菜单
用于快速切换不同页签的内容,提供对目的地和应用程序功能的访问。
类型

下拉按钮菜单
如何使用
当点击某个控件或区域时,气泡会显示在该位置的下方。相对于弹窗和浮层,气泡的对用户的打扰更轻,它的功能指向性很明确,直接出现在使其触发的控件附近,用户的注意力能马上被吸引过来。
- 菜单项提供最常使用的操作,数量以 3 - 5 项为宜,不显示与当前内容无关的项。常用的操作在不同的场景下,命名和顺序要保持一致,例如删除、分享等。
- 为每个菜单项设计一个独特的图标,可以帮助用户轻松理解它们所代表的功能或页面。
状态

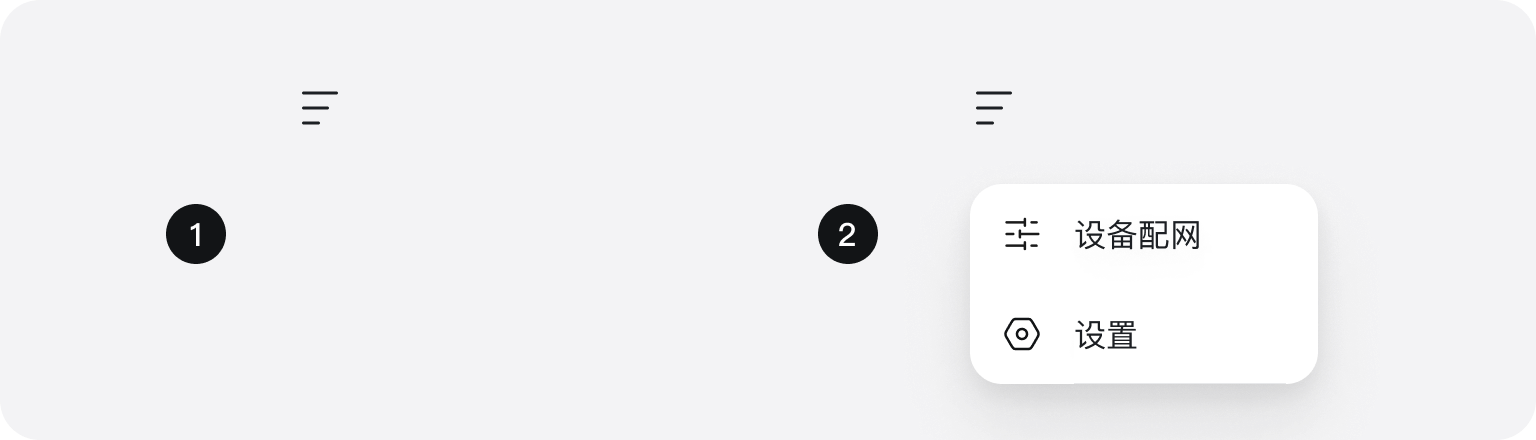
- 默认状态(Normal):菜单没有被选中或者没有被触摸时的默认状态,通常使用一些简单的图标来表示按钮的含义。
- 活动状态(Active):点击菜单控件后,气泡会显示在该控件下方,表示菜单已被打开,再次点击菜单外的区域可收起菜单。
与页面布局相关
- 菜单位置:菜单通常位于屏幕顶部。在页面布局时,需要考虑将足够的空间留给菜单,以便在需要时展开和显示菜单选项。
- 页面结构:菜单的存在会影响页面的整体结构和布局。当菜单展开时,它会遮挡页面内容,因此需要在页面布局中合理安排页面内容的位置,避免重要信息被菜单选项覆盖。




 陕公网安备61019002002605号
陕公网安备61019002002605号