阴影
现实世界中有光的地方,物体皆有光影。设计中的阴影除了用来表达界面元素的层级,还能提升页面的视觉效果,它为物体添加深度和维度,增强页面立体感和空间感。
阴影构成
阴影主要由方向、大小和深浅构成。
方向:阴影的方向是由光源与物体的相对位置所决定的。
大小:锐利的阴影表示与表面距离较近,而柔和的阴影表示距离较远。
深浅:深色的阴影表示与表面距离较近,而浅色的阴影表示距离较远。
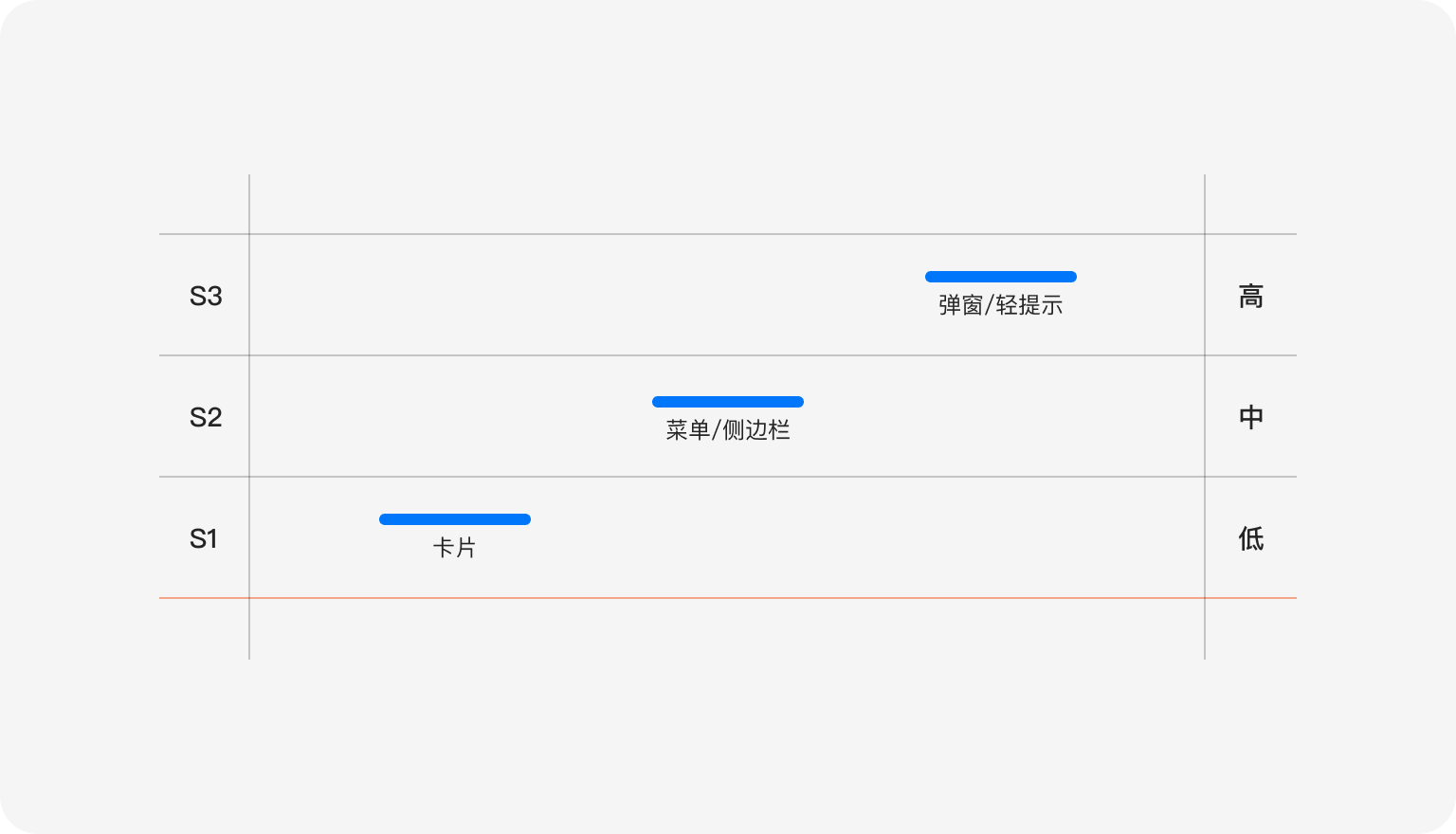
阴影层级
不同的信息之间是有显示优先级层级的,不同层级的信息空间高度不同,所以阴影也不一样。清晰自然的阴影能帮助用户快速理解界面中元素的空间关系,更清楚的理解整理界面内容。

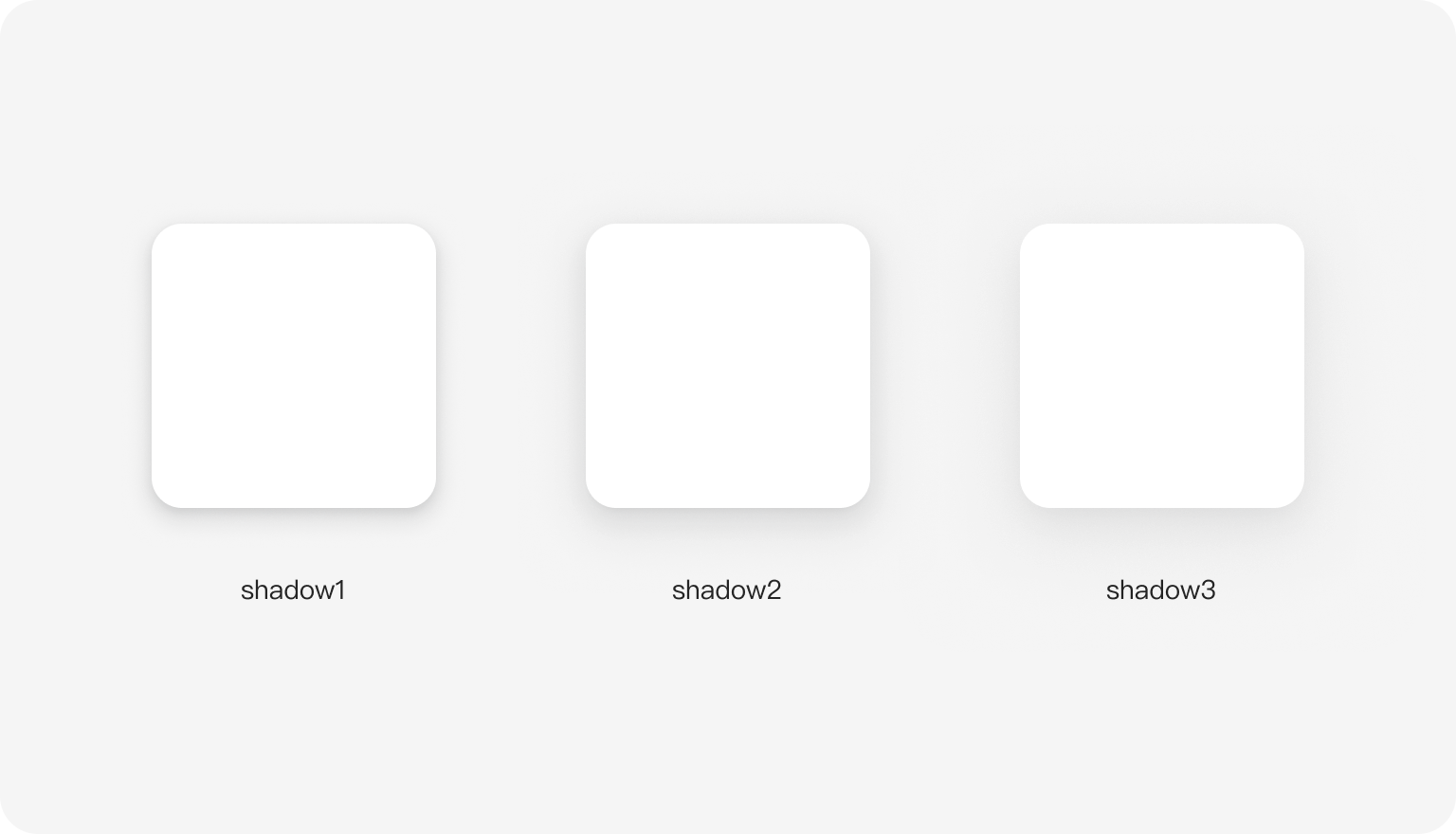
阴影数值
常规设计软件中生成的阴影,其深浅与元素的距离是线性等比的,而现实世界中,深浅与距离是非线性的函数关系。所以我们采用叠加多层阴影的方式去模拟真实的阴影效果,让它们看起来更和谐自然。
| Type | Value | Usage |
|---|---|---|
| shadow1 | 0px 1px 2px -2px rgba(18,20,22,0.13) 0px,3px,6px,0px rgba(18,20,22,0.10) 0px,5px,12px,4px rgba(18,20,22,0.07) | 卡片 |
| shadow2 | 0px,3px,6px,-4px rgba(18,20,22,0.11) 0px,6px,16px,0px rgba(18,20,22,0.08) 0px,9px,28px,8px rgba(18,20,22,0.05) | 菜单 / 侧边栏 |
| shadow3 | 0px,6px,16px,-8px rgba(18,20,22,0.08) 0px,9px,28px,0px rgba(18,20,22,0.05) 0px,12px,48px,16px rgba(18,20,22,0.02) | 弹窗 / 轻提示 |





 陕公网安备61019002002605号
陕公网安备61019002002605号