文本框
允许用户输入文本并对其进行编辑,也是最基本的接收用户文本输入的组件。支持输入文本、数字或者混合格式的数据。
类型

单行文本框

多行文本框
如何使用
- 单行文本输入,建议限制最多 20 个中 / 英文字符,达到 20 个字符后,继续输入则不做响应。
- 当需要显示较长的、可编辑的或特殊格式的文本时,建议使用多行文本输入。
- 在同一页面上填写表单组件时,请确保使用一致的字段高度。
- 选择适合的键盘类型。为了简化数据输入,编辑文本时显示的键盘需要适合内容类型。例如:验证码的输入,选择数字输入键盘操作上会更加便捷。
- 单行文本框在输入时,右侧会存在一个快捷清空按钮,跟随文本的有无来做显示。
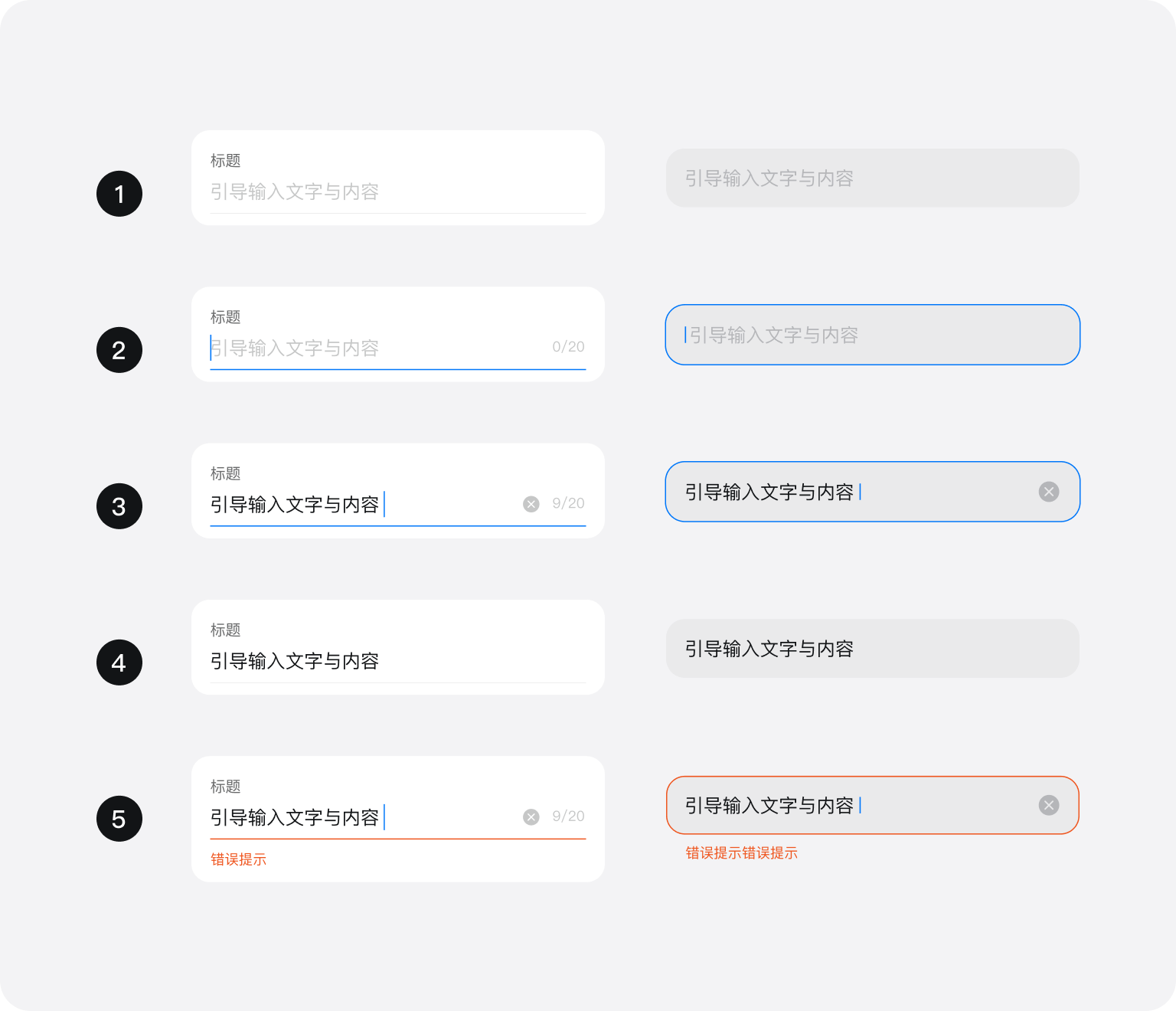
状态

