优化 UI 展示效果
本章主要介绍如何优化爱智应用的 UI 展示效果。
概述
为了优化爱智应用的 UI 展示效果,提升用户使用体验,需要对爱智应用进行 UI 适配。本章为您介绍以下内容:
- 安全区域适配
- 侧滑操作适配
- 应用主题适配
安全区域适配
安全区域说明
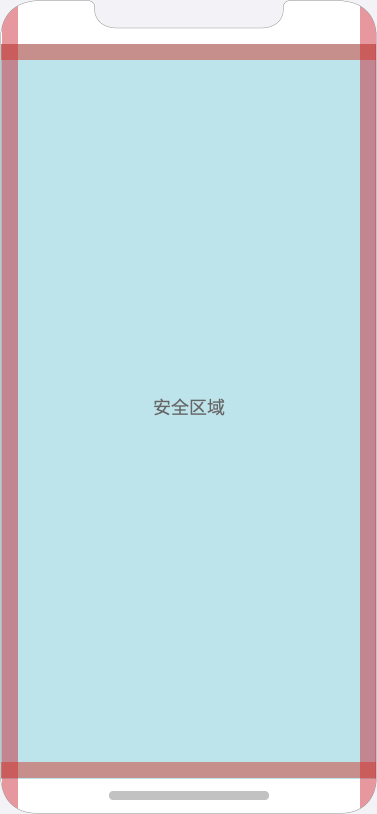
安全区域是指一个可视窗口范围,处于安全区域的内容不受圆角、齐刘海、黑边框等影响。

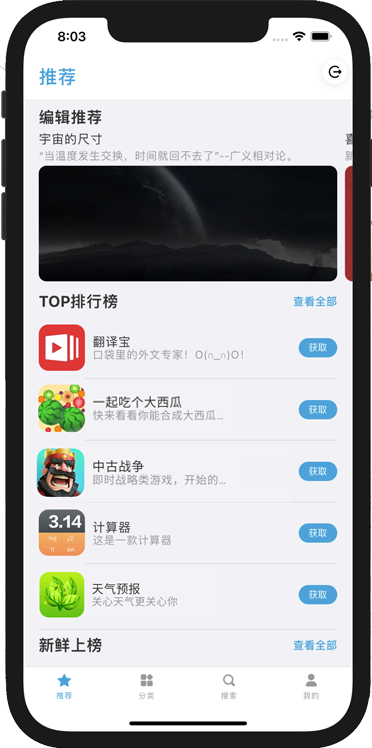
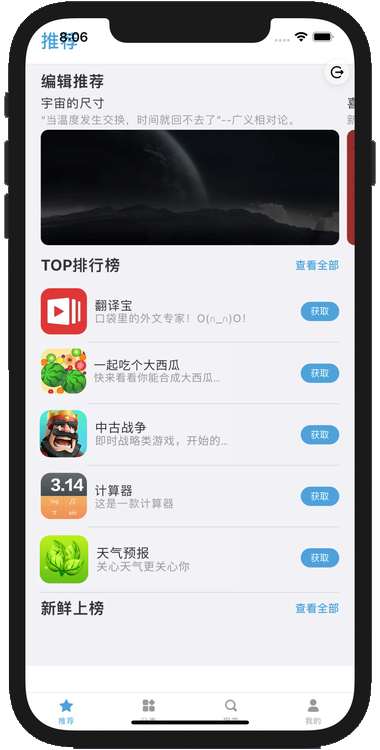
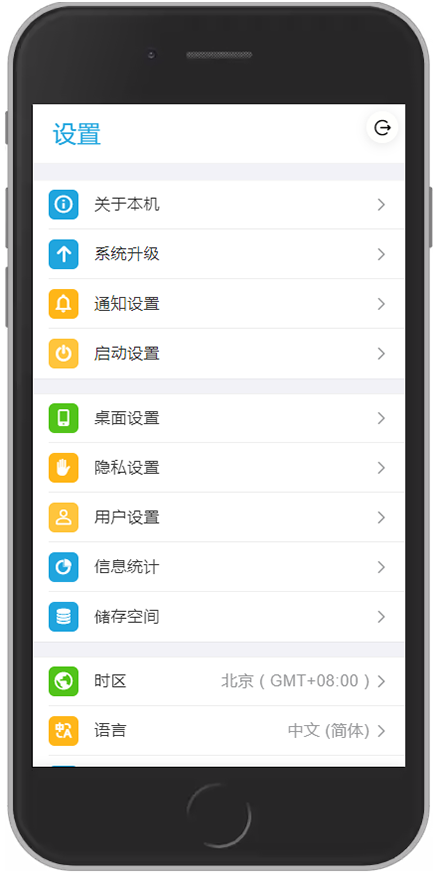
以 iOS 设备为例,下图中右图未添加安全区域适配,显示的内容区域将与顶部(状态栏)或底部(操作条)的显示区域重叠,影响使用体验。左图添加了安全区适配的显示,使用体验良好。


