列表
列表是指一组宽度相同垂直对齐的项目,通常作为文本和图片等连续数据的展示方式。列表的排列顺序需要跟随业务的重要程度及相关功能的关联性来决定。
类型

通用列表

可展开列表
如何使用
状态

- 默认状态(Normal)。
- 按下状态(Pressed)。
- 禁用状态(Disabled)。
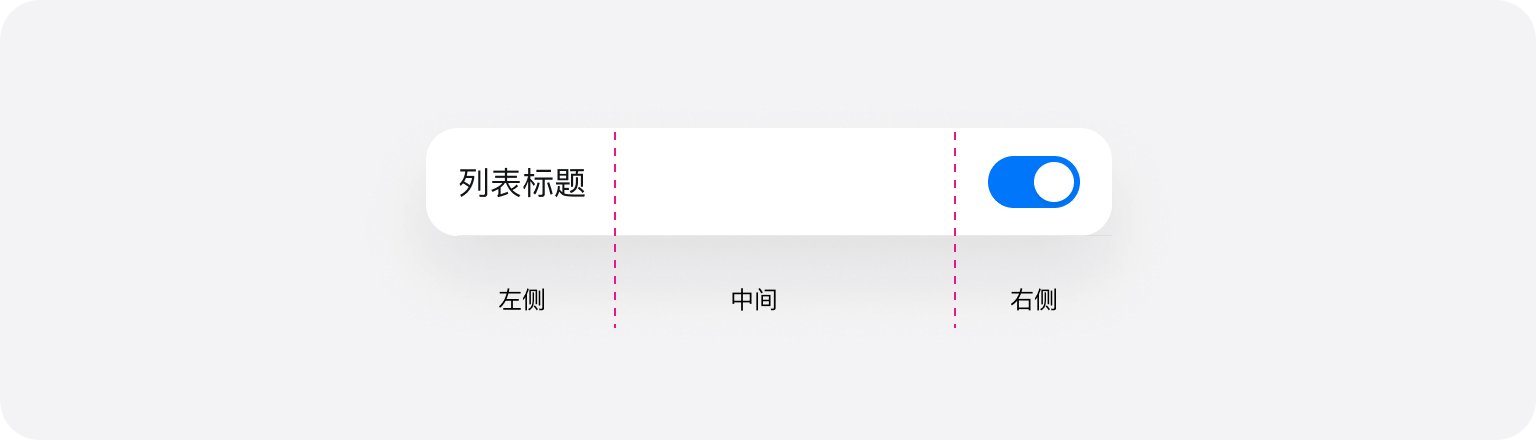
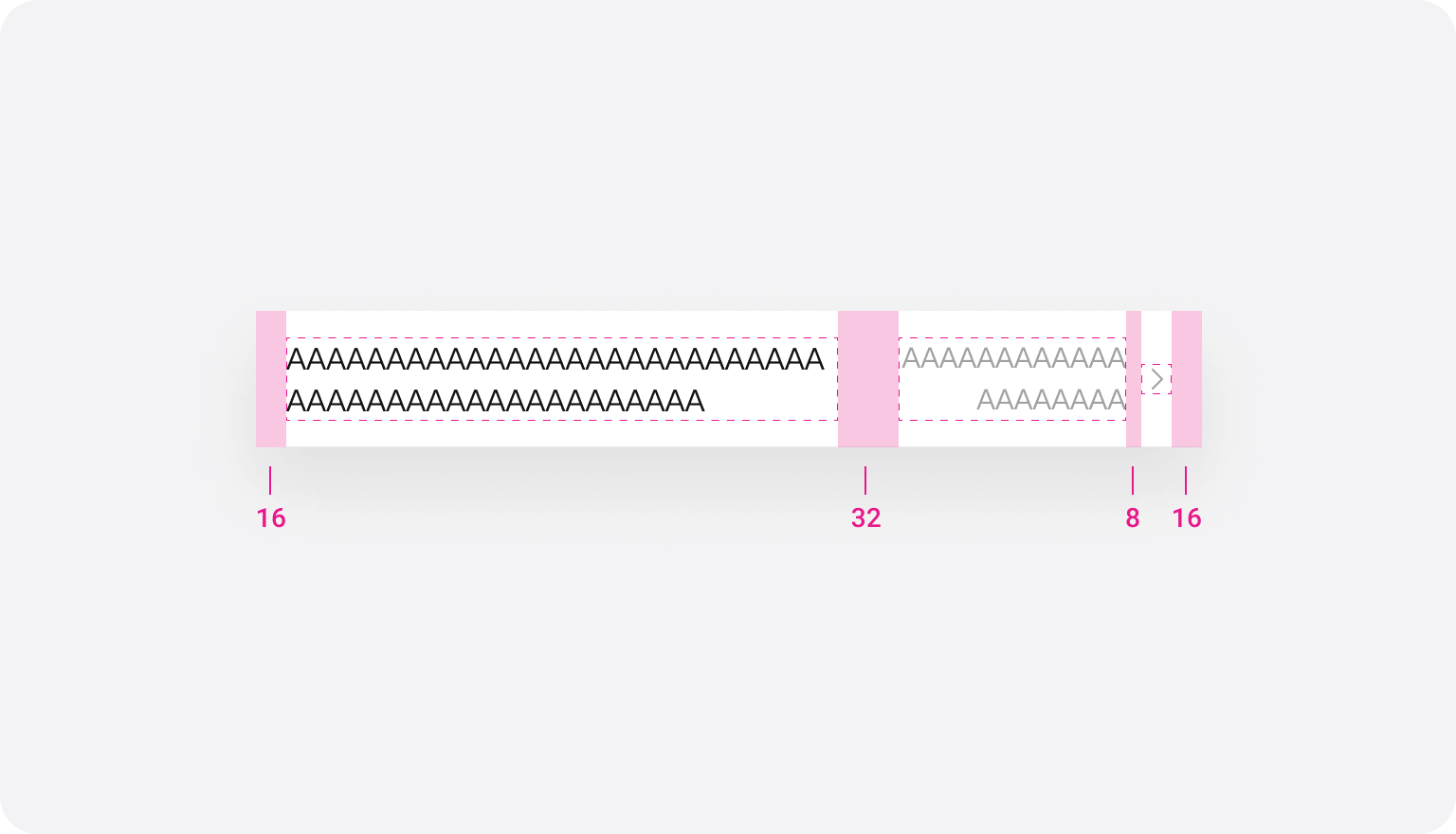
通用列表布局
列表的布局元素分左中右三部分。左侧为图标,中间为文本,右侧为对应值、状态或者操作。

