分段导航
位于页面顶部,一般作为二级导航,点击切换到对应的页面视图。
类型

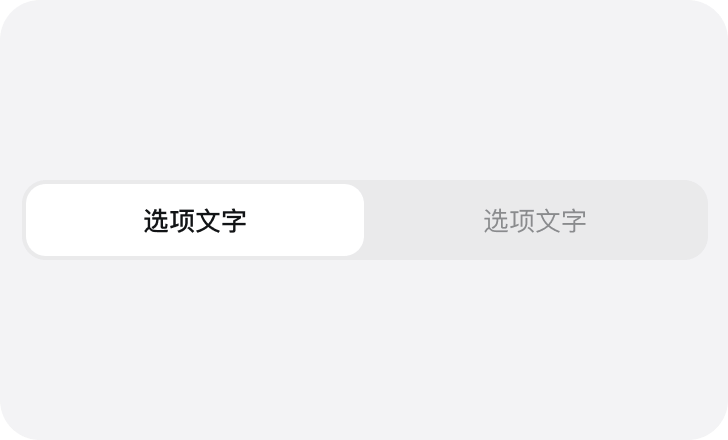
2 段导航

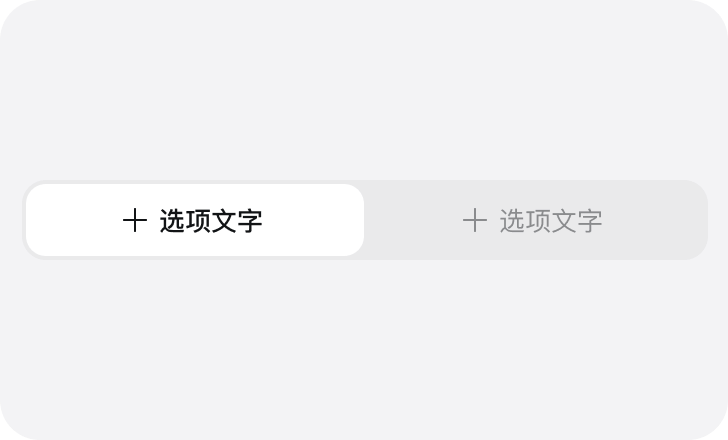
2 段导航 + 图标

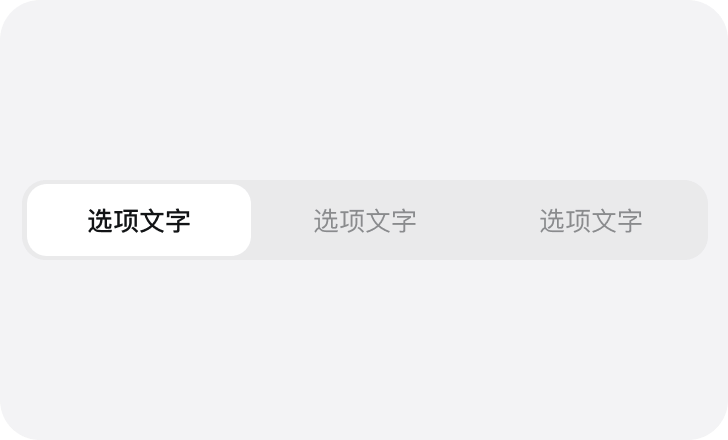
3 段导航

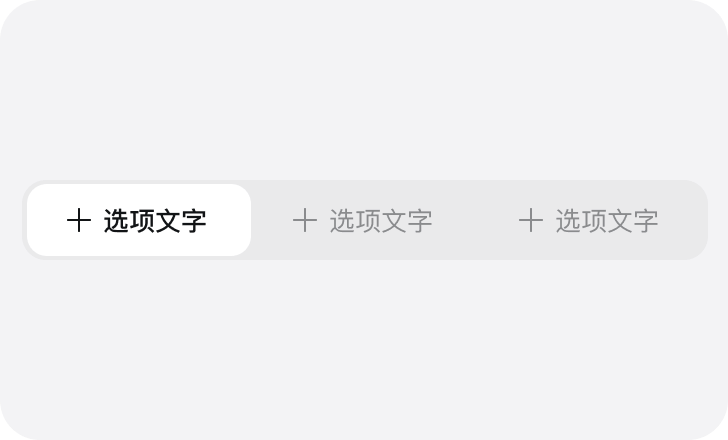
3 段导航 + 图标
如何使用
分段导航位于页面的顶部,是一个长条形控件,由至少两个分段组成,每个分段互相独立、等宽。像按钮一样,分段导航可以承载文字或 icon,使用简洁易懂的文字描述。
状态

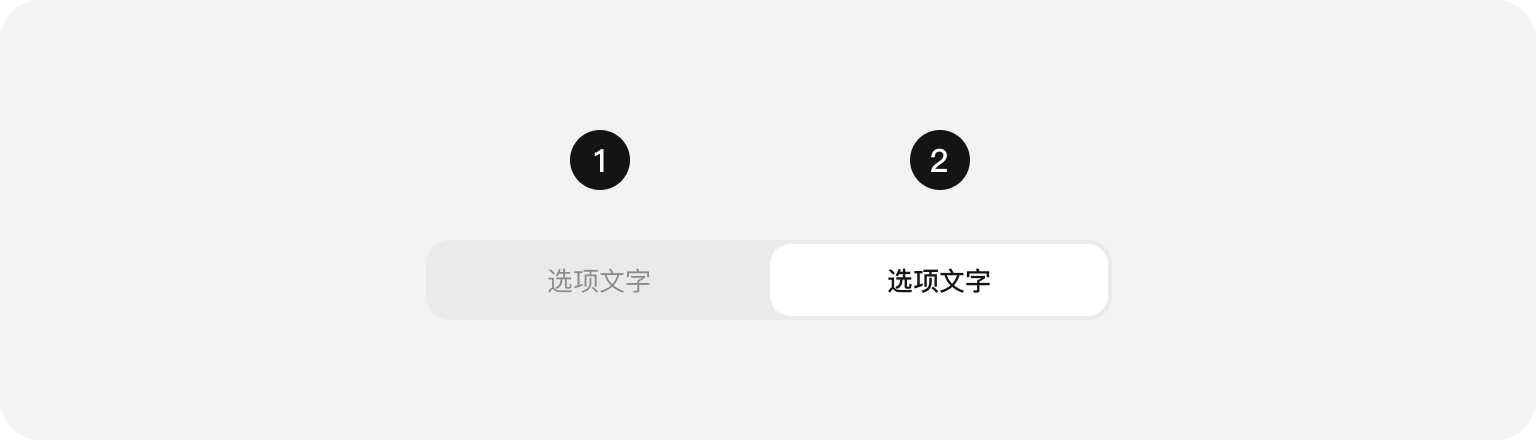
- 默认状态(Normal):默认状态为未选中,此时该分段的颜色和标签文字通常是灰色,表示该分段当前未被选中。
- 活动状态(Active):当用户点击分段导航时,该分段进入活动状态,此时该分段的颜色和标签文字通常变为更明亮和鲜艳的颜色,以便用户可以轻松辨别他们的当前位置。
布局
分段导航的名称长度尽量保持一致,为使选项更易点击,分段个数一般控制在在 2 - 3 个。





 陕公网安备61019002002605号
陕公网安备61019002002605号