色彩
色彩是一种用来表达风格、唤起情感和传达意义的工具。合理地使用颜色可以体现品牌形象,提供视觉连续性,传达状态和反馈,以及帮助用户理解内容信息。
全局色
运用颜色生成器生成不同色相的梯度色盘,再根据视觉效果手动调节部分色值,最终敲定以下 10 组颜色。
通常情况下,我们要使用全局色来进一步定义语义颜色。
颜色对比度
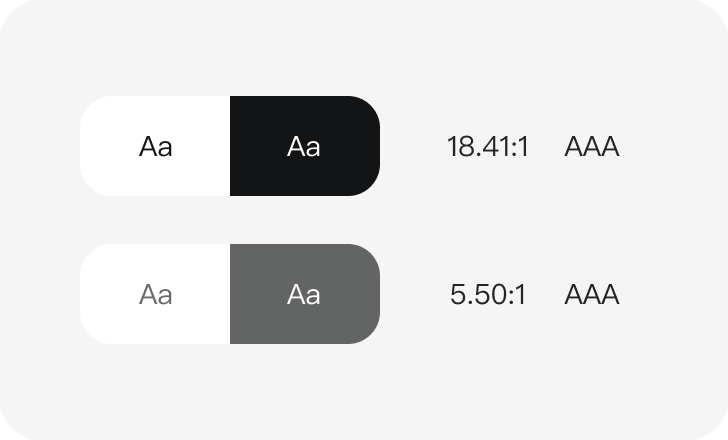
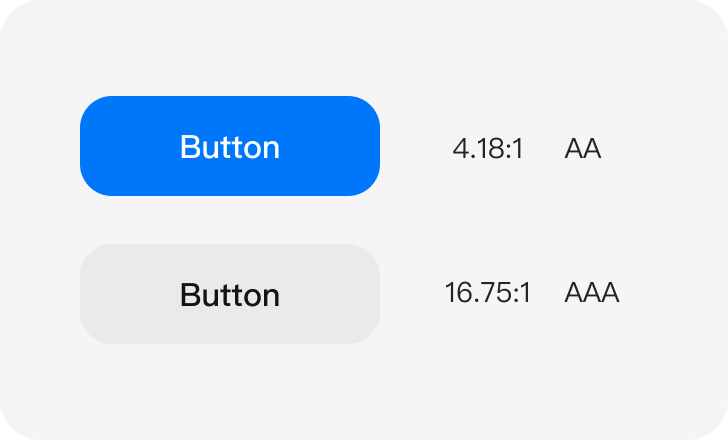
颜色对比度需要满足 WCAG 2.1 无障碍设计标准,以保证背景色与前景色有足够的颜色对比度。除了可以满足有视觉障碍用户的视觉体验,还可以帮助所有用户在极端光照或低亮度显示屏条件下更好的查看界面信息。
WCAG 制定了两条标准:
1.4.3 对比度(最小) AA 标准
正常文本的视觉呈现与背景至少要有 4.5:1 的对比度,大文本与背景至少有 3:1 的对比度。
1.4.6 对比度(加强)AAA 标准
正常文本的视觉呈现与背景至少有 7:1 的对比度,大文本与背景至少有 4.5:1 的对比度。
正常文本定义:< 18 pt 常规字重或 < 14 pt 加粗字重。
大文本定义:≥ 18 pt 常规字重或 ≥ 14 pt 加粗字重。
AAA 标准比 AA 标准要更加严苛,适合视觉要求更严格的产品类型。
建议界面颜色对比度至少通过 WCAG AA 标准,辅助信息、禁用样式或离线状态可适当脱离 AA 标准。


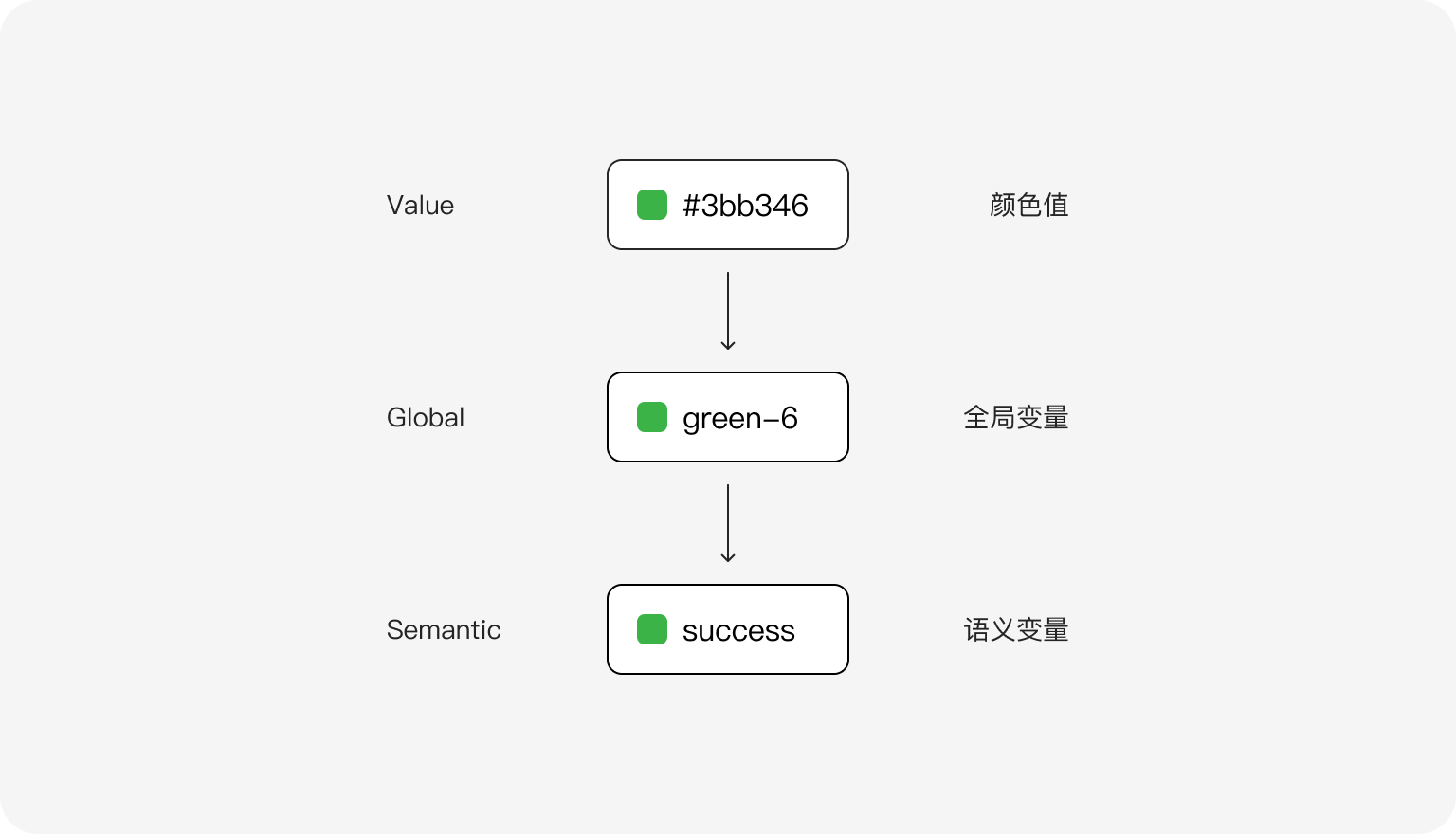
颜色变量
变量实际上是将基础元素与场景样式的一种解耦形式,在设计体系里面可以简单理解为封装的视觉样式参数,是一种设计与研发内部及相互衔接的一种工作思维和方法。
我们将全局色板封装成语义变量,可以让产出更一致,还原更准确,改动易维护。

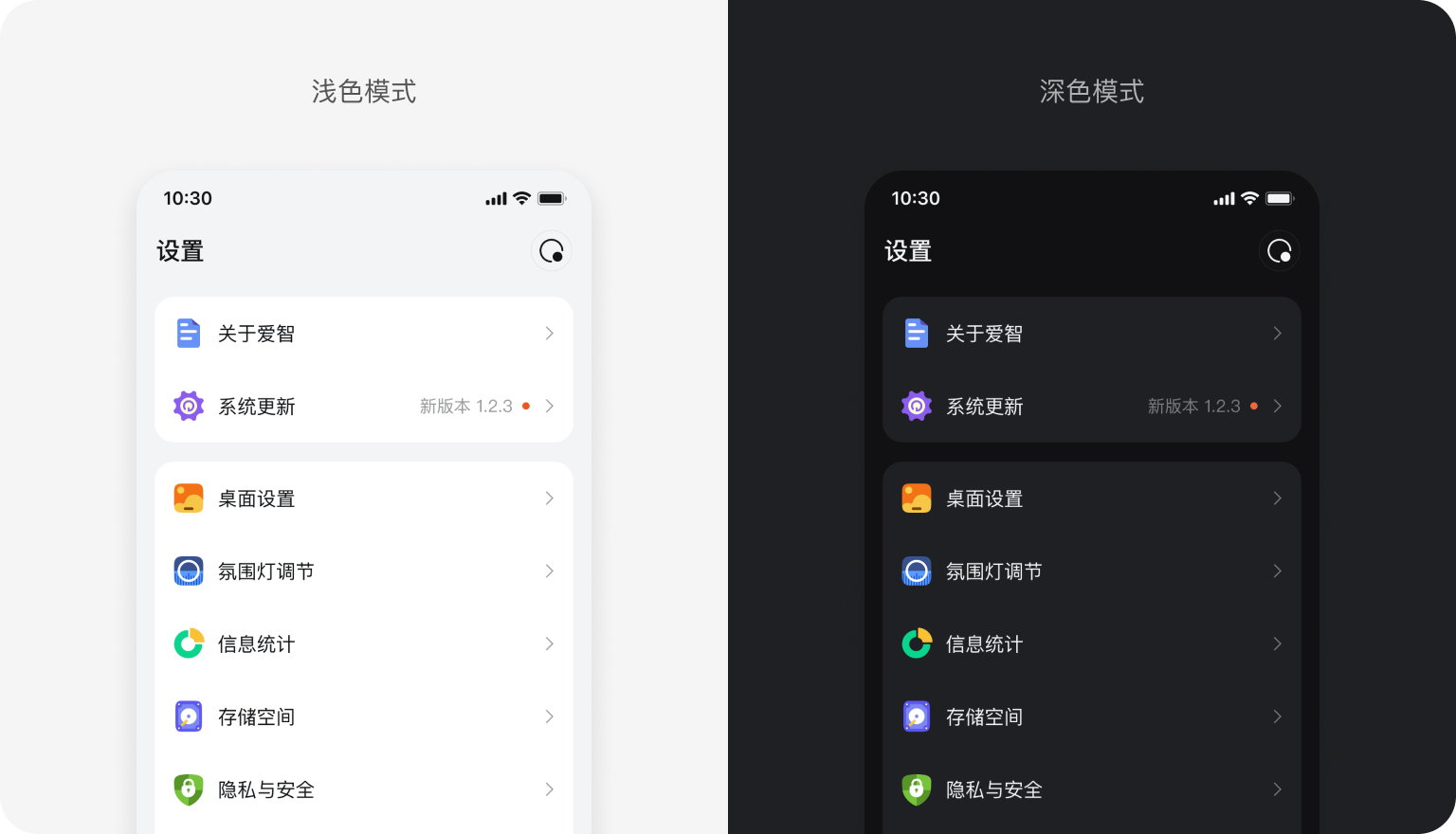
深色模式
颜色变量的灵活性也让界面可以支持暗色模式的适配。

语义变量
从全局色盘中引用,应用在包括界面背景,文本图标,链接,描边在内的各类状态的用户界面元素上。
主要颜色
应用于用户界面主强调色及各交互态颜色,通常用于主操作按钮等。
| Token | Light | Dark |
|---|---|---|
| --edger-main | rgba(var(--edger-blue-6),1) | rgba(var(--edger-blue-5),1) |
| --edger-main-pressed | rgba(var(--edger-blue-7),1) | rgba(var(--edger-blue-4),1) |
