标题栏
标题栏位于内容区上方,系统状态栏下方,用于表示当前应用所在位置,帮助用户导航内容层级并提供相关的快捷操作或入口。
类型

标题栏
标题栏用于应用首页,标题位于左侧。标题提示当前应用名称或其他重要信息。

空白标题栏
空白标题栏用于应用首页。空白区域可自由放置各类信息或留空。

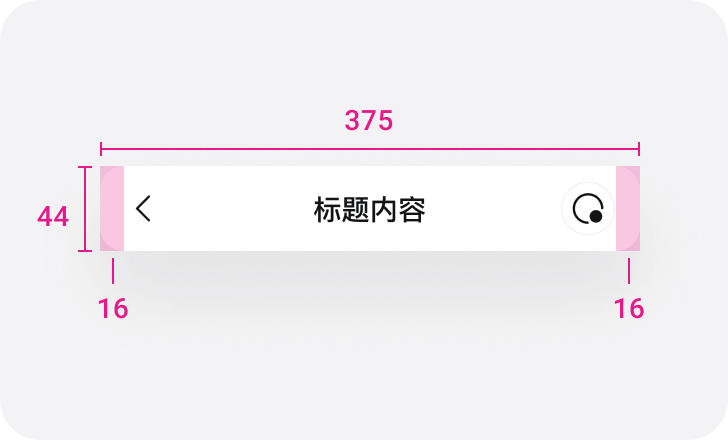
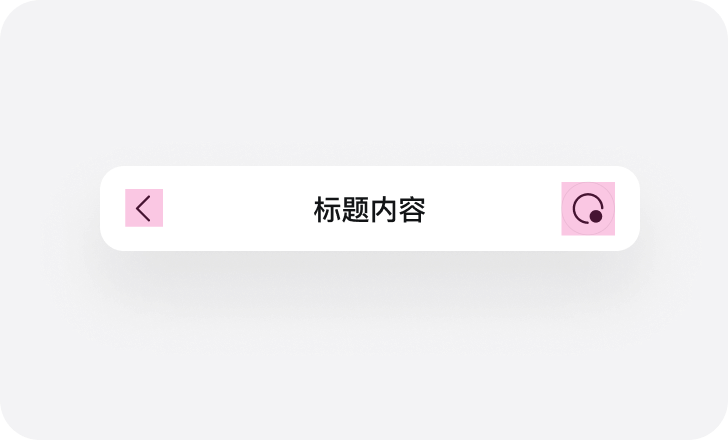
后退按钮 + 标题栏
用于应用内页,左侧后退按钮,居中标题。标题提示当前功能名称,通过左侧后退按钮回到上级页面。

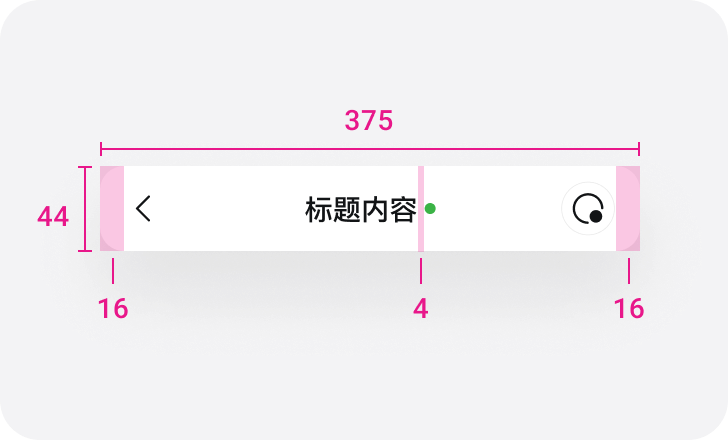
后退按钮 + 带有徽标的标题栏
用于应用内页,左侧后退按钮,居中带有徽标的标题。通常用于提示当前选择设备的名称、状态等信息,徽标形式不限于圆点、图标、提示标签。

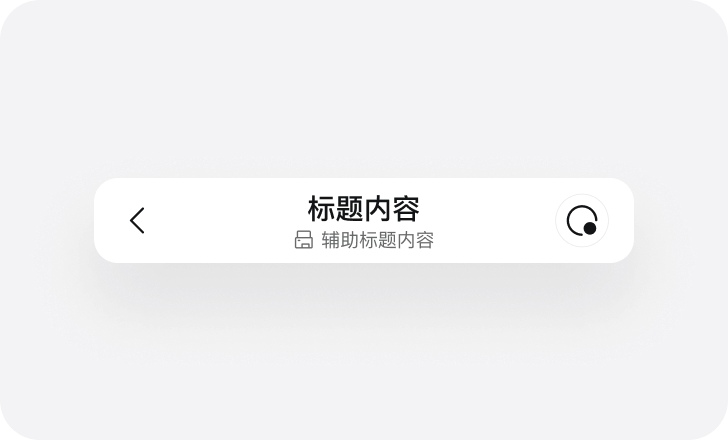
后退按钮 + 双行标题栏
用于应用内页,左侧后退按钮,居中双行标题。标题通常用于提示当前页面内容,辅助标题提示状态等信息。
标题栏按钮
标题栏按钮位于标题栏上,提供相关的快捷操作或入口。按钮的外观、大小和颜色应该与应用的整体设计保持一致,这样可以增强应用的统一感和品牌形象。按钮的整体设计应该符合以用户为中心的设计原则,以提供更好的用户体验。
类型

