悬浮按钮
用于提示用户执行某些基础操作或采取常见行动,位于界面内容区域上所有内容的前面。
类型

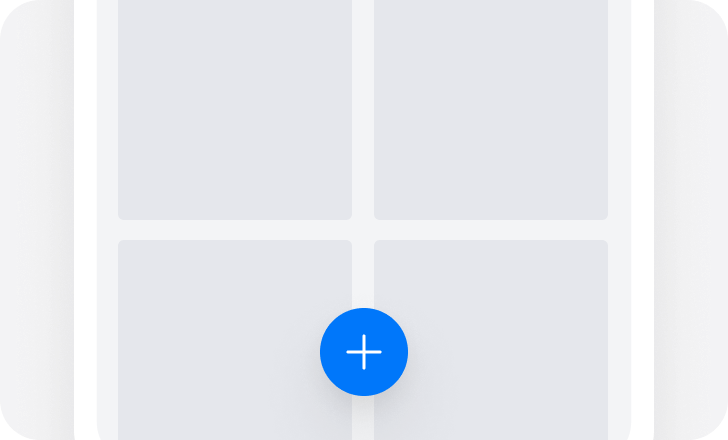
标准悬浮按钮
通常为圆形,中间有一个含义明确,清晰易懂的图标。

扩展悬浮按钮
全圆角展示,建议内部由一个图标和 2 - 4 个文字组成,避免按钮太大,从而遮挡过多页面内容造成不好的用户体验。
如何使用
- 将悬浮按钮用于屏幕上最重要的操作,颜色一般选择产品的品牌主色。
- 指向性:必须是正向的,如:删除为反向,则不可用。
- 尽量避免与其他按钮同时出现,以防产生不必要的操作混淆。
- 通常在页面内容滚动时,悬浮按钮保留在原位置不做变化。
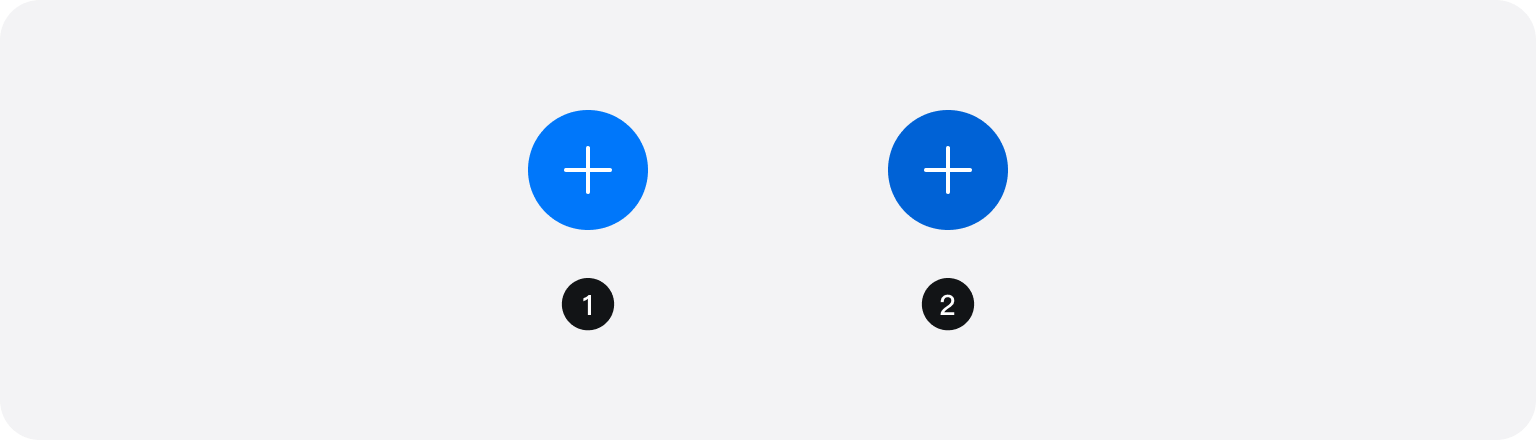
状态

- 正常状态(Normal):用户可以点击该按钮。
- 点击状态(Pressed):用户按下按钮来执行操作的状态。
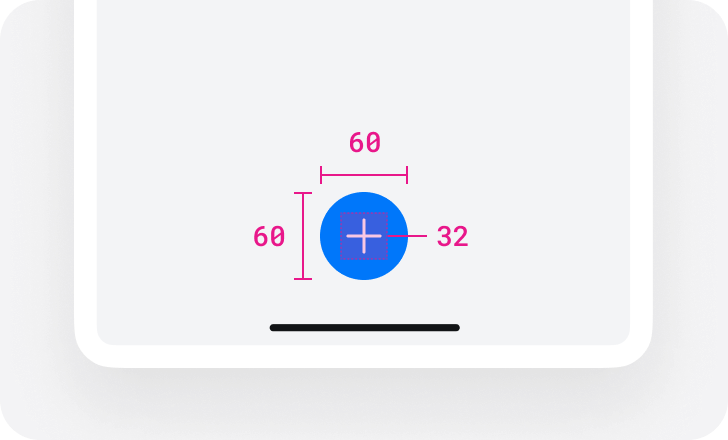
布局
阴影的使用根据页面的视觉元素决定,需保证清楚的视觉对比度。


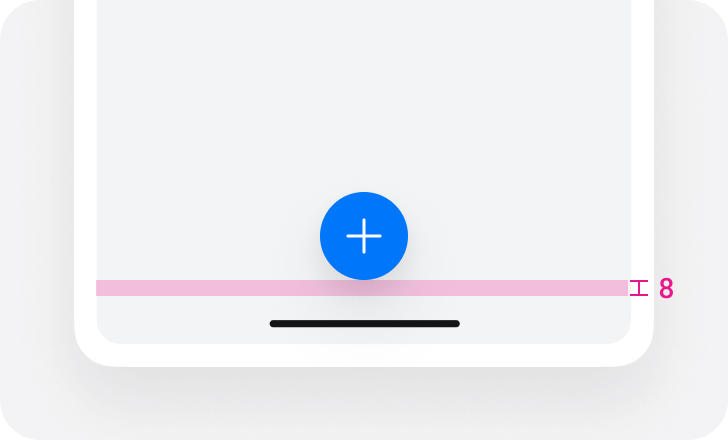
与页面布局相关
为了避免遮挡页面中重要内容,且页面中没有底部标签栏时,同时满足左右手用户的使用习惯,建议将悬浮按钮放置于页面中下位置。





 陕公网安备61019002002605号
陕公网安备61019002002605号