空状态
应用于整个页面或局部区域无内容时的占位提示,帮助用户在页面无信息时缓解焦虑。
类型

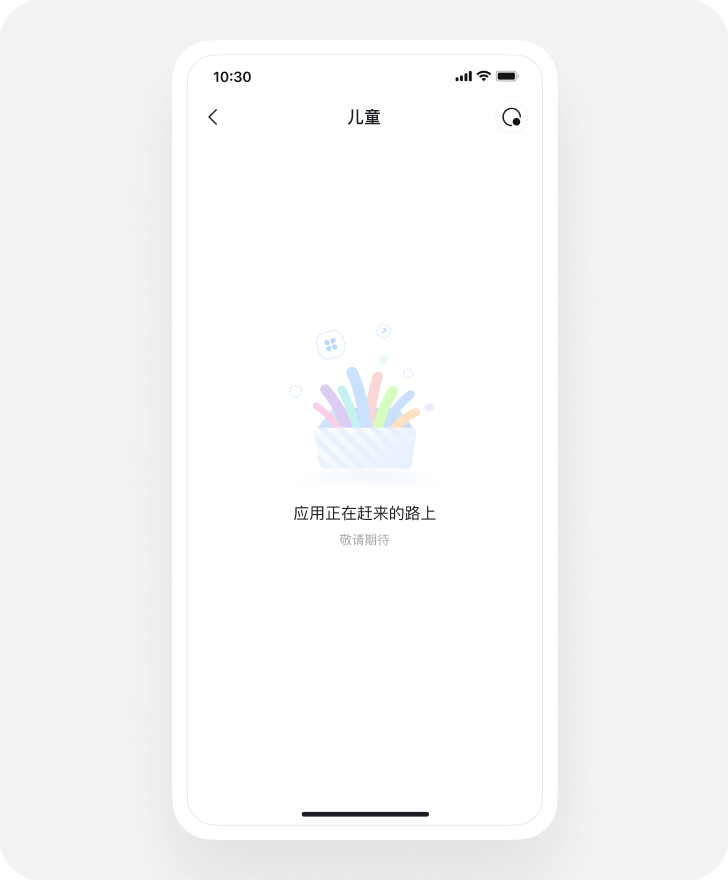
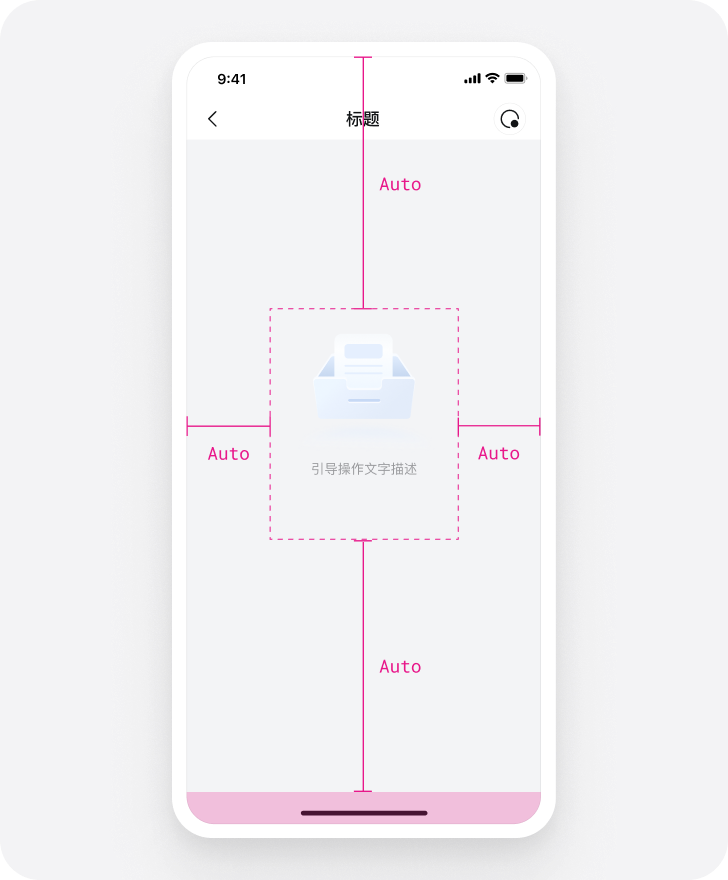
整个页面内容为空

