进度条
实时显示任务流程的进度状态,表明程序的正常运行未出现故障。
类型

明确进度条

无明确进度条
如何使用
- 当运行过程的当前状态和完成之前的剩余时间无法量化时,选择无明确进度条。
- 对于无明确进度的使用,建议尽量展示出一个预估的最大时间,以缓解用户的焦虑。
- 显示一则简洁且有价值的描述,为任务提供更多上下文。避免使用“正在上传”或“正在下载”等这样模棱两可没有价值的描述。
- 如果中止任务会带来进程的丢失,请给出二次确认弹窗提示,并告知用户相关的负面结果,且需要用户进行确认。
- 在使用中应充分感受用户场景,同一任务中,应避免多个明确进度条依次弹出显示,建议整合在一起展示。
布局

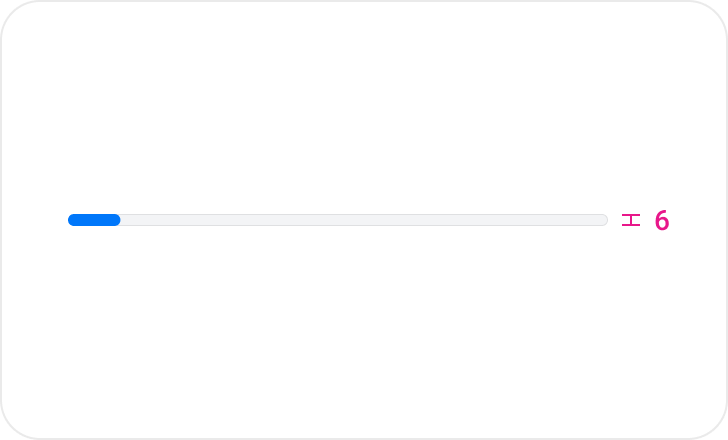
明确进度条

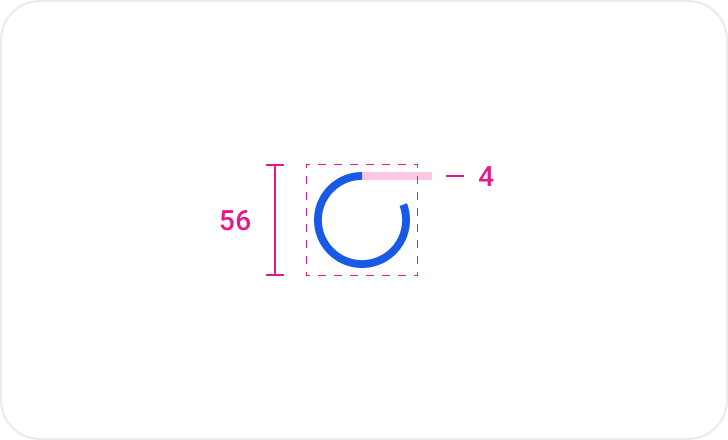
无明确进度条
提供大中小三种尺寸,满足不同使用场景。
与页面布局相关
明确进度条
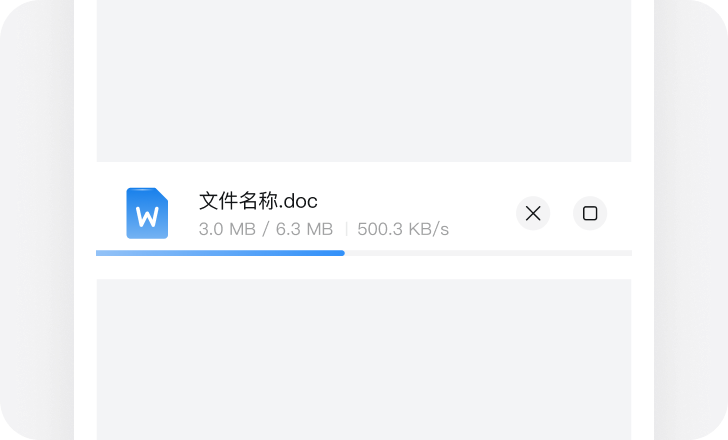
- 列表中的任务可以停止或取消任务,操作按钮在进度最右侧展示,此时可以不添加任务进度“XX%”。
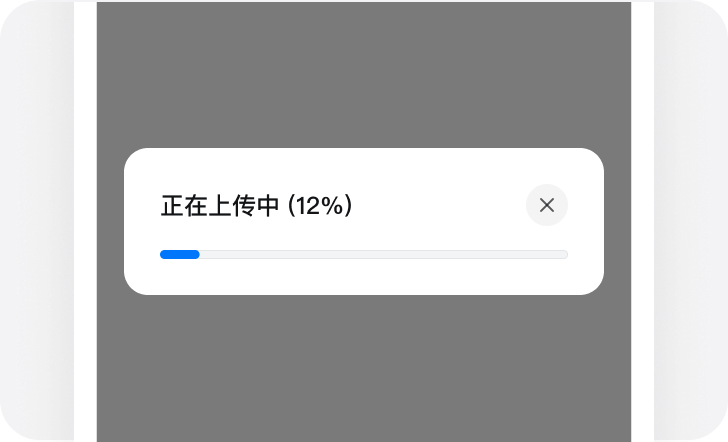
- 对于全局任务的加载进度建议使用弹窗的形式,此时不可操作弹窗外的所有区域,任务可取消,但取消会终止任务,需要二次确认弹窗。