- 左侧元素:多为表意图标,支持多个尺寸。图标与卡片之间保持 16 vp 间隔(无卡片容器时,与屏幕保持 24 vp 间隔),图标与中间元素保持 16 vp 间隔。
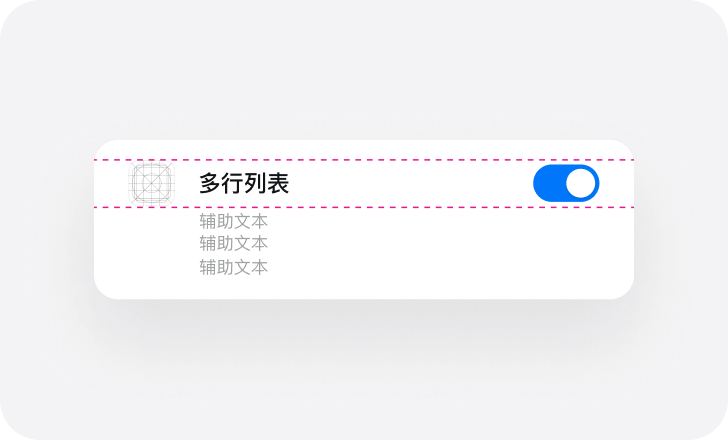
- 中间元素:为列表文本,支持单行、双行、三行文本,使用左对齐。如果出现三行文本依旧无法说明清楚的情况,建议简单描述后添加一个说明图标,点击后底部半窗出现全部内容。对于多语言则同样的文本内容支持无限换行。
- 右侧元素:为非操作的辅助文本和可操作的按钮。右侧元素与中间列表内容保持 16 vp 间隔。
左侧元素
左侧元素组成:图标、头像或预览图。

