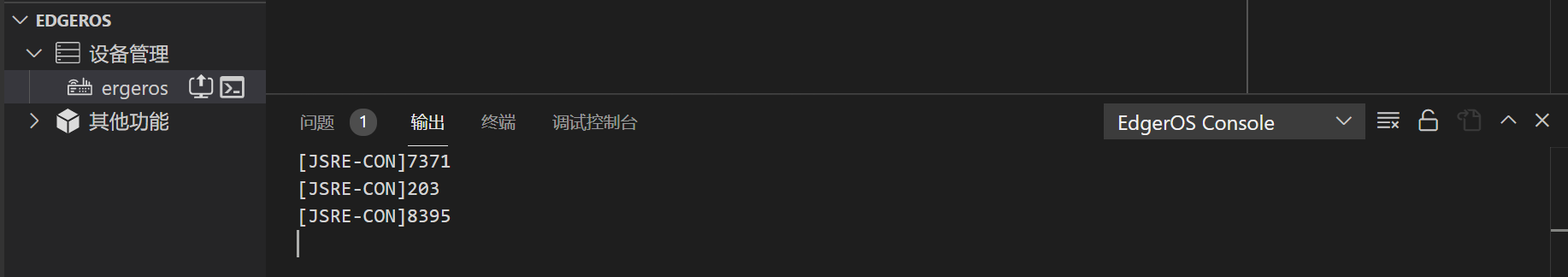
查看控制台,爱智应用启动后将输出以下启动信息,应用启动成功。

步骤 5:创建 Vue 应用
请确保您的环境已安装 Node.js 和 Vue 命令行工具(CLI),之后在控制台或终端执行以下命令,创建一个 Vue 应用。
vue create demo-app在 Visual Studio Code 中打开该工程,修改 src>components>HelloWorld.vue 文件如下:
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Say hello {{ reply.times }} times</h2> <button @click="sayHello">Hello EdgerOS</button> </div> </template> <script> export default { name: "HelloWorld", props: { msg: String, }, data() { return { reply: {}, }; }, methods: { async sayHello() { try { const response = await fetch("/times"); this.reply = await response.json(); } catch (error) { console.error("error is: ", error); } }, }, }; </script>修改完成后,这段代码将在界面上增加一个可点击的按钮和一个文本展示区域,文本展示区域的内容由步骤 2 中的 REST 调用结果填充。
步骤 6:连接前后端代码
以上步骤分别创建了前端和后端应用,需要启用 webpack 的 proxy 机制将分离的前后端代码进行连接。对 Vue 来说,需要配置 vue.config.js 文件如下:
module.exports = {
assetsDir: "static",
productionSourceMap: false,
devServer: {
disableHostCheck: true,
proxy: {
"/": {
target: "https://192.168.128.1:7374",
changeOrigin: true,
secure: false,
},
},
},
};
步骤 7:启动完整应用
在项目控制台输入以下命令,启动完整应用。
npm run serve启动成功后将展示以下输出:

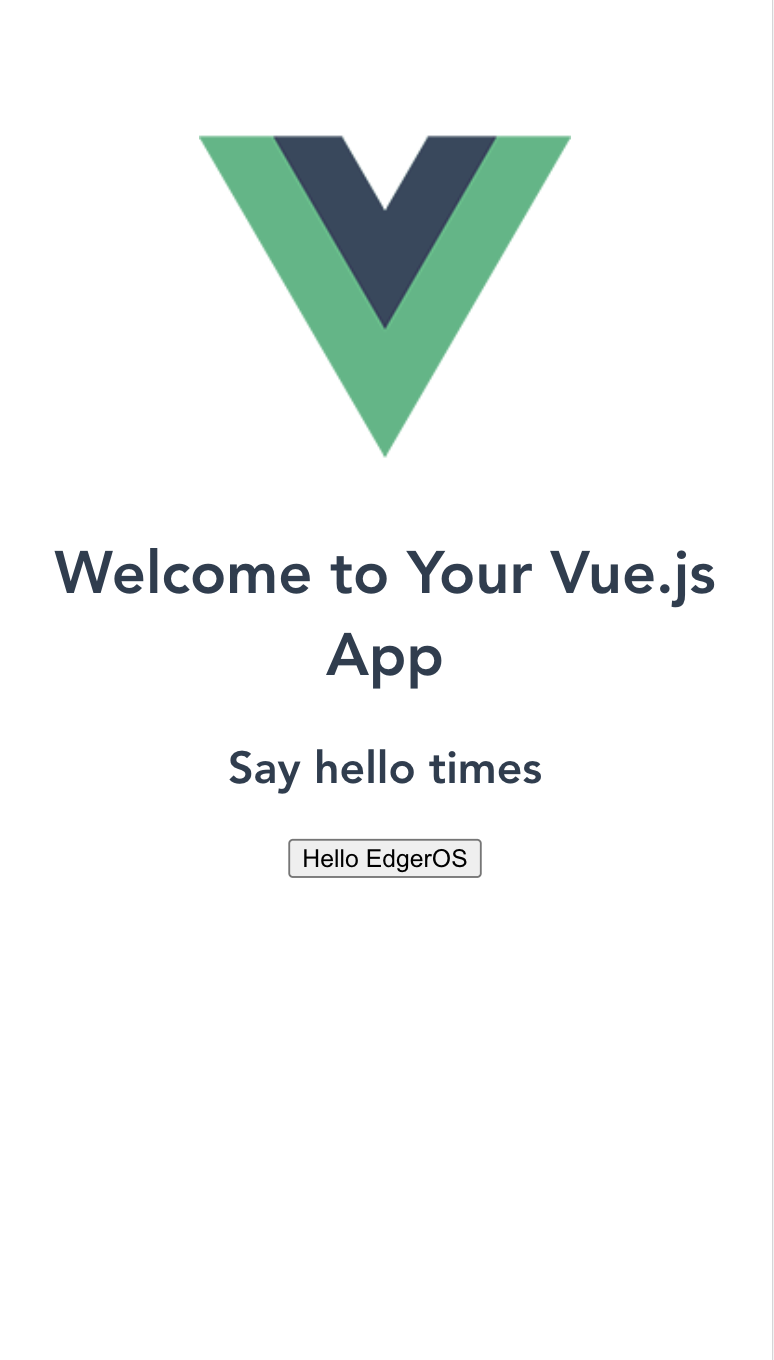
通常会有多个 URL 可供使用,需要选择非 localhost 的一项, 复制 http://192.168.128.100:8080 到浏览器地址栏,进入以下界面:

