布局
布局系统定义了用户界面中各个元素放置位置的关系,让用户易于理解和使用界面中的各种功能和操作,以实现最佳的视觉效果和用户体验。
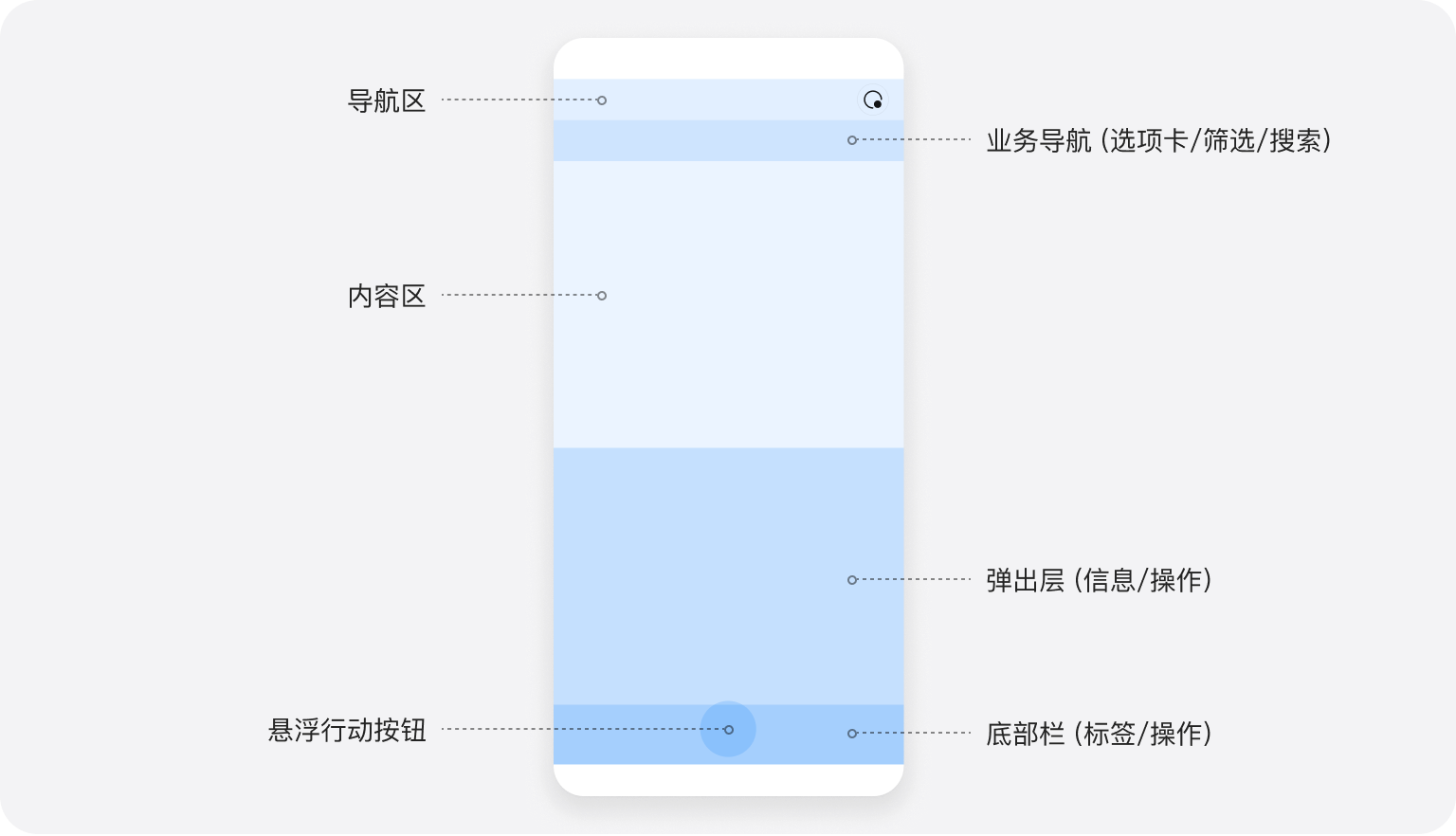
页面框架
框架决定了页面的结构和层次感,框架内的元素根据自身的属性和功能布局在页面的不同位置,确保页面的外观和感觉一致,并且可以帮助用户快速理解页面的内容和功能。

间距
用户会将物理距离近的元素认为是具备强相关性的,在设计上需要按信息的关联度做邻近性的考虑。以相同间距模式排列的元素被视为具有相同权重和隐含联系的相关部分。
间距梯度
建议使用以下梯度(@4x)间距来构建页面元素,让系统界面更有秩序感。
| Token | Value |
|---|---|
| space(1) | 4 |
| space(2) | 8 |
| space(3) | 12 |
| space(4) | 16 |
| space(5) | 20 |
| space(6) | 24 |
| space(8) | 32 |
| space(10) | 40 |
| space(12) | 48 |
| space(14) | 56 |
间距应用
梯度间距可以满足不同场景需求的设计,以下列举了一些应用场景。