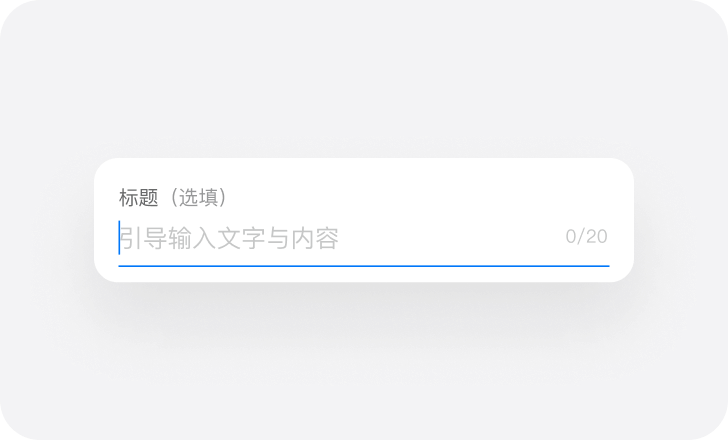
- 默认状态(Normal):默认状态时,建议给予输入文字的引导提示,便于对内容的正确填写。
- 聚焦状态(Focused):当触发默认状态的输入框时,键盘呼出且光标和输入框轮廓线变亮,右侧出现字符限制或可操作功能。
- 输入中状态(Input):输入有一个字符后则提示信息消失,显示输入文本,右侧给予清空全部的快捷按钮。
- 输入完成状态(Finished):输入完成后,输入光标和键盘隐藏,同时输入框的轮廓线显示正常状态。
- 输入错误状态(Error):当用户输入无效或文本区域尚未填写时,触发提交按钮系统会给予错误提示反馈。此状态需要用户对内容进行正确填写才能提交或保存。
标题
尽量避免文本框标题与页面标题的重复。


提示文本
提示文本显示在输入框内,对用户要输入的内容进行提示,以帮助用户理解要输入的内容。例如文本框里的用户名、密码提示文字。获取焦点后,提示文字不消失,输入字符后消失。

焦点
- 默认获取焦点:当进入当前界面需要马上输入时,输入框默认获取焦点并弹起对应输入键盘。
- 默认没有获取焦点:当进入当前界面时可能先做其他操作时,输入框默认没有焦点。
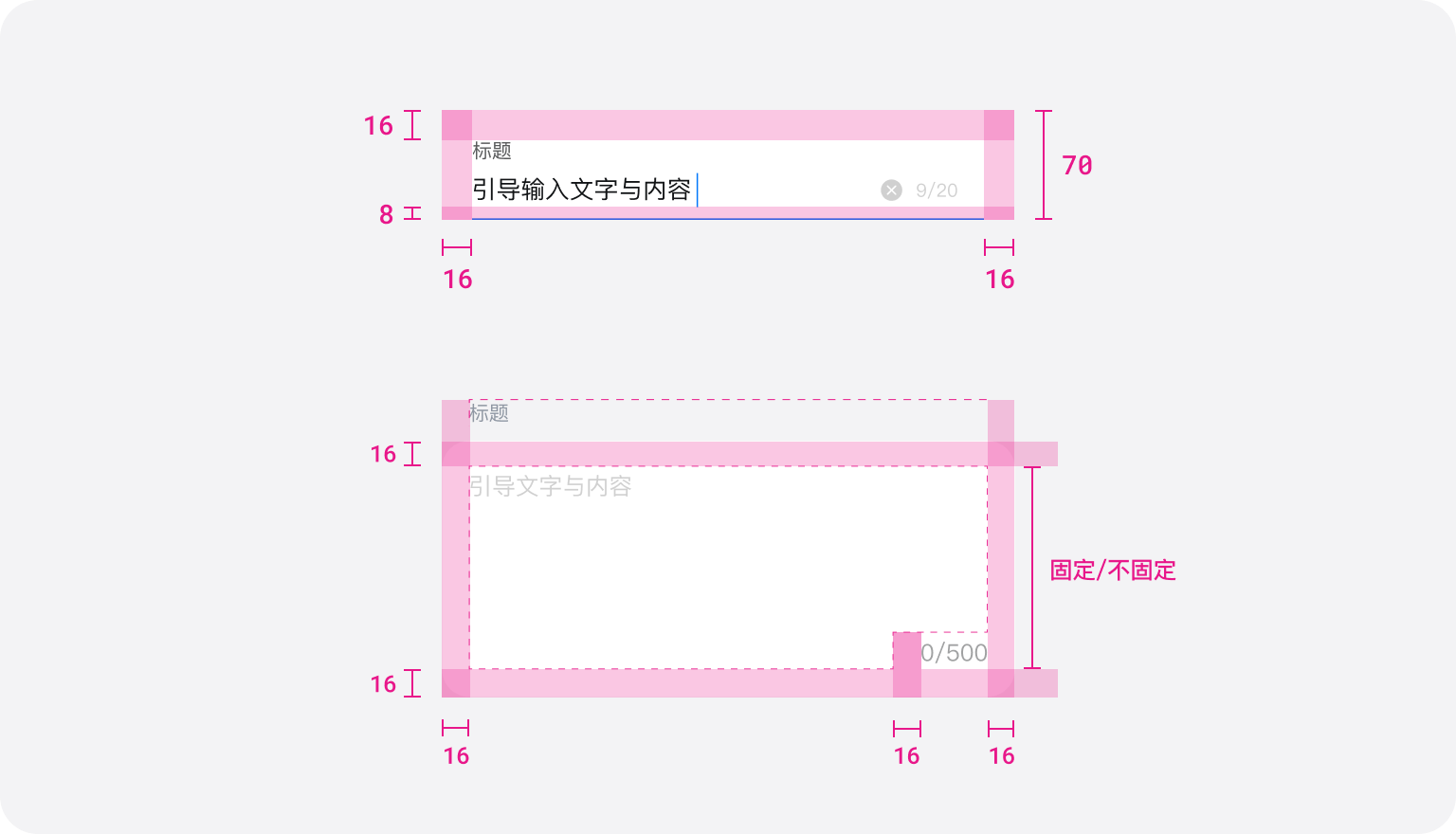
布局
多行文本框有两种布局规格,限制框高和不限制框高,根据业务的需要进行选择。
- 框体高度固定,默认初始时以多行文本框的样式显示,高度固定。
- 文本高度超过框体高度时,继续输入文字,新输入的文字换行形成新的一行,靠前的文本向上移动隐藏,文本可垂直滚动查看。