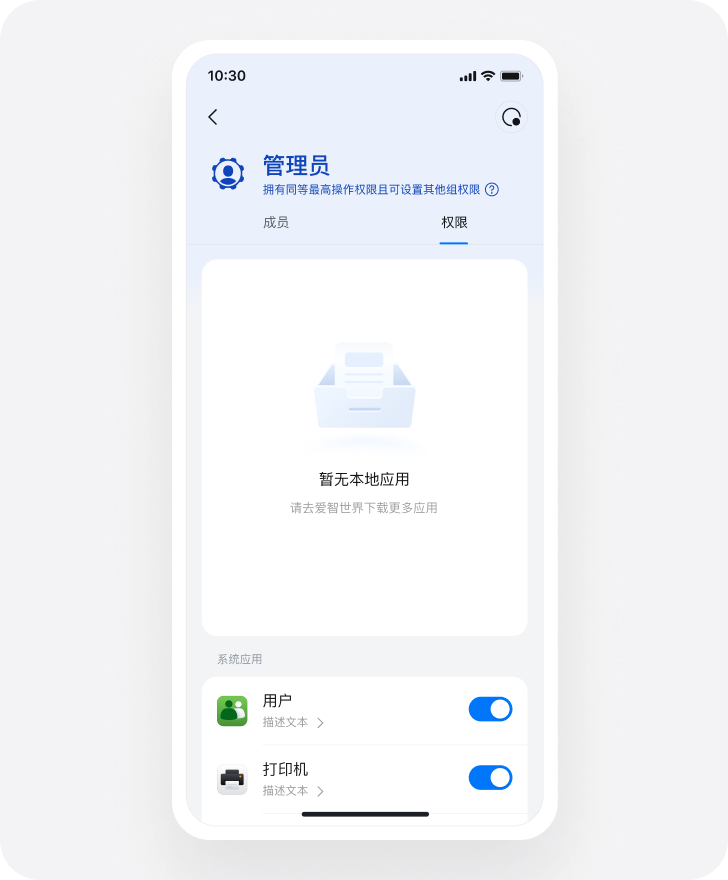
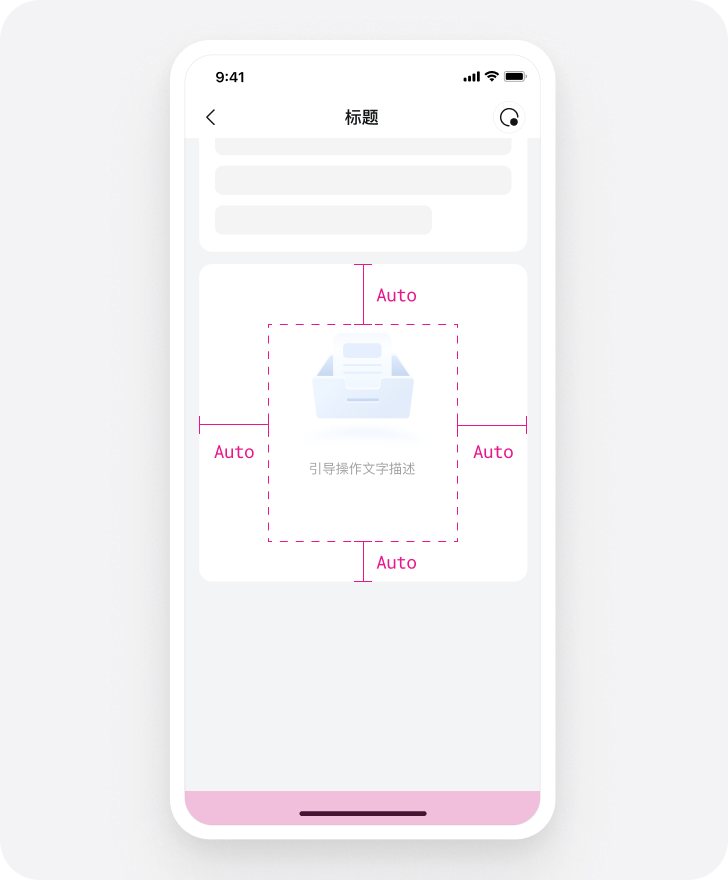
页面局部内容为空
如何使用
- 用户首次使用,没有任何内容数据时,需要用户进行某种操作才能产生内容的界面,这时候需要提示引导用户需要进行某种操作来完成内容的填充。
- 确保背景色与空状态图的对比度,以保证状态图的视觉清晰。
