弹出框
一种轻量的内容展示的模态窗口,由其他控件触发,通常屏幕底部弹出一块自定义内容区域,用户执行与其当前环境密切相关的小范围任务。
如何使用
- 弹出框默认是模态组件,呈现一种专注的体验,让用户在关闭弹出框前无法与父视图交互。
- 以合理的默认大小呈现弹出框。用户一般不期望调整弹出框的大小,因此使用适合你显示内容的大小非常重要。建议内容较少时,不显示过多的留白。
- 弹出框的大小不支持缩放调整,出现后高度不做变化。
- 允许在弹出框大小不变的情况下,增加多层级的跳转。
- 保证清晰的关闭弹出框按钮。为了防止用户在关闭弹出框上产生操作困惑,建议在弹出框内存在“关闭/取消”按钮,当然点击蒙层区域也可以关闭弹出框。
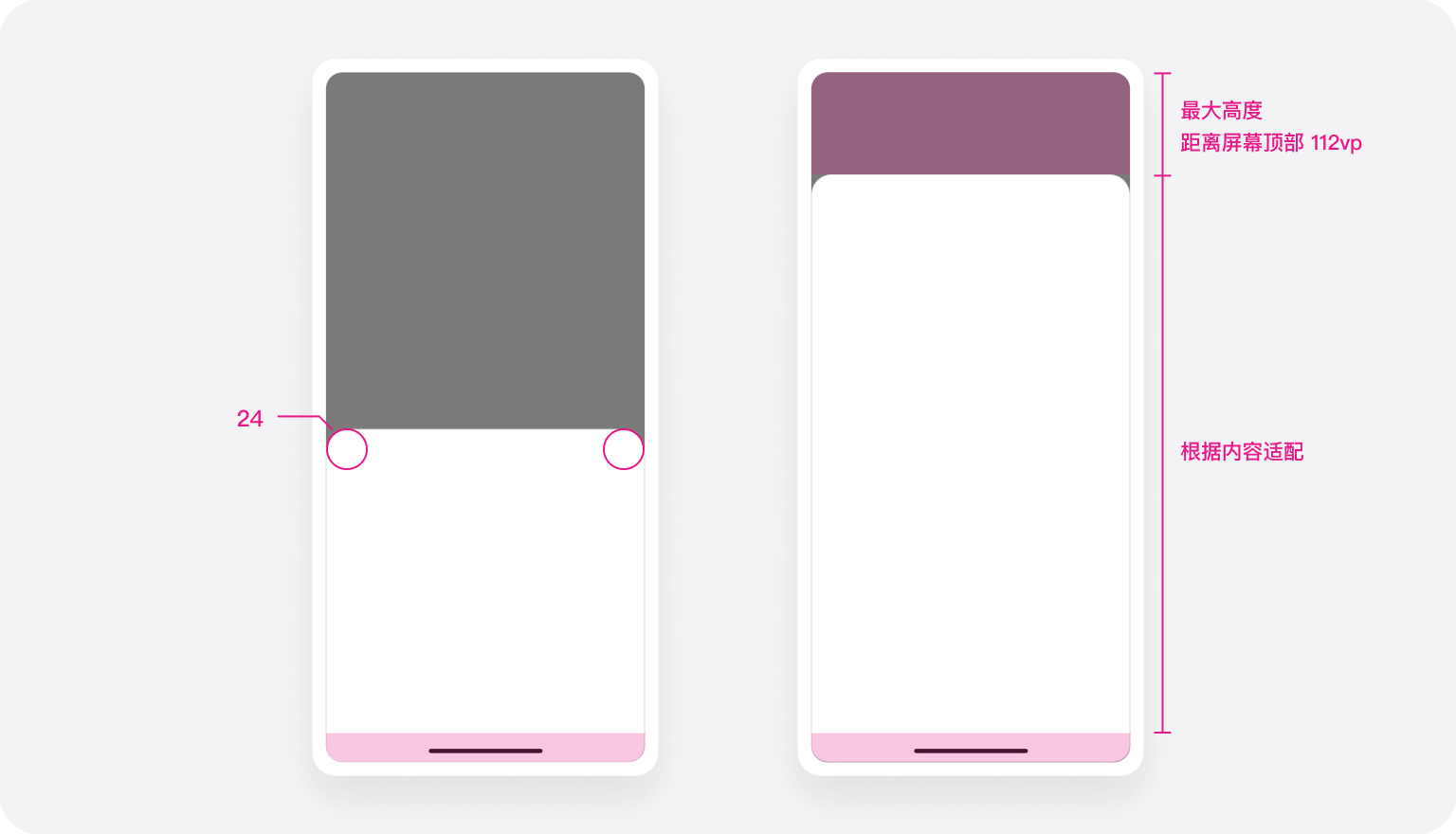
布局
弹出框由三部分组成:
- 导航栏区(可选) 。
- 内容区。
- 操作按钮区(可选)。