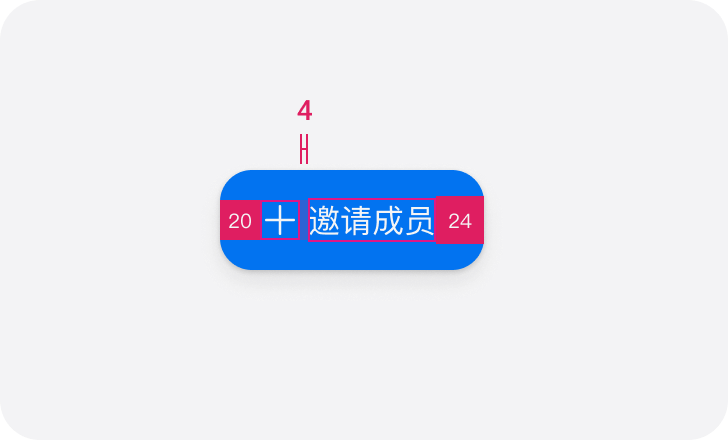
基础组件间距

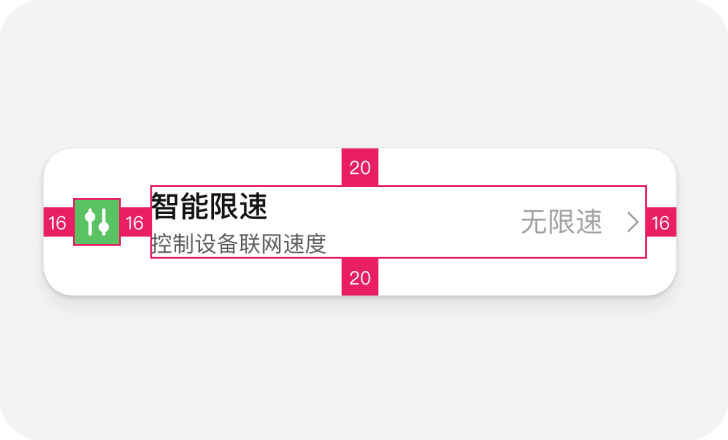
业务组件间距

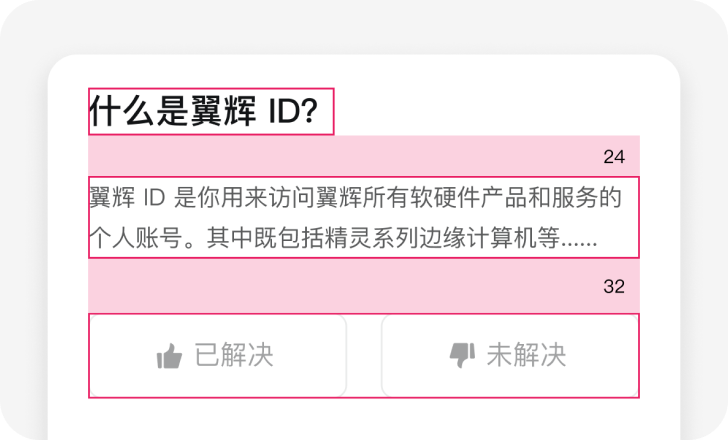
内容间距

页边距
分隔线
分隔线可以分隔不同的内容和元素,提升用户界面清晰度和组织性。

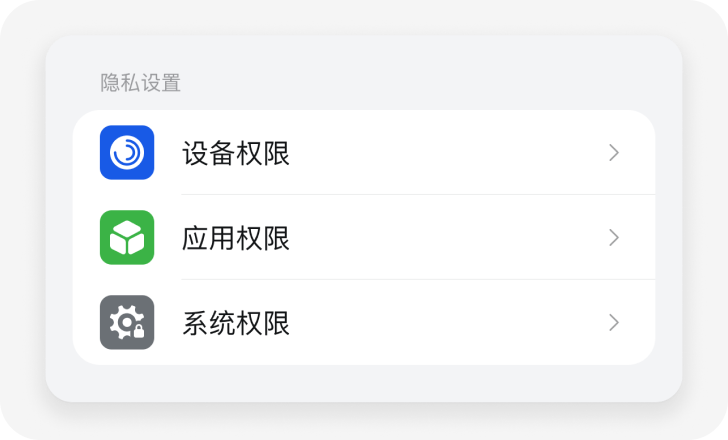
内分隔
适用于相似内容分隔,关系较紧密。

全分隔
适用于不同内容和功能分隔,关系疏远。




 陕公网安备61019002002605号
陕公网安备61019002002605号