按钮
按钮用于开启或结束一个闭环的操作,以获得一个清晰的行为结果。
类型

强调按钮(Primary Button)
在整个按钮体系中,强调作用最为明显,一般作为主按钮使用。按钮容器颜色根据品牌语义和正逆向来选择。

普通按钮(Secondary Button)
中等强调的的按钮,一般作为次级按钮使用。

文本按钮(Text Button)
当任务与屏幕的整体内容关系不大,或者关注度较低时使用。在整个按钮体系中,强调作用最弱。
图标按钮(Icon Button)
需确保图标的含义明确。在需要与背景或其他元素进行视觉分离的地方,通过添加背景容器来增强对比度和层次结构。
如何使用
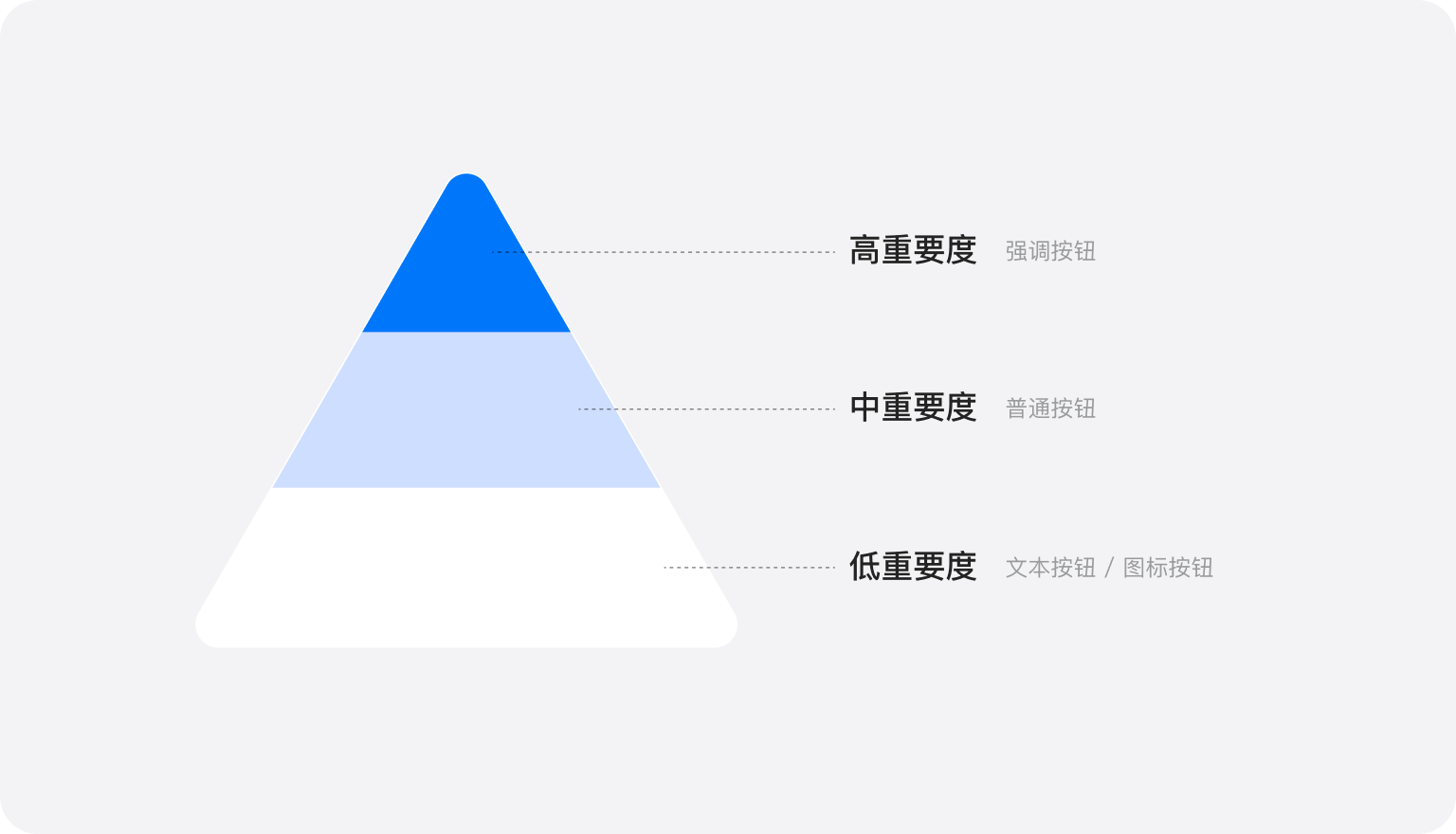
按重要程度区分:强调按钮 > 普通按钮 > 文本按钮 = 图标按钮。
根据操作的重要程度、可利用的空间大小、区域的布局排版规则等,来决定应该使用哪种类型的按钮。