图标可与列表居中对齐或顶端对齐。当列表内容很长时,为了满足图标与列表标题的对应关系以及用户的阅读舒适度,采用顶端对齐方式。
中间元素

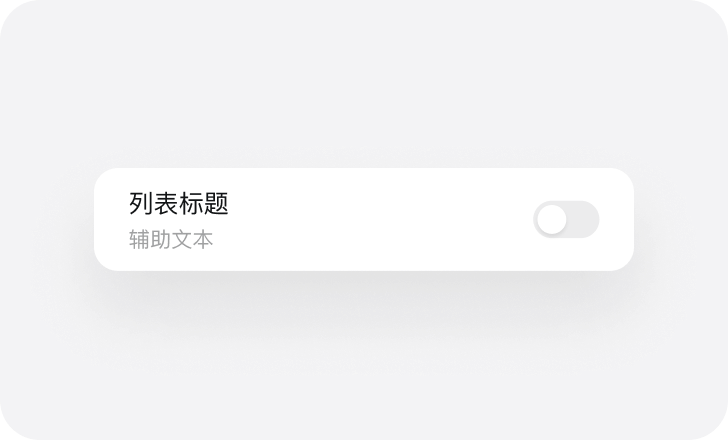
纯文本(标题 + 辅助文本,成组显示)

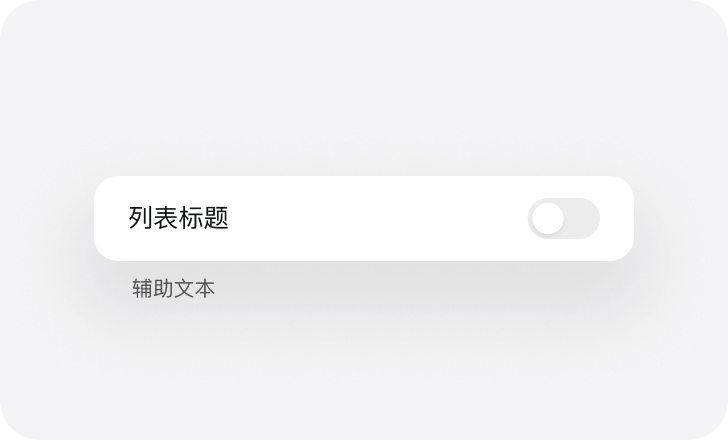
纯文本(标题 + 辅助文本,分开显示)

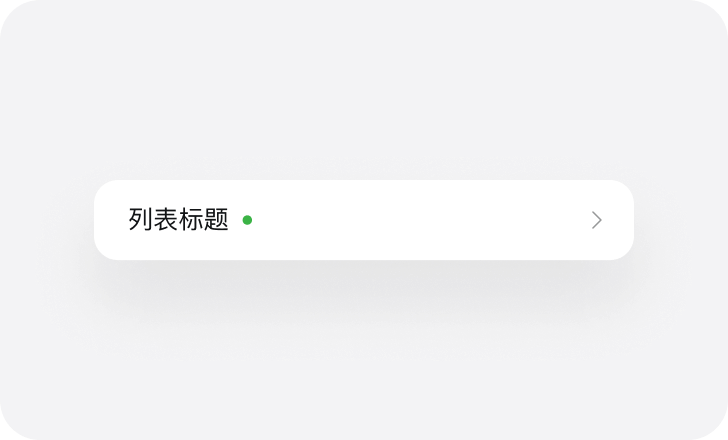
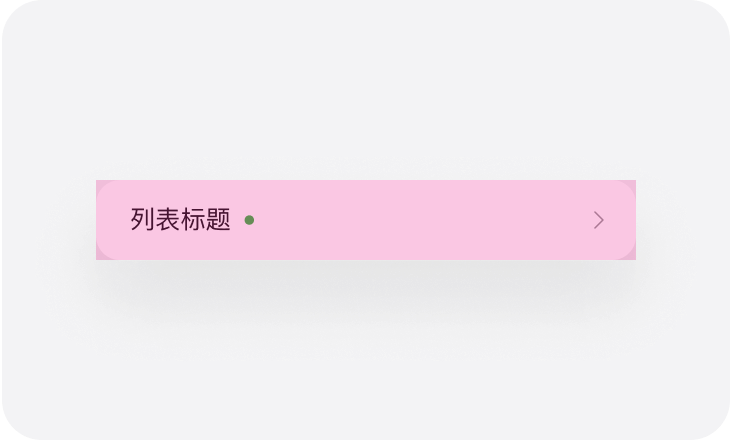
纯文本 + 徽标

