动效
动效作为用户体验重要的一部分,不仅可以赋予用户界面活力,丰富视觉体验,而且可以帮助用户传达状态、提供反馈和指示作用。
设计原则
动效设计要有目的性和意义存在,要帮助用户了解上下文关系或使用流畅舒适,并提供清晰的反馈来响应其操作。

真实自然
动效的运动规律、空间关系和属性变化,应该是符合现实世界的物理规律。

简洁高效
动效形式与节奏简单能体现出设计目标,避免过度设计,保持克制。

快速响应
动效应该快速准确的对用户的操作做出响应,且要符合正常人的生理反应速度。
动效属性
时长
动效时长的定义需要通过元素的大小和动画复杂程度综合判断,且要与现实世界规律相符。
正常人反应速度在 300 毫秒左右,30 岁以后会有所下降,运动员经过特定练习,对特定刺激(发令枪)的反应速度可以缩短到 150 - 180 毫秒,人类反应速度的极限目前科学界公认为 100 毫秒(不经大脑的条件反射)。
元素大小
元素尺寸大小也会对动效的时长产生影响。控件尺寸越大,我们需要越慢的速度(即便是同样的移动距离、同样类型的动作),这是因为要有重量感的隐喻。
| Type | Duration | Usage |
|---|---|---|
| 小范围过渡 | 100 - 150 ms | 复选框、开关 |
| 局部范围过渡 | 200 - 300 ms | 弹窗、弹出框入 / 出场 |
| 全屏范围过渡 | 350 ms | 图片预览 |
复杂程度
复杂的动画比简单的动画需要更多的时间来表达,基于图形的特点来进行动画设计。
入场出场
出场动效一般比入场动效更快 ,这是因为元素入场时用户一般需要阅读并处理新出现的信息,而元素出场时通常表明用户在此元素上的任务已完成,不需要再关注了,快速出场能够节省用户更多时间。
缓动
在现实世界中,因为有摩擦力的存在,在物理世界我们很少看到匀速的物体运动。物体不会突然开始或停止运动,都会需要一定的时间来加速和减速,这样更符合自然规律。
常用的缓动参数和适用场景如下:

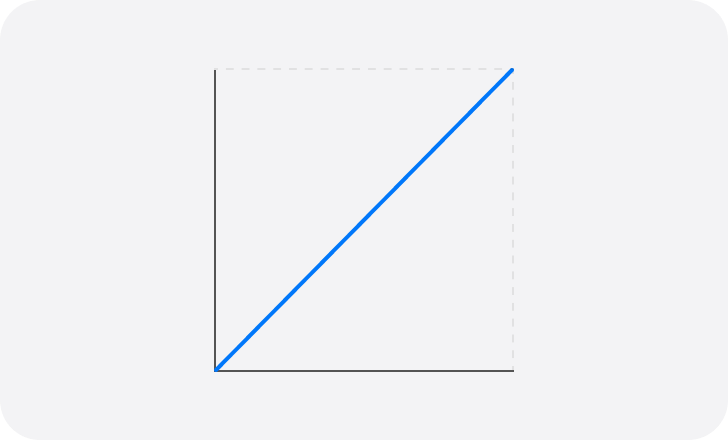
匀速直线
cubic-bezier(0,0,1,1)
适用于对象仅改变它的颜色和透明度的时候会用到。
适用于对象仅改变它的颜色和透明度的时候会用到。

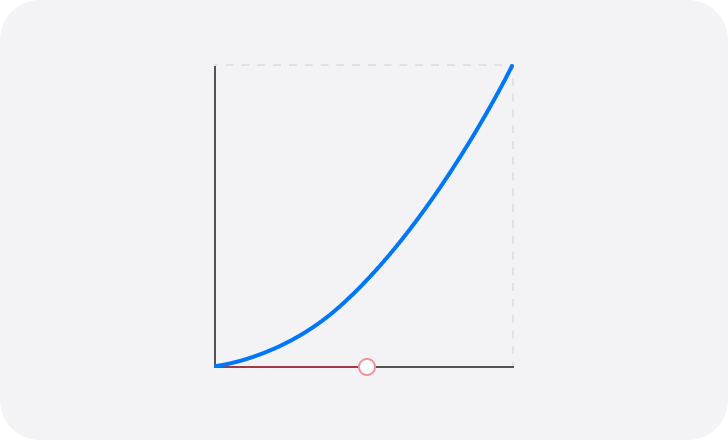
缓入曲线
cubic-bezier(0.5,0,1,1)
适用于原本在视线中的物体,需要消失或出场,逐渐加速符合退场行为特征。
适用于原本在视线中的物体,需要消失或出场,逐渐加速符合退场行为特征。

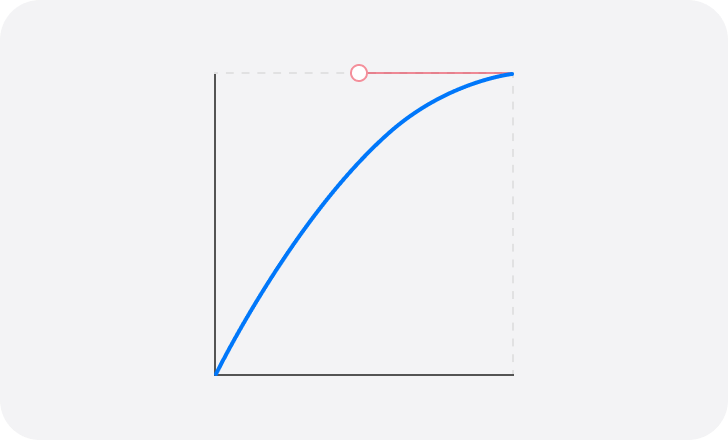
缓出曲线
cubic-bezier(0,0,0.5,1)
适用于从视线中新出现的物体,结束时通过相对较长的缓冲让人眼适应运动变化。
适用于从视线中新出现的物体,结束时通过相对较长的缓冲让人眼适应运动变化。

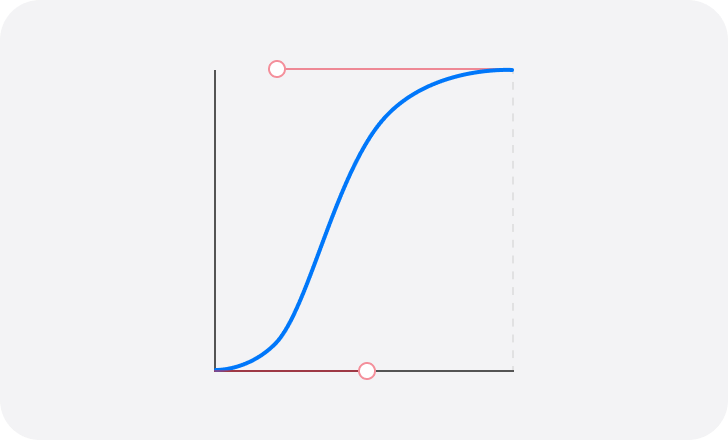
缓出曲线
cubic-bezier(0.5,0,0.2,1)
适用于运动前后始终在用户视线范围内的物体,符合物体启动和停止的真实规律。
适用于运动前后始终在用户视线范围内的物体,符合物体启动和停止的真实规律。
动效类型
主要分为手势动效和转场动效,内容更新迭代中,敬请期待。




 陕公网安备61019002002605号
陕公网安备61019002002605号