| --edger-main-disabled | rgba(var(--edger-blue-3),1) | rgba(var(--edger-blue-8),1) |
| --edger-main-light-bg | rgba(var(--edger-blue-1),1) | rgba(var(--edger-blue-6),.16) |
成功色
应用于表达成功、完成、开启状态,在带有上述语义的场景下使用。
| Token | Light | Dark |
|---|---|---|
| --edger-success | rgba(var(--edger-green-6),1) | rgba(var(--edger-green-5),1) |
| --edger-success-pressed | rgba(var(--edger-green-7),1) | rgba(var(--edger-green-4),1) |
| --edger-success-disabled | rgba(var(--edger-green-3),1) | rgba(var(--edger-green-8),1) |
| --edger-success-light-bg | rgba(var(--edger-green-1),1) | rgba(var(--edger-green-6),.16) |
警示色
应用于表达警告、不安全状态,在带有上述语义的场景下使用。
| Token | Light | Dark |
|---|---|---|
| --edger-warning | rgba(var(--edger-orange-6),1) | rgba(var(--edger-orange-5),1) |
| --edger-warning-pressed | rgba(var(--edger-orange-7),1) | rgba(var(--edger-orange-4),1) |
| --edger-warning-disabled | rgba(var(--edger-orange-3),1) | rgba(var(--edger-orange-8),1) |
| --edger-warning-light-bg | rgba(var(--edger-orange-1),1) | rgba(var(--edger-orange-6),.16) |
危险色
应用于危险状态,在带有上述语义的场景下使用。
| Token | Light | Dark |
|---|---|---|
| --edger-danger | rgba(var(--edger-red-6),1) | rgba(var(--edger-red-5),1) |
| --edger-danger-pressed | rgba(var(--edger-red-7),1) | rgba(var(--edger-red-4),1) |