导航栏区
弹出框左右的边距为 24 vp,建议全部使用统一的间距。

内容区
内容区的组成比较灵活,可以由如下元素组合构成(需严格按照由上到下的顺序组合):
- 辅助文本。
- 图片 / 异常状态图文提示。
- 其他操作。
- 勾选框。

纯辅助文本

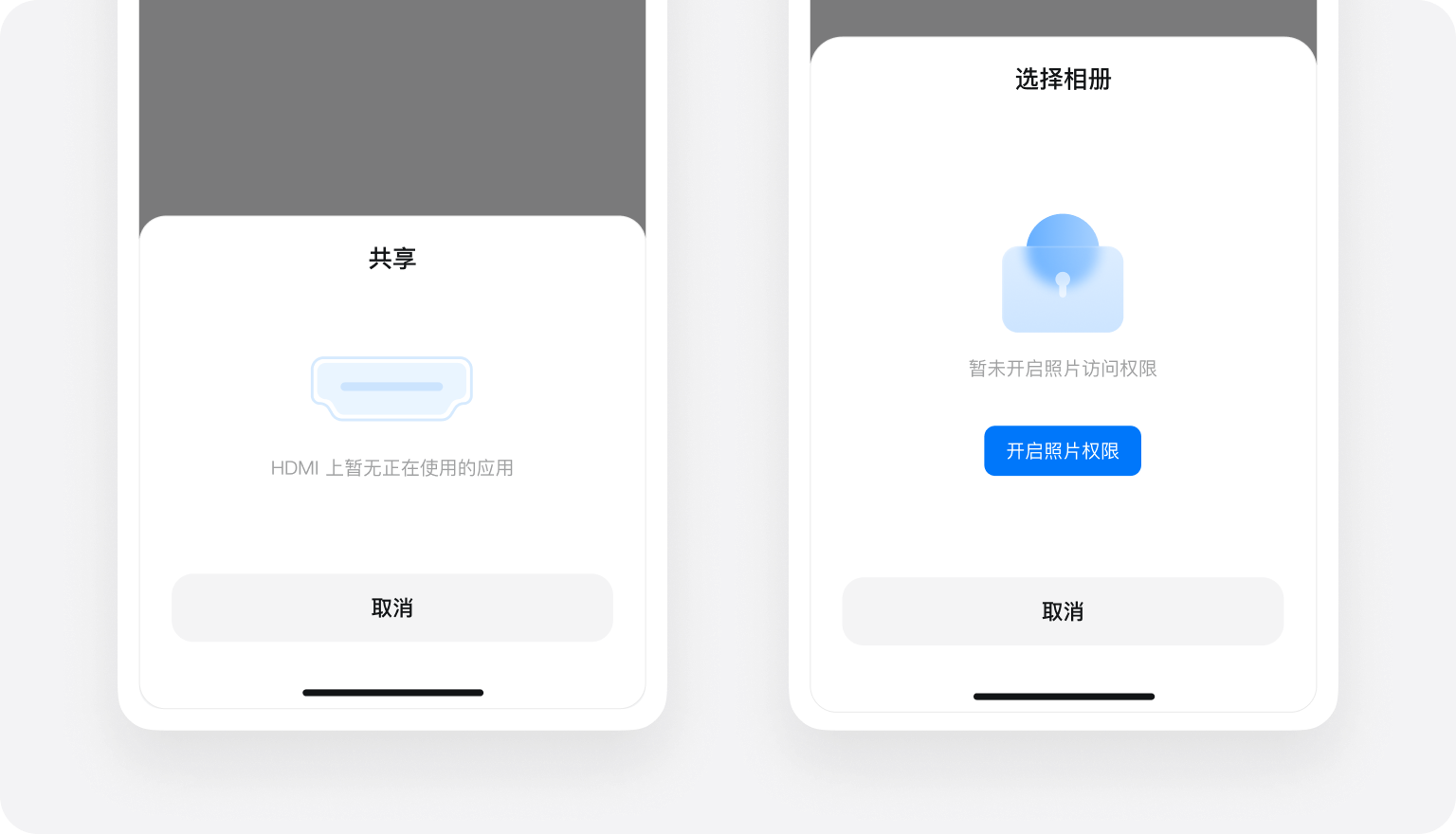