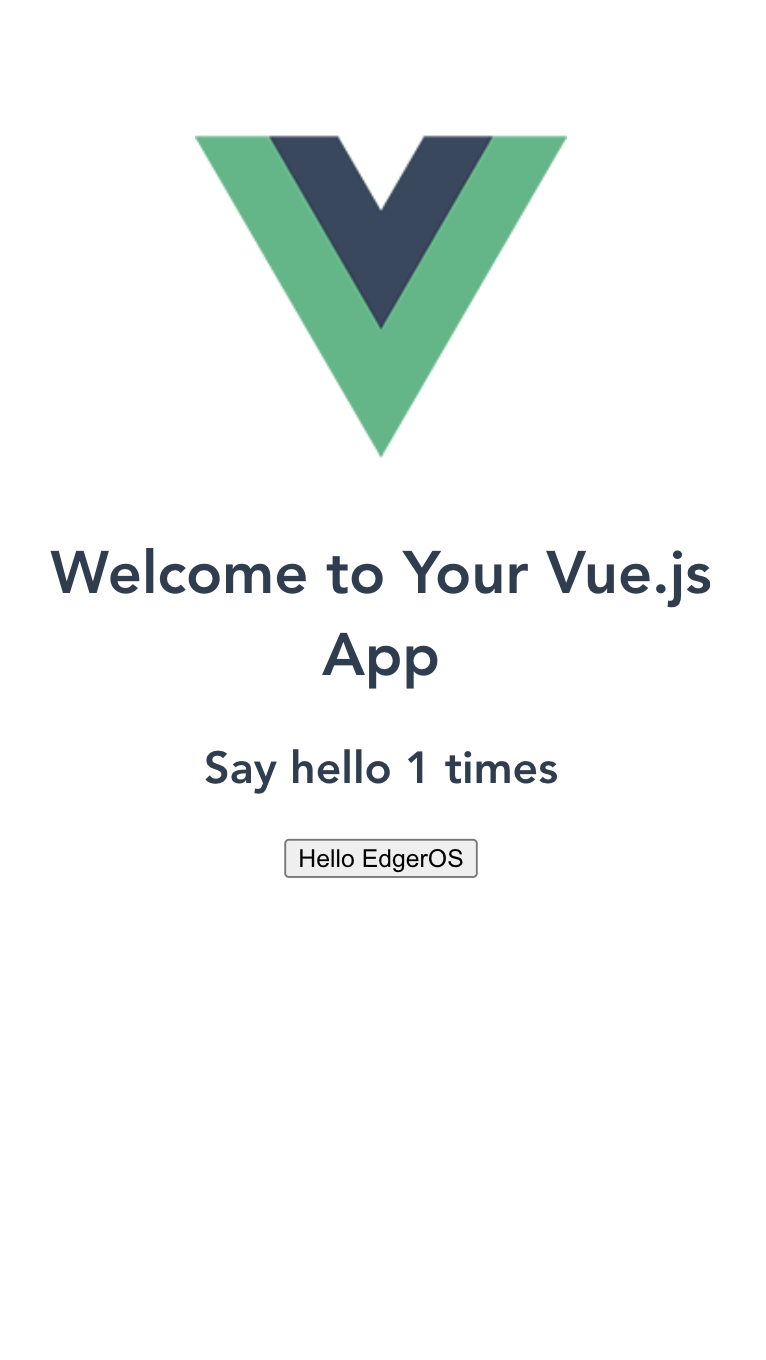
点击 Hello EdgerOS 按钮,UI 界面将显示按钮被点击的次数,应用创建成功。

步骤 8:发布应用
- 在 Vue 工程中执行
npm run build,构建前端应用。 - 构建完成后,将构建好的内容从 dist 目录拷贝至爱智应用的 public 目录下。
- 参考 发布应用 章节,完成应用发布。




 陕公网安备61019002002605号
陕公网安备61019002002605号