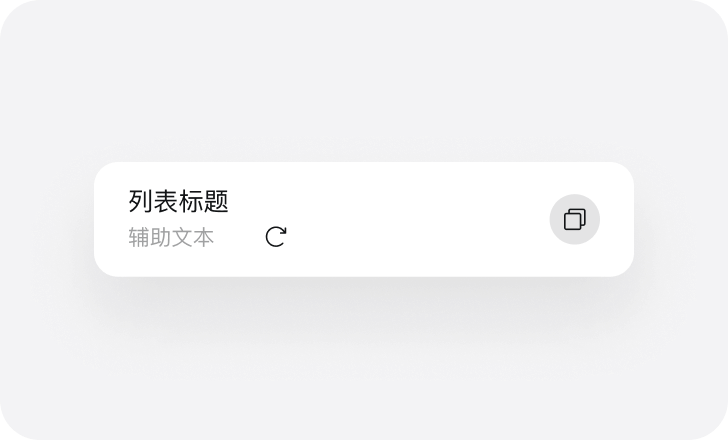
辅助文本右侧 + 操作按钮
右侧元素
右侧元素组成:文本或按钮。

文本

按钮
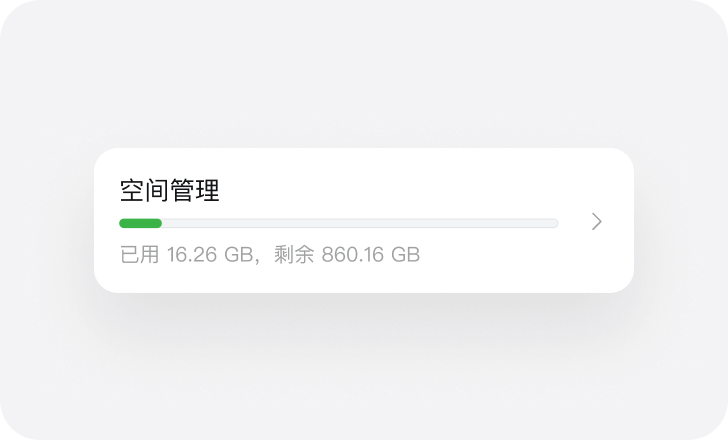
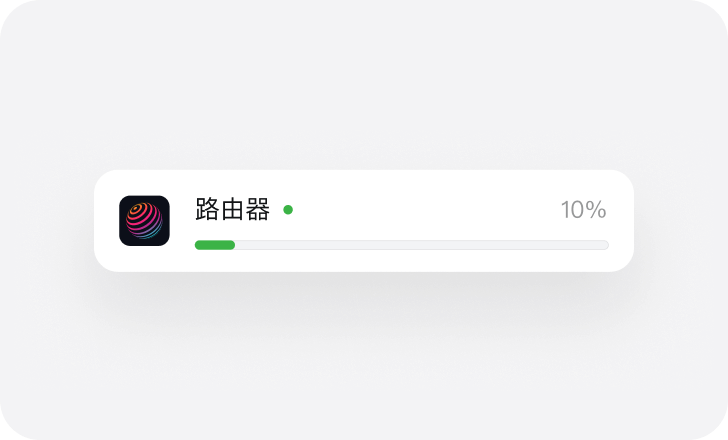
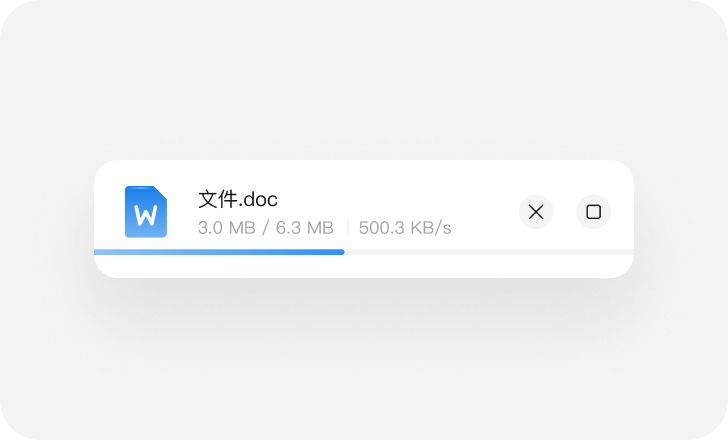
进度条列表
进度条可作为:中间元素、中间 + 右侧合一、通栏,以实际业务为准。

