复选框
复选框是用于内容项多选的选择控件。允许用户在一组选项中,同一次选择 0 项、单项或多项,也可打开或关闭单个选项。
如何使用
- 在复选框选择中,建议展示其已选项数目。
- 页面有选择时,需要有文本记录选择的数量。
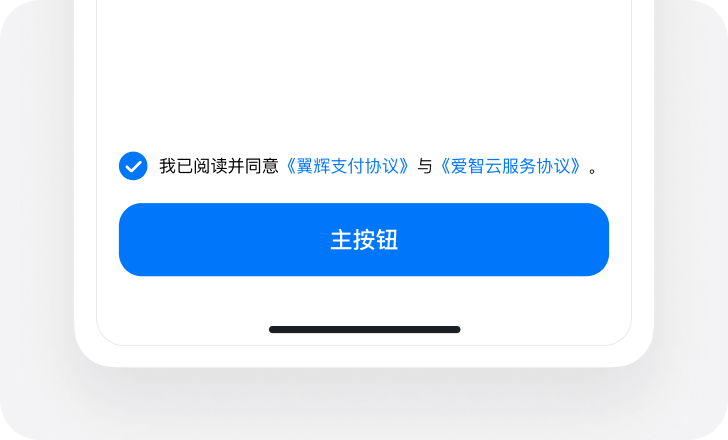
- 对于协议等的勾选框,跟随界面中主要操作附加出现,默认不做选中。
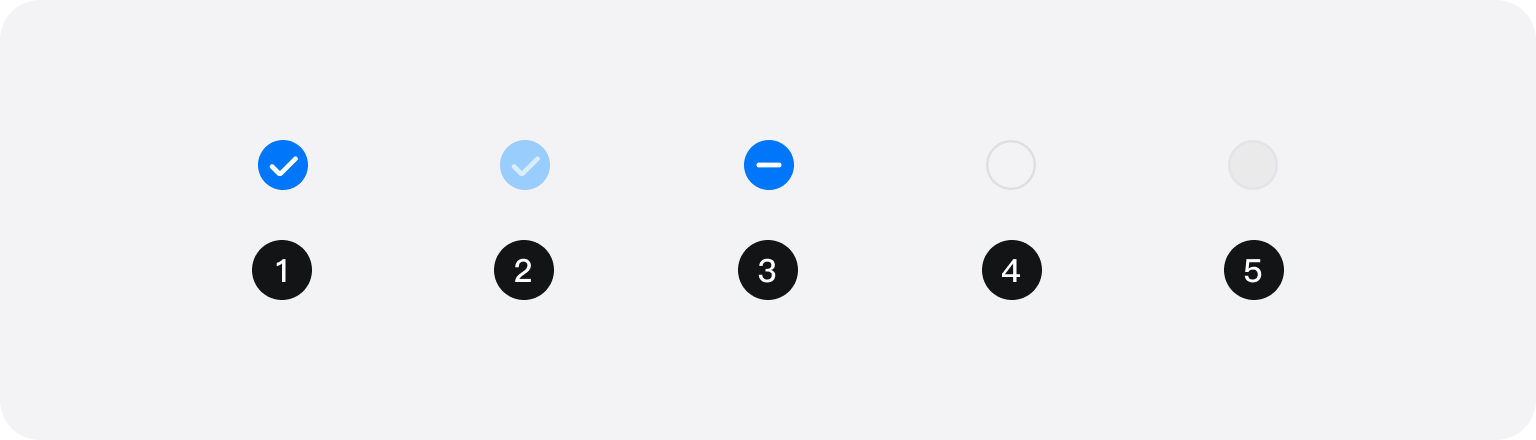
状态

- 已选中状态。
- 已选中禁用状态。
- 半选状态(全选按钮的部分选中状态)。
- 未选中状态。
- 未选中禁用状态。
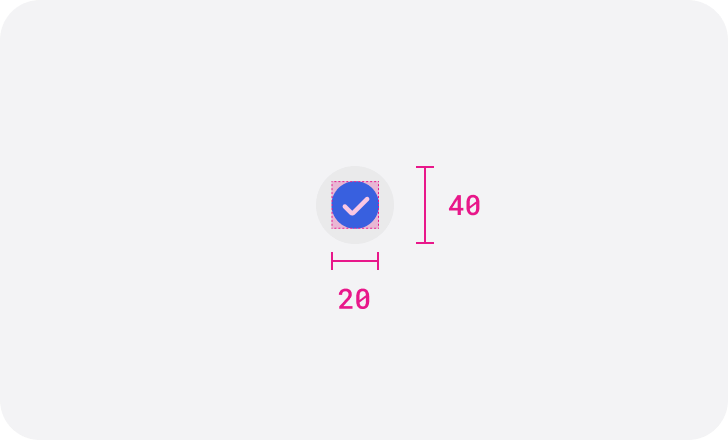
布局
复选框的视觉大小不能小于 20 vp,触控区域大小不能小于 40 x 40 vp。