状态

- 正常状态(Normal):用户可以点击该按钮。
- 点击状态(Pressed):用户按下按钮来执行操作的状态。
- 禁用状态(Disabled):针对某些场景,如数据加载未完成或需要操作触发的场景,展示禁用状态按钮。
- 加载中状态(Loading):在点击按钮后的命令需要一段反馈时间,此时使用加载中状态。
按钮布局
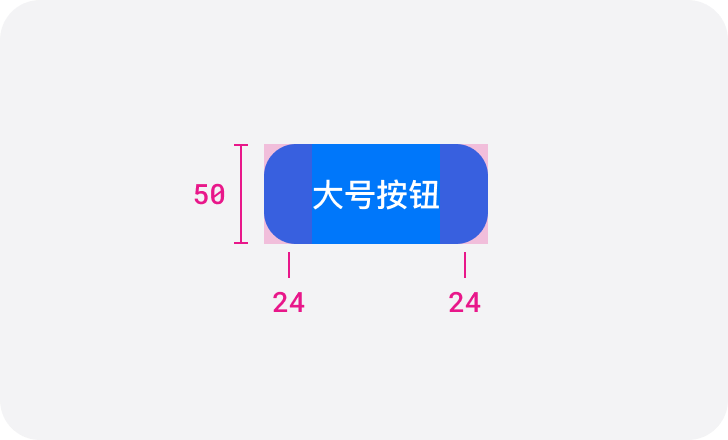
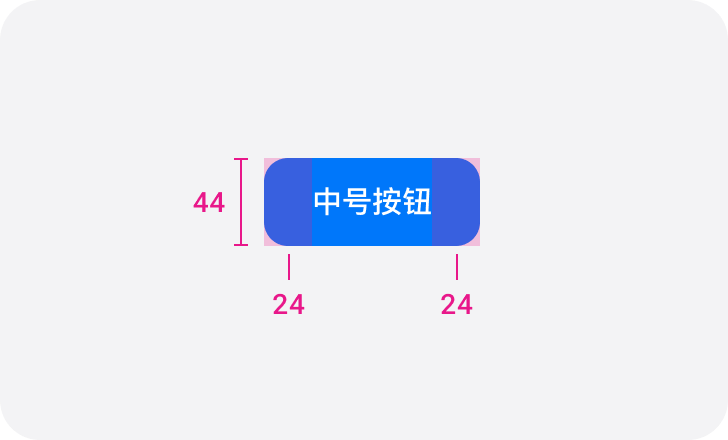
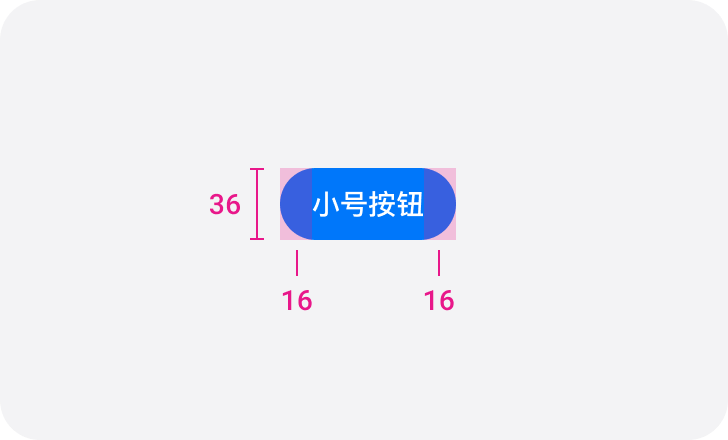
提供大中小三种型号的按钮,按钮宽度跟随父级容器的宽度进行缩放,按钮圆角跟随按钮的大小进行变化,对于特殊的产品定位可全部使用全圆角按钮。