中间元素

中间 + 右侧

通栏
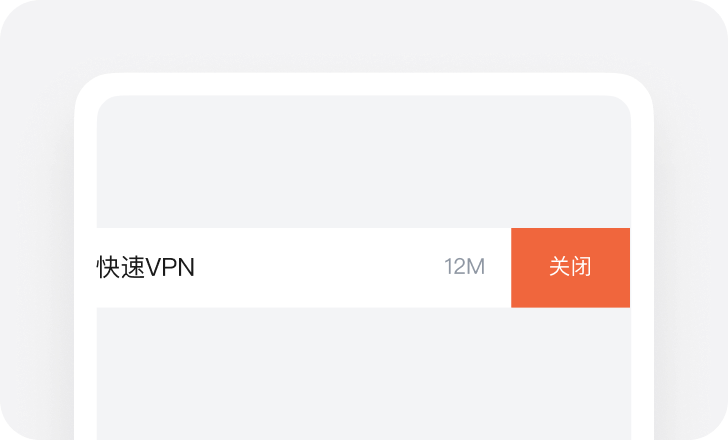
列表删除
建议列表删除使用向左滑交互,操作按钮从列表右侧滑出。依据列表的展示方式选择合适的组件样式。

列表展示

卡片展示
可展开列表
如展开为导航信息,建议二级信息展开后,需要进行 24 vp 的内容缩进,三级需要继续缩进 40 vp。

触控区域

无操作按钮时,列表整行为触控区域。

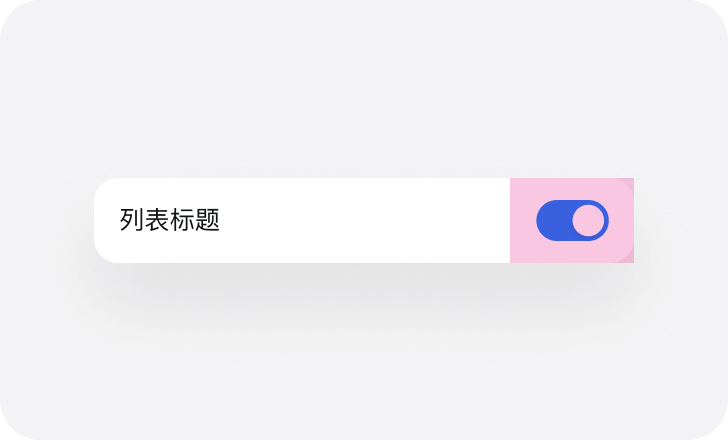
有操作按钮时,如开关,此时触控区域为开关按钮。
文本写作规则
通用规则
尽量用一级文本(主文本),不用二级文本。一次把话说清楚。
其他规则
- 二级文本以短语或句子形式呈现。通常是对一级文本的补充说明,句末不加标点。
- 二级文本不与一级文本完全重复或部分重复。
- 中间元素和右侧元素都有文本,文本显示区域为:总宽 - 固定区宽 - 总宽的 10% = 最大输入区域,展示不下按照业务选择折行或显示“...”。





 陕公网安备61019002002605号
陕公网安备61019002002605号