| --edger-danger-disabled | rgba(var(--edger-red-3),1) | rgba(var(--edger-red-8),1) |
| --edger-danger-light-bg | rgba(var(--edger-red-1),1) | rgba(var(--edger-red-6),.16) |
文本与图标颜色
应用于三个不同层级的文本 / 图标和不同状态的颜色。
| Token | Light | Dark |
|---|---|---|
| --edger-text-black | rgba(var(--edger-grey-10),1) | rgba(var(--edger-grey-1),1) |
| --edger-text-black-secondary | rgba(var(--edger-grey-10),.64) | rgba(var(--edger-grey-1),.64) |
| --edger-text-black-tertiary | rgba(var(--edger-grey-10),.44) | rgba(var(--edger-grey-1),.44) |
| --edger-text-black-disabled | rgba(var(--edger-grey-10),.34) | rgba(var(--edger-grey-1),.34) |
| --edger-text-black-placeholder | rgba(var(--edger-grey-10),.24) | rgba(var(--edger-grey-1),.24) |
| --edger-text-white | rgba(var(--edger-white),1) | rgba(var(--edger-white),1) |
| --edger-text-white-secondary | rgba(var(--edger-white),.64) | rgba(var(--edger-white),.64) |
| --edger-text-white-tertiary | rgba(var(--edger-white),.44) | rgba(var(--edger-white),.44) |
| --edger-text-white-disabled | rgba(var(--edger-white),.64) | rgba(var(--edger-white),.34) |
链接色
应用于界面中超链接的文本。
| Token | Light | Dark |
|---|---|---|
| --edger-link | rgba(var(--edger-blue-6),1) | rgba(var(--edger-blue-5),1) |