大号按钮(Large)

中号按钮(Medium)

小号按钮(Small)

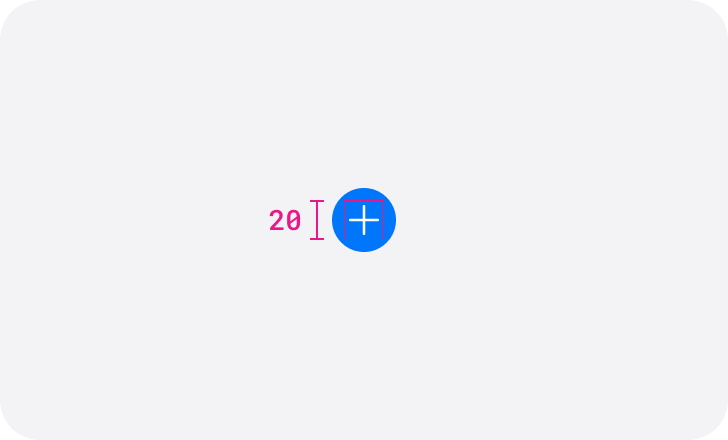
图标按钮
与页面布局相关
- 始终将主操作按钮放在显著位置,表示正向,在其他操作的顶部或右侧。
- 确保按钮组周围有足够的空间以使它们清晰可见,颜色对比度需要满足 WCAG 2.1 无障碍设计标准,特别是对于中性背景上的按钮。
- 按钮只是代表产品操作中的一种选择,不应过度使用。过多的按钮会破坏页面整体视觉层次。
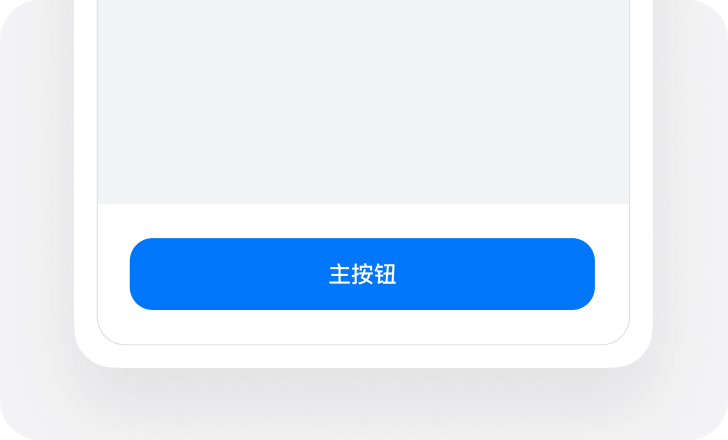
单独使用
在填写场景,按钮通常作为当前流程的结束操作。