适配方法
页面布局设置
设置页面在可视窗口的布局方式
在 index 文件的代码头部新增 viewport-fit 属性,页面内容将完全覆盖整个窗口。
<meta name="viewport" content="width=device-width, viewport-fit=cover" />设置页面主体内容限定在安全区域内
在 CSS 文件中添加
--edger-safe-area-inset-top和--edger-safe-area-inset-bottom的显示支持,页面主体内容将限定在安全区域内。如果不设置这个值,可能存在小黑条遮挡页面最底部内容的情况。
在开发环境执行以下命令,安装 @edger/web-sdk。
npm install @edgeros/web-sdk参考以下示例,在项目中引入 @edger/web-sdk。
import { edger } from "@edgeros/web-sdk"; // 监听屏幕方向的变化,动态修改安全区的属性值 edger.onAction("orientation", (data) => { // 屏幕方向变化,执行 `edger.layout.safeArea` 方法 edger.layout.safeArea(); console.log("onAction Current orientation111:", data); });参考以下示例,在 CSS 文件中使用 @edger/web-sdk 配置安全区属性。
<style> .page { ... bottom: 50px(假设值); padding-top: 0; ... /* 适配安全区 */ bottom: calc(50px(假设值) + var(--edger-safe-area-inset-bottom)); padding-top: var(--edger-safe-area-inset-top); } </style>
侧滑适配
侧滑说明
随着全面屏手机的普及,物理返回按键逐渐消失,侧滑操作为用户带来了更好的使用体验,尤其对于习惯单手操作用户,侧滑操作已经成为手机应用必备的配置之一。
适配方法
爱智提供以下两种方式适配侧滑功能:
方式一
在开发环境执行以下命令,安装 @edger/web-sdk。
npm install @edgeros/web-sdk参考以下示例,在开发单页面应用时:初始化完成后调用
edger.enableHistoryNavigation(), 实现 history 模式的页面回退;import { edger } from "@edgeros/web-sdk"; edger.enableHistoryNavigation();参考以下示例,在开发多页面应用时:在每个页面中调用
edger.enableHistoryNavigation(), 实现 history 模式的页面回退。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>EdgerOS App</title> </head> <body></body> <script> window.location.href = "./html/index.html"; // 自己定义的项目的的首页 </script> </html>
方式二
本方式以 Vue 项目为例:
在开发环境执行以下命令,安装 @edgeros/web-sdk。
npm install @edgeros/web-sdk参考以下示例,在路由配置文件中需要增加额外参数
meta: { index: number },以供滑动触发路由跳转。import Vue from 'vue'; import VueRouter, { RouteConfig } from 'vue-router'; import Index from '@/views/Index.vue'; import Page1 from '@/views/Page1.vue'; import Page2 from '@/views/Page2.vue'; Vue.use(VueRouter); const routes: Array<RouteConfig> = [ { path: '/', component: Index, children: [ ... { path: 'page1', name: 'page1', meta: { index: 10 // 假设值 }, component: Page1 }, { path: 'page1', name: 'page2', meta: { index: 20 // 假设值 }, component: Page2 } ... ] } ] const router = new VueRouter({ routes }); export default router;参考以下示例,在 Vue 工程下的 App.vue 文件中调用
onAction('swipe')监听滑动事件,开启滑动事件监听,启用侧滑触发路由跳转。//App.vue 示例代码 <template> <div id="index-page"> <router-view /> </div> </template> <script lang="ts"> import { Component, Vue, Watch } from "vue-property-decorator"; import { Route } from "vue-router"; import { edger } from "@edgeros/web-sdk"; interface HistoryPath { index: number; fullPath?: string; } @Component() export default class App extends Vue { private historyRouter: Array<HistoryPath> = []; get routeChange() { return this.$route; } // 监听路由变化, 更新路由存储数据 @Watch("routeChange") private onRouteChange(to: Route, from: Route) { const { fullPath, meta } = from; if (to.meta.index > from.meta.index) { this.historyRouter.push({ fullPath, index: meta.index }); } else { this.historyRouter.pop(); } } created() { edger.onAction("swipe", (data) => { if (data.payload.direction === "left") { this.pathBackward(); } }); } private pathBackward() { if (this.historyRouter.length) { const { fullPath } = this.historyRouter[this.historyRouter.length - 1]; this.$router.push({ path: fullPath }); } } } </script>
关闭侧滑
当侧滑功能与其他页面滑动操作冲突时,请保持默认不开启侧滑状态,确保应用能够正常使用。
应用主题适配
应用主题说明
爱智应用通过 CSS 的自定义属性实现应用主题适配。CSS 自定义属性由 CSS 作者定义,包含的值可以在整个代码中重复使用。自定义属性受级联约束,从父级继承,是实现主题切换的关键步骤。
- CSS 属性的基本用法
声明一个自定义属性,属性名需要以两个减号 “--” 开始,属性值则可以是任何有效的 CSS 值。和其他属性一样,自定义属性也是写在规则集之内的,示例如下:
element {
--main-bg-color: brown;
}
- CSS 自定义属性的继承性
自定义属性会继承,如果一个给定的元素上没有设置自定义属性的值,该元素将继承其父元素的 CSS 属性。
适配方法
在开发环境执行以下命令,安装 @edgeros/web-sdk。
npm install @edgeros/web-sdk参考以下示例,在 main.ts 中监听 theme 事件,实现深浅色变量设置。
import { edger } from "@edgeros/web-sdk"; edger.onAction("theme", (data: any) => { if (data.payload === "light") { document.body.style.setProperty("--priamryColor", "#333"); document.body.style.setProperty("--priamryBgColor", "#FF9300"); } else { document.body.style.setProperty("--priamryColor", "#eee"); document.body.style.setProperty("--priamryBgColor", "#FD9507"); } });参考以下示例,在 CSS 中使用定义的变量。
<style> .box { ... background-color: var(--priamryBgColor); color: var(--priamryColor); ... } </style>按照以上步骤,即可配置深浅色主题的显示模式。






 陕公网安备61019002002605号
陕公网安备61019002002605号