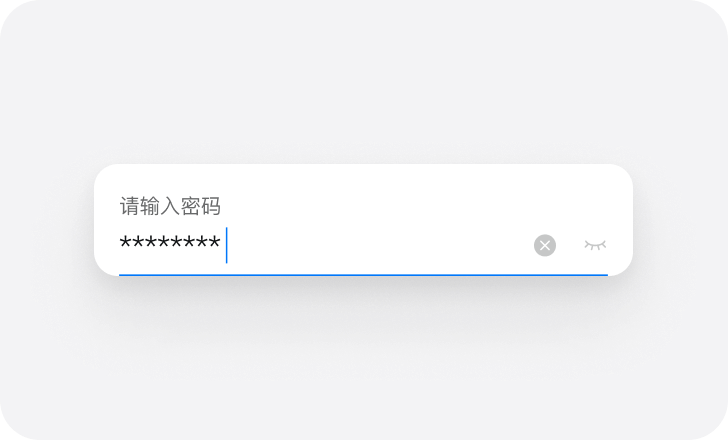
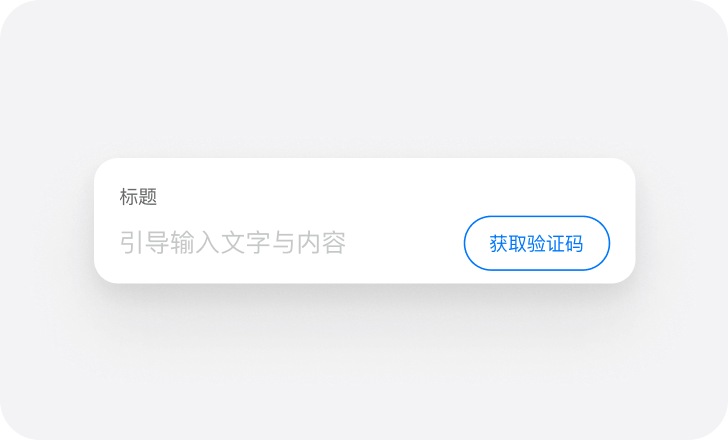
带按钮的文本框
其中按钮包含标准按钮、图标按钮,放置于输入框最右侧,常用于密码或登录验证码等场景的使用。