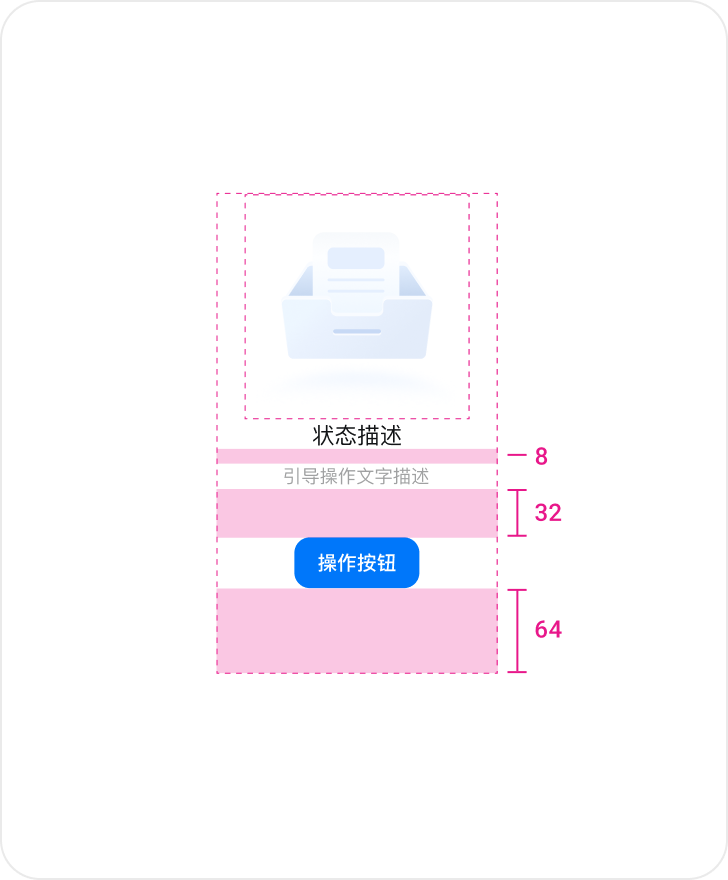
- 相关标题和内容文本尽量使用一句话展示,中间不含任何标点符号。
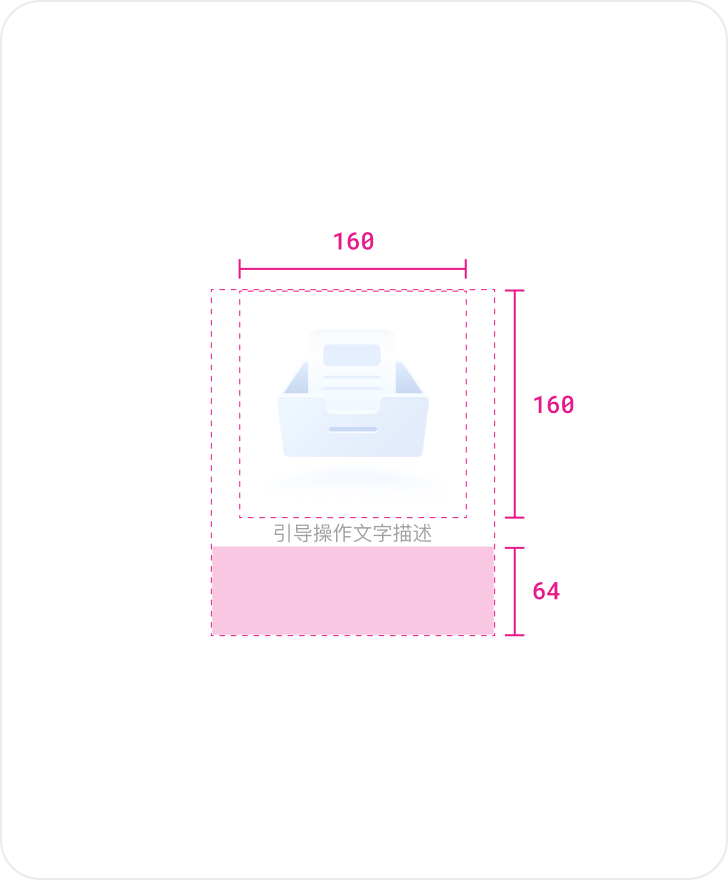
- 组件内的图标大小可以按照业务需要进行放大 / 缩小,建议最小尺寸为 160 x 160 vp。
布局

