标签
一般用于标记事物的属性和状态,或用于对事物进行分类筛选,用户通过标签获取信息反馈或进行交互操作。
类型

属性标签

筛选标签
如何使用
- 筛选标签有已选择和未选择两种状态。
- 标签常以组的形式出现,也可单个存在。
- 标签的高度和宽度跟随内容进行扩展,标签文案需要经过概括和提炼,不建议过长。(当标签处于换行布局且宽度大于屏幕全宽时,标签将会被截断,使用“...”展示,但无法保证文本的完整展示,应尽量避免)。
状态

- 未选中状态(Normal)。
- 已选中状态(focus)。
【注】该状态仅针对筛选标签,与属性标签无关。
布局

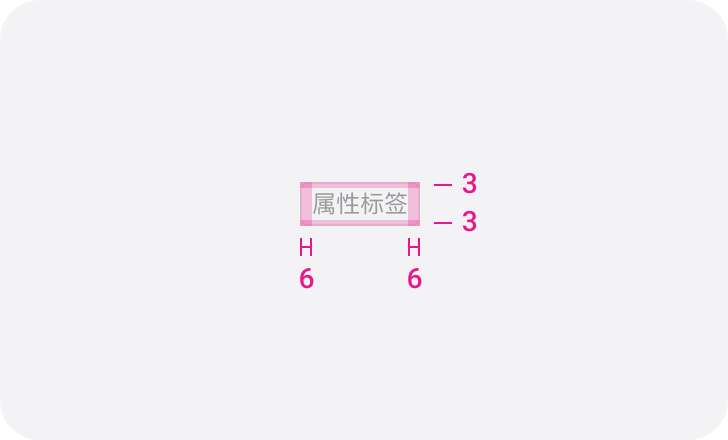
属性标签

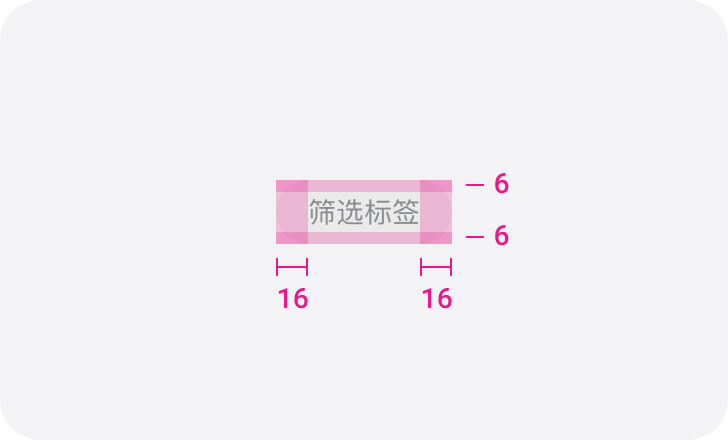
筛选标签
与页面布局相关

当多个标签同时显示时,将他们一行排列,超出显示区域的标签折行显示,标签左右之间的间距为 8 vp。

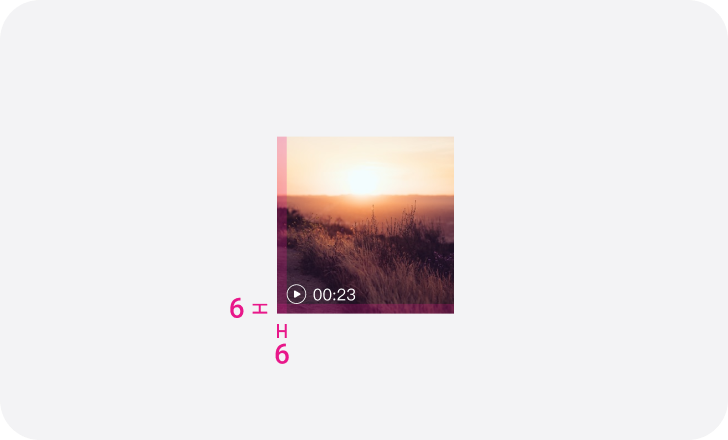
在网格图片展示上,标签放在图片的左下角,间距为 6 vp




 陕公网安备61019002002605号
陕公网安备61019002002605号