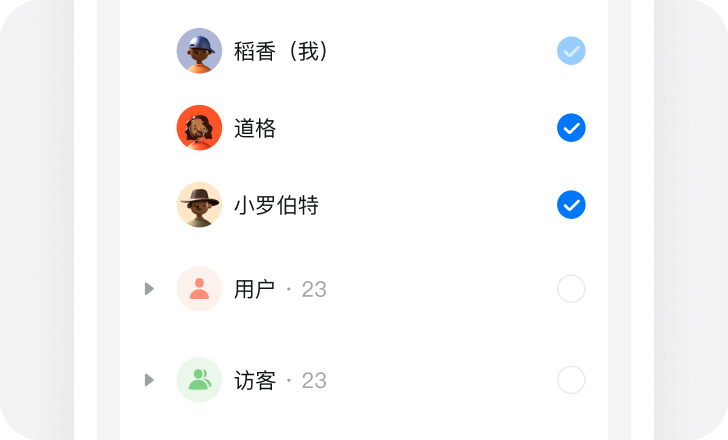
与页面布局相关

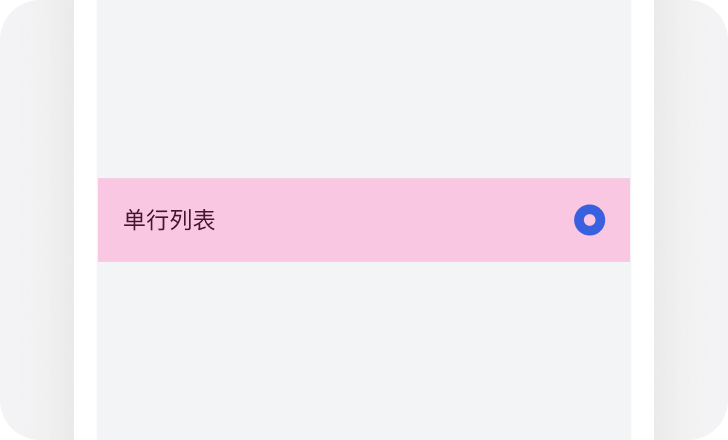
列表中,建议将复选框放置在右侧。

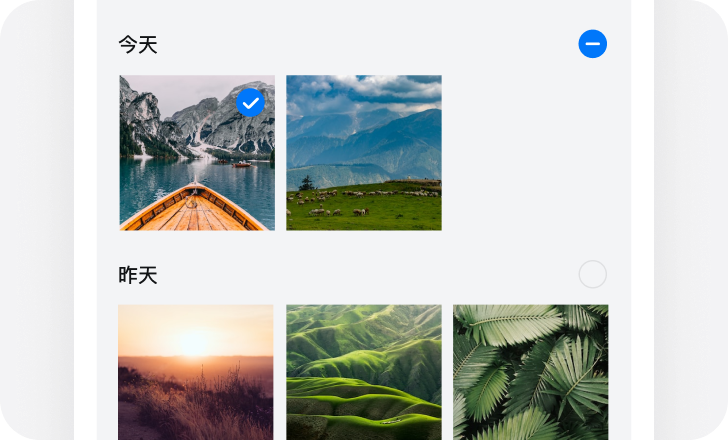
在网格多选场景下,建议将复选框放置在右上角,与当前日期右侧的全选按钮呼应。支持滑动选择 / 取消功能。

与主操作按钮一起使用时,建议放在按钮的上方左侧。
触控区域
列表不存在其他交互功能,触控热区是整行列表。背景容器为卡片时,触控区域限制在容器内的单行列表。

列表不存在其他交互功能,触控热区是整行列表或整张图片。

列表存在其他交互功能,则触控热区包含复选框自身及其说明文字。




 陕公网安备61019002002605号
陕公网安备61019002002605号