辅助文本 + 图片 / 异常状态图文提示

纯图片 / 异常状态图文提示

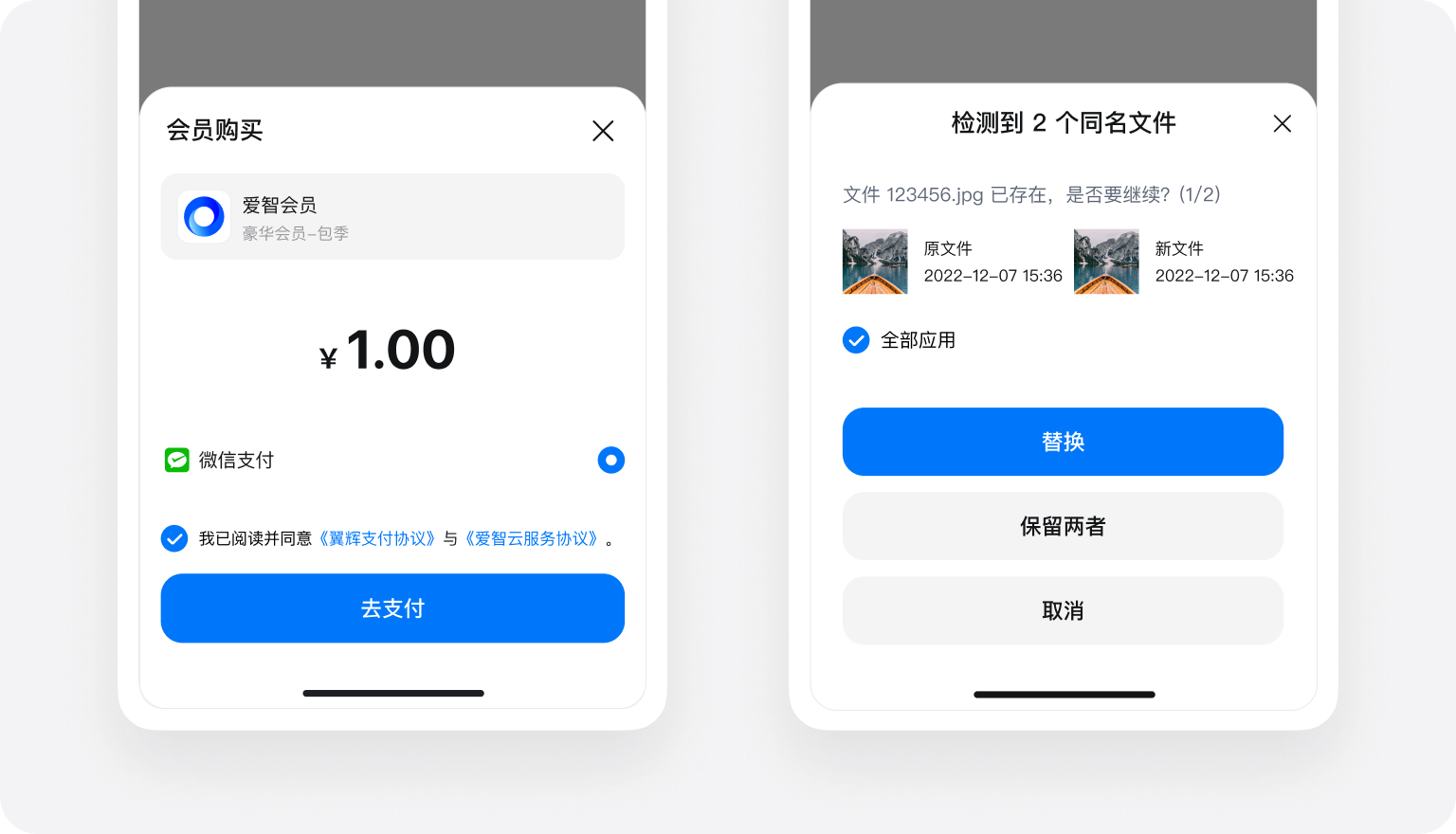
其他操作

勾选框
操作按钮区
- 根据按钮的数量多少选择不同的布局展示,建议最多展示三个。
- 两个按钮的时候正向操作按钮放在右侧,三个按钮的时候从上到下依次展示正向操作和反向操作。