列表项进度条

全局任务进度条
无明确进度条
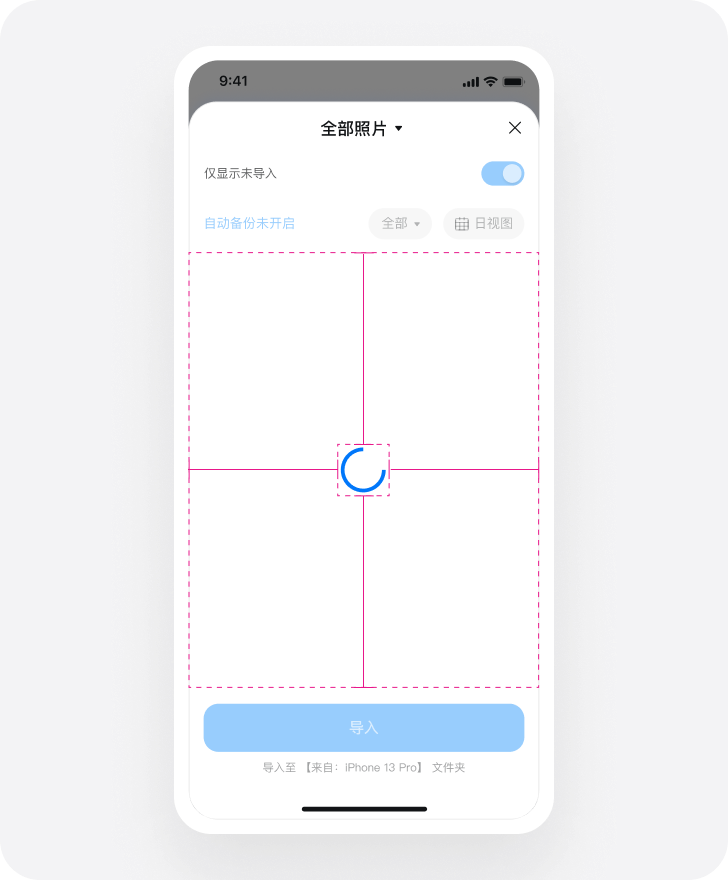
- 页面局部内容的加载,使用无明确进度条加载,内容区域居中显示,无需添加黑色蒙层,可进行其他可点击的任何操作。
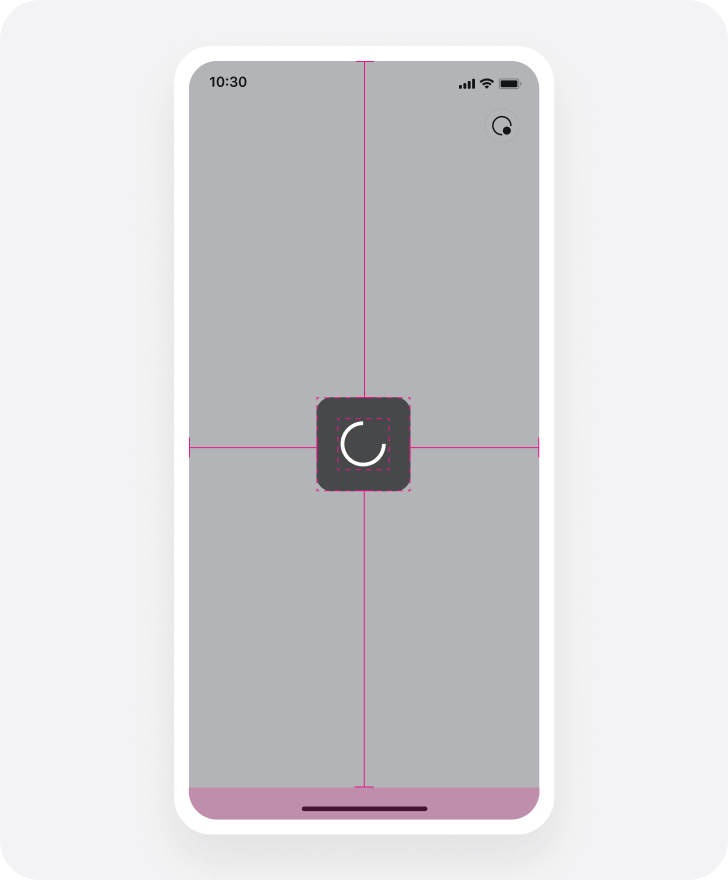
- 整个页面信息的加载,建议使用一个无明确进度条表示全局的加载,内容区域添加黑色蒙层,进度组件居中显示,置于页面层级的最上层,不可进行除返回桌面按钮外的其他操作。