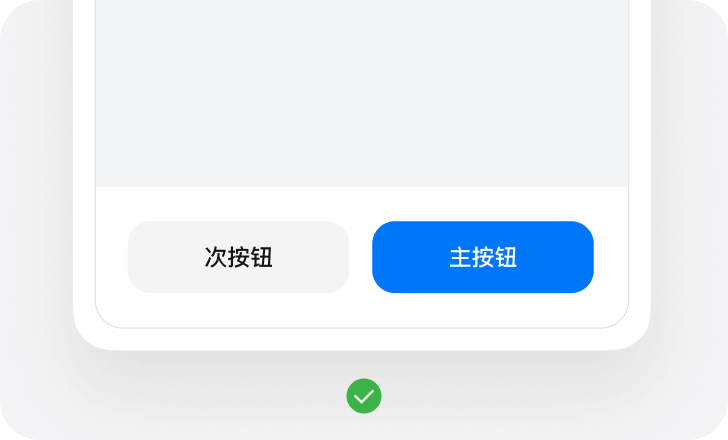
多个使用
不同类型的主次按钮组合使用,可以表达不同强调级别。

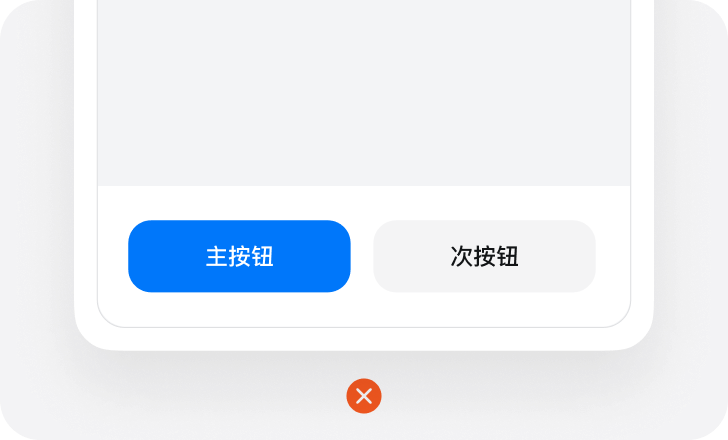
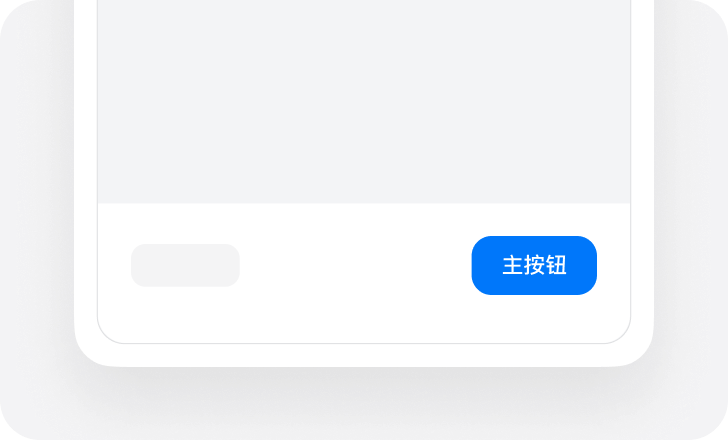
水平放置,最多同时存在两个按钮,主按钮建议仅存在一个,且放在右侧。

不要将主按钮放置在左侧影响操作的正向。

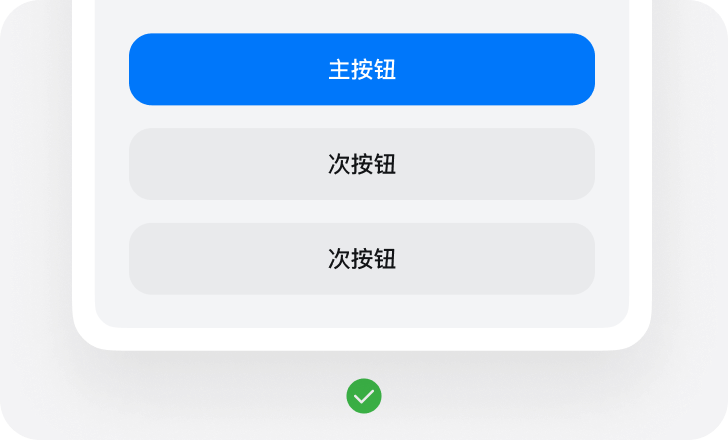
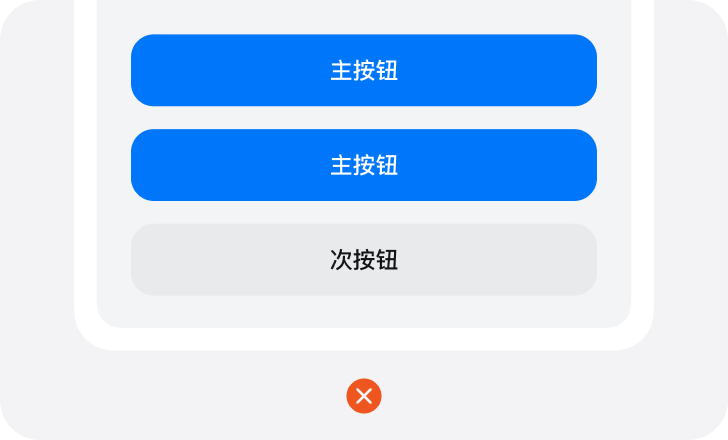
垂直放置,作为多于两个按钮时的解决方案,建议最多展示三个,主按钮仅存在一个,且放在最上面。