一个按钮

两个按钮

三个按钮
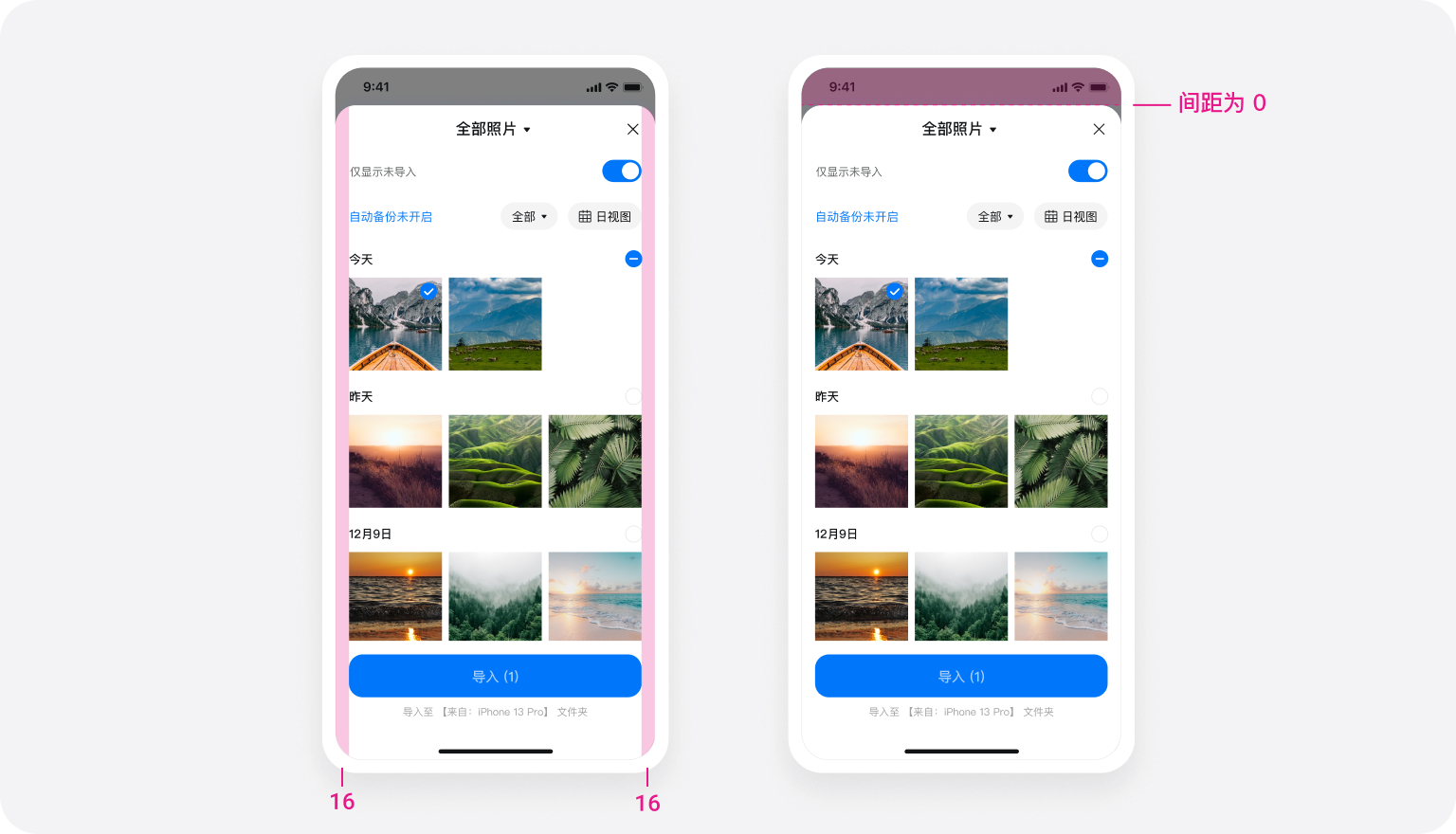
可将新页面作为弹出框展示
根据业务需要,对于页面内容有较复杂操作且内容较多时,可将新页面作为弹出框展示,建议此时边距选择 16 vp,与状态栏的间距为 0。





 陕公网安备61019002002605号
陕公网安备61019002002605号