| --edger-link-pressed | rgba(var(--edger-blue-7),1) | rgba(var(--edger-blue-4),1) |
| --edger-link-disabled | rgba(var(--edger-blue-3),1) | rgba(var(--edger-blue-8),1) |
背景色
应用于底层背景、卡片、操作栏、模态框、导航栏背景色。
| Token | Light | Dark |
|---|---|---|
| --edger-bg | rgba(var(--edger-grey-1),1) | rgba(17,17,19,1) |
| --edger-bg-white | rgba(var(--edger-white),1) | rgba(17,17,19,1) |
| --edger-bg-card | rgba(var(--edger-white),1) | rgba(31,32,35,1) |
| --edger-bg-modal | rgba(var(--edger-white),1) | rgba(43,44,50,1) |
| --edger-bg-toast | rgba(53,54,60,.6) | rgba(53,54,60,.6) |
填充色
应用于次级按钮、输入框、搜索框、骨架屏和少数容器的填充。
| Token | Light | Dark |
|---|---|---|
| --edger-fill | rgba(var(--edger-grey-9),.05) | rgba(var(--edger-white),.05) |
| --edger-fill-pressed | rgba(var(--edger-grey-9),.13) | rgba(var(--edger-white),.13) |
| --edger-fill-disabled | rgba(var(--edger-grey-9),.04) | rgba(var(--edger-white),.04) |
描边色
应用于形状描边或分隔线的颜色。
| Token | Light | Dark |
|---|---|---|
| --edger-border | rgba(var(--edger-grey-10),.09) | rgba(var(--edger-white),.09) |
| --edger-border-disabled | rgba(var(--edger-grey-10),.03) | rgba(var(--edger-white),.03) |




 陕公网安备61019002002605号
陕公网安备61019002002605号