应该尽量避免多个主按钮的出现。
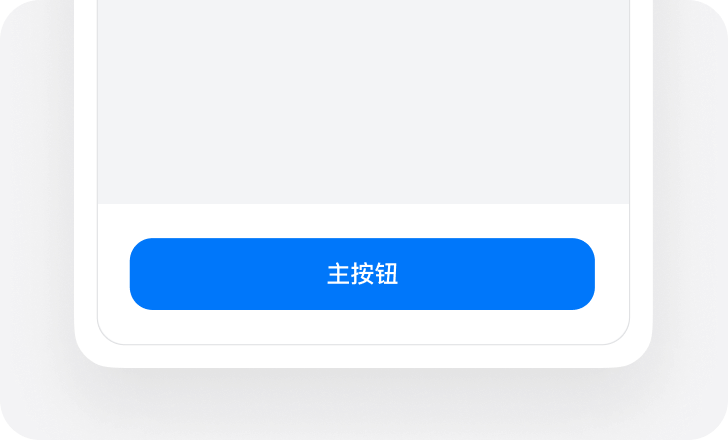
吸底按钮的使用
吸底按钮固定在屏幕底部,无论内容如何滚动,始终可以在同一位置访问。它被放置在滚动内容上方的一层中,以在页面内容区域具有最高的层次等级。


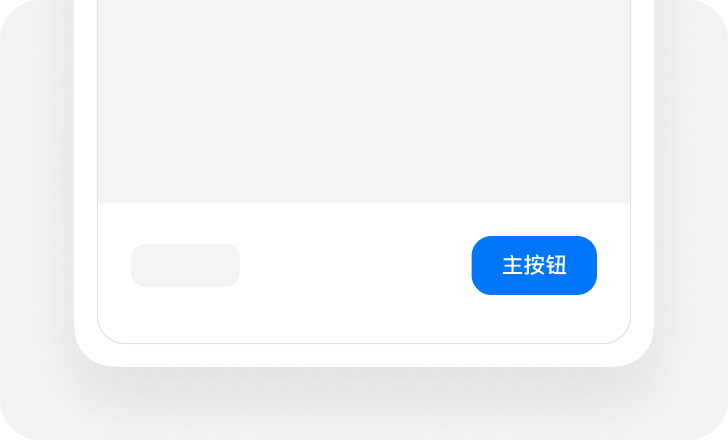
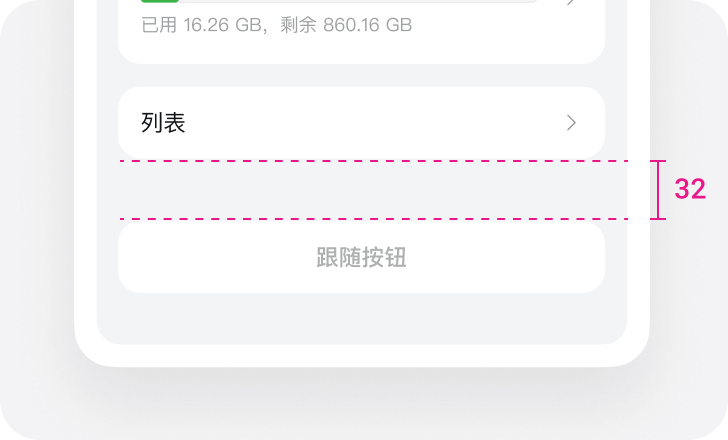
跟随内容的按钮使用
跟随内容的按钮,在使用时,应保证按钮与内容的间隔为 32 vp。