局部加载进度条

全局加载进度条
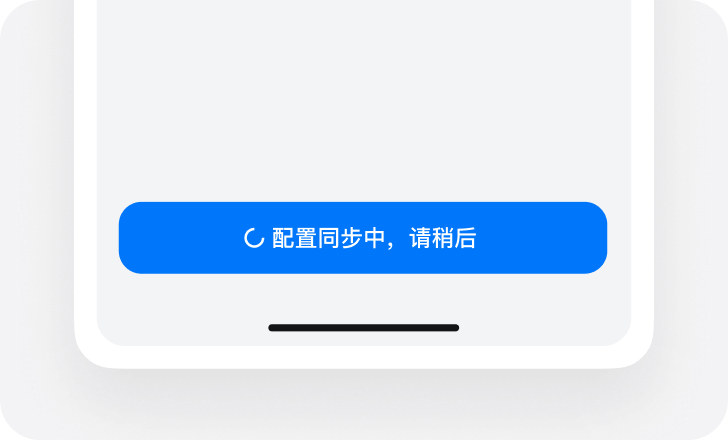
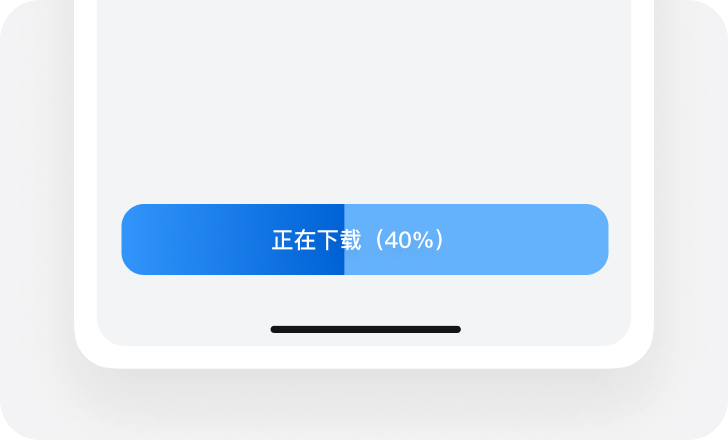
按钮加载进度
当页面中有正在进行的任务,且该任务仅影响按钮的状态,不影响页面其他区域的任何交互,可使用按钮加载进度。






 陕公网安备61019002002605号
陕公网安备61019002002605号