空状态

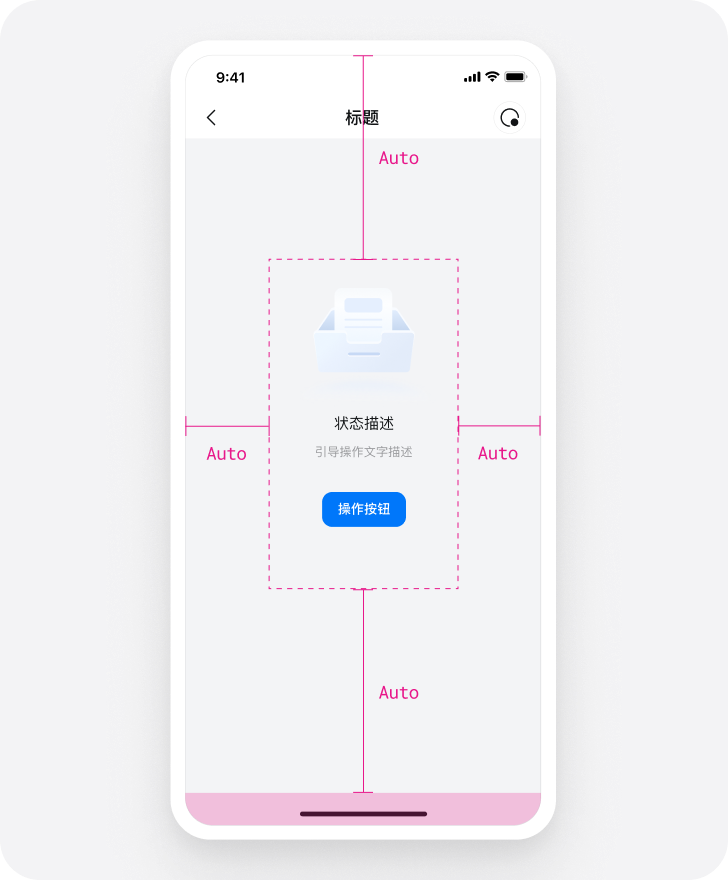
空状态 + 按钮
与页面布局相关
用于整个页面或某个独立模块的状态展示,在页面、模块内上下左右居中。可与按钮组合使用,按钮引导用户直接新建 / 添加 / 加载等。

空状态图(全局)

空状态图(局部)

空状态图 + 按钮




 陕公网安备61019002002605号
陕公网安备61019002002605号