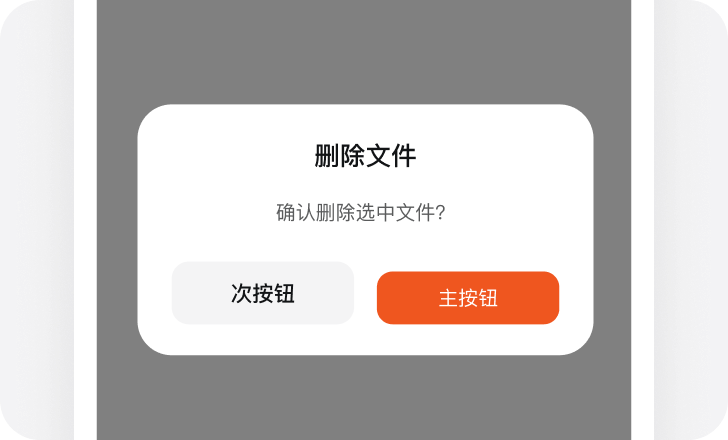
警告按钮的使用
警告按钮常用于二次确认弹窗上,按钮执行可能导致破坏性的操作,作为重要按钮的警告状态。

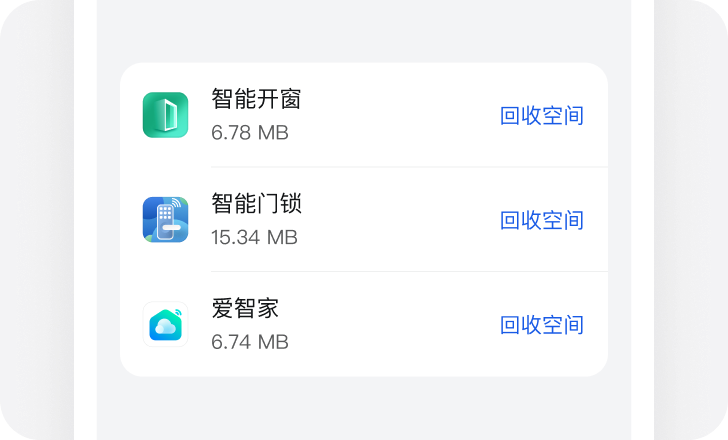
文本按钮
常嵌入至导航栏、列表等组件中使用。文本按钮的颜色和样式必须始终能够从非按钮文本和元素中识别出来,常选择产品主色作为按钮颜色。


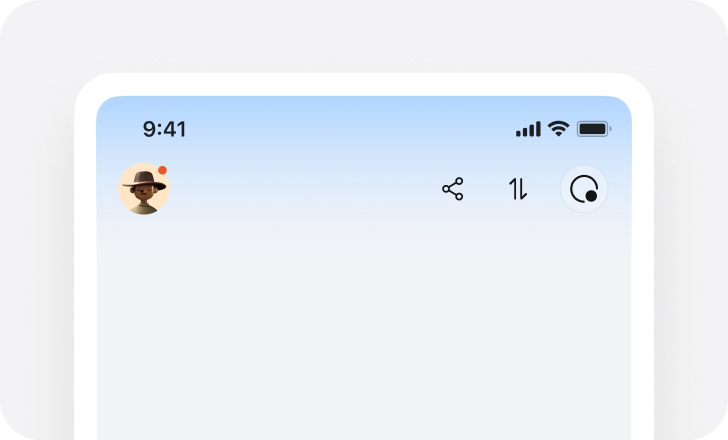
图标按钮
常嵌入至导航栏、工具栏等组件中使用。图标按钮应该以紧凑的布局组合在一起使用,也可以单独存在。


按钮文本写作规则
- 使用积极的语言来反映接下来会发生什么。
- 文本结构:采用“动词”或“动词 + 名词”结构。不使用任何标点符号。
- 能清晰判断操作对象的时候,只需保留动词,例如“删除”、“创建”、“保存”。
- 按钮长度:建议中文 2 - 4 个字最佳,单行显示(文字可超出,但不可超出按钮文本区域)。
- 进度按钮:用百分进度表示,如:100%。
- 例如询问确认删除,使用“删除”表示确认删除,“取消”表示取消删除。




 陕公网安备61019002002605号
陕公网安备61019002002605号