密码

获取验证码
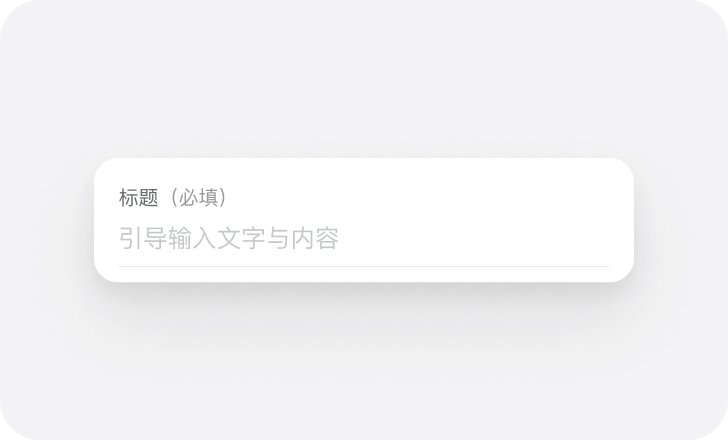
必填项文本框
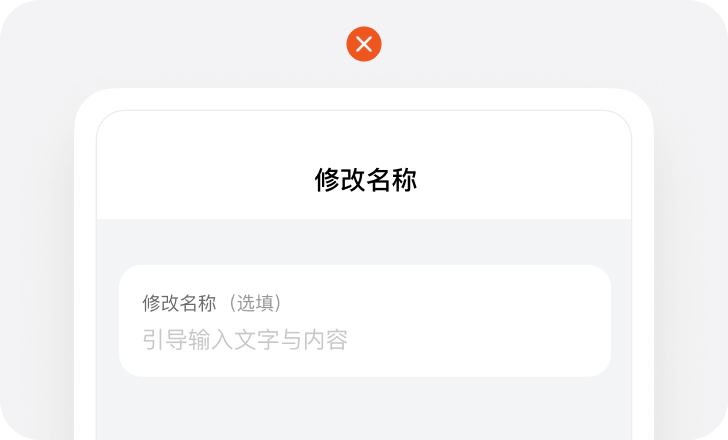
在表单页面,当需要添加必填项时,在标题后面添加(必填 / 选填)。

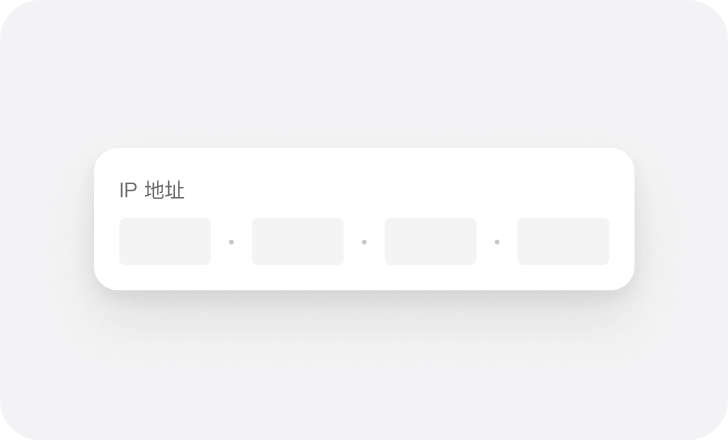
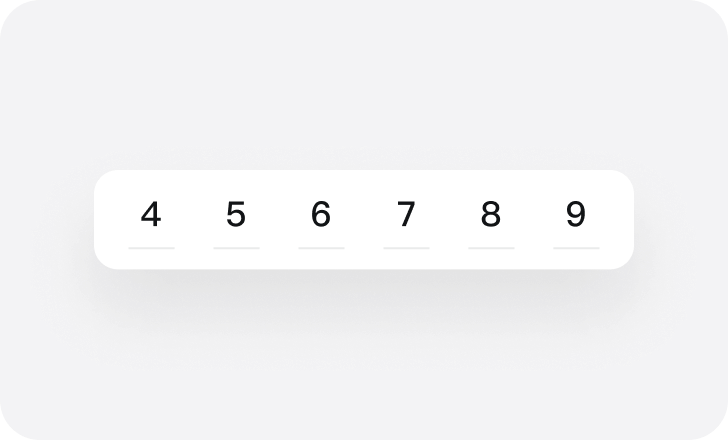
特殊数字输入文本框
对于特殊的数字输入,如:IP 地址,验证码等,可以使用数字输入文本框。按照字符的长短,选择布局样式。







 陕公网安备61019002002605号
陕公网安备61019002002605号