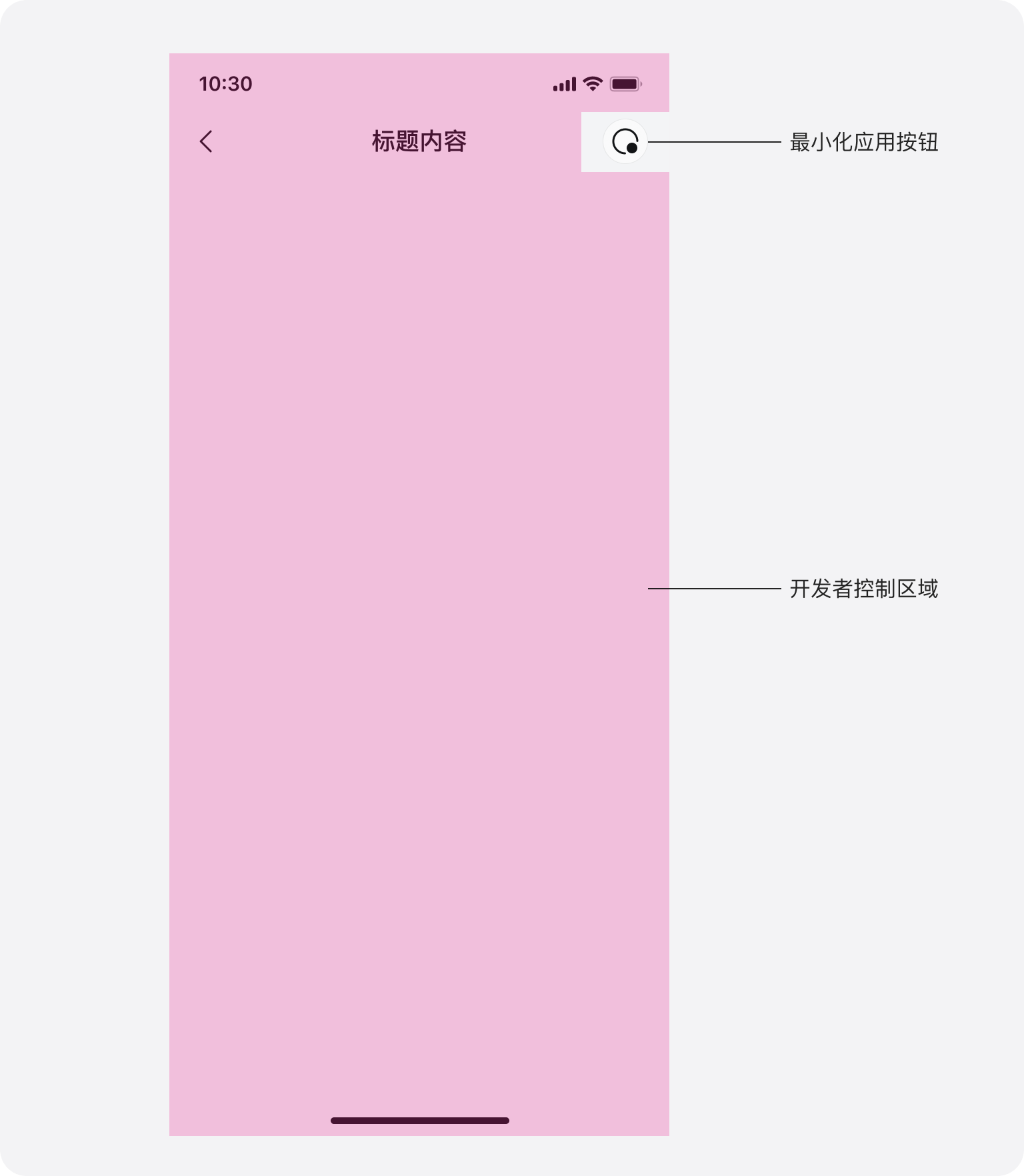
最小化应用
该按钮使用于所有应用中并固定在应用右上角。
点击后最小化应用并回到 EdgerOS 桌面,应用进程可在后台应用列表中恢复或删除。
长按呼出侧边栏,可快速切换后台列表中的应用。
点击后最小化应用并回到 EdgerOS 桌面,应用进程可在后台应用列表中恢复或删除。
长按呼出侧边栏,可快速切换后台列表中的应用。

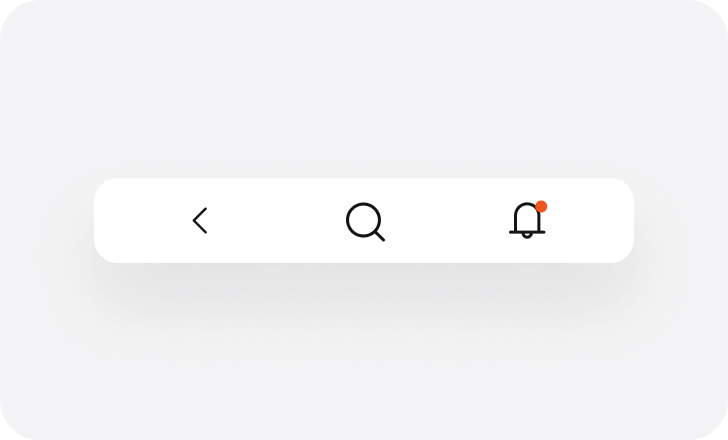
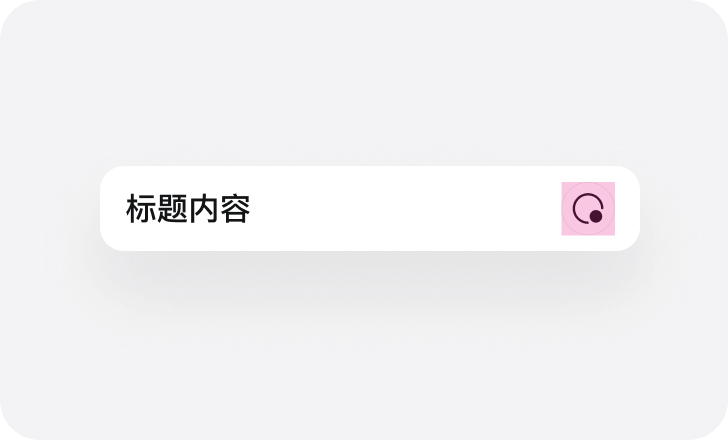
图标按钮
用于触发对应功能或跳转对应页面,可带有徽标提示。
如何使用
标题栏是应用中非常重要的部分,它可以帮助用户方便地访问和浏览应用中的各个页面和功能。
布局
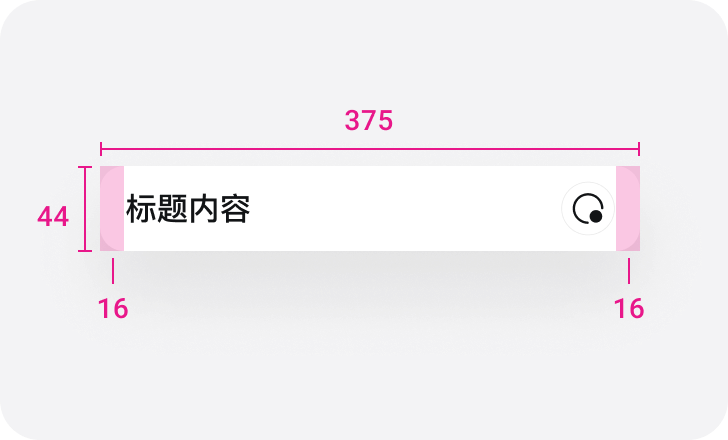
标题栏的高度和宽度应保持固定。

标题栏

后退按钮 + 标题栏

后退按钮 + 带有徽标的标题栏
与页面布局相关
应用的所有页面右上角都会放置最小化应用按钮,样式如图。开发者不可对其内容自定义,开发者在设计界面时请预留出该区域空间,若需要在此区域附近放置可交互元素,要特别注意交互事件是否会冲突,操作是否容易被使用。

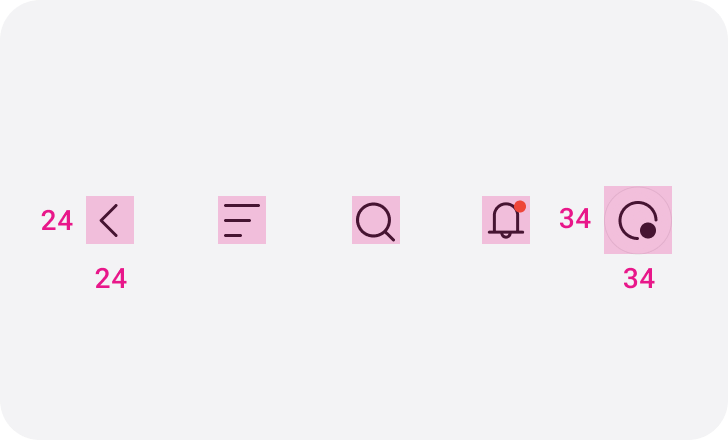
触控区域
触控区域的大小会影响用户体验。一般应尽量保证触控区域的大小至少为 24 x 24 vp。触摸屏元素推荐的物理尺寸至少为 7 – 10 毫米,便于用户使用。

标题栏

后退按钮 + 标题栏

标题栏按钮




 陕公网安备61019002002605号
